株式会社ディー・エヌ・エー(以下DeNA)の第4回目は、UI/UXデザイナー兼アートディレクターの松田涼(まつだ・りょう)さんが登場。チームにジョインしてわずか1年の間に、デザインの改修やルール策定などを行い、App Storeのブックカテゴリで『マンガボックス』をダウンロード1位(2018年12月時点)に引き上げました。人気マンガアプリのUI/UXは、どのような考え方で設計・実装されているのでしょうか。
UI/UXデザインで大切にしているのは、「何が変わったかわからないけど、使いやすくなった」と読者に思わせることです。アプリでマンガを読むシーンを思い浮かべてください。「よし読むぞ!」と意気込むのではなく、移動中や寝る前の時間帯に無意識に画面をフリックしているのではないでしょうか。だからこそ、読者に何も考えさせないくらい自然なものをつくることを心がけている、今回はその話です。
競合アプリを分析して課題を可視化する
2018年3月にマンガボックスチームに入って、まず私が取り組んだのは、競合アプリの分析です。
社内にあったのは「このアプリは本棚が見やすい」など、特性を簡単にまとめたリストのみで、具体的な課題が見えづらい状況でした。そこで私は、競合アプリをUI/UX視点でまとめ、チームメンバーが自由に見られるよう可視化することから手をつけました。
他社が続々とマンガアプリに参入し、「購読する」「待てば読める」という新しい体験を打ち出す中、マンガボックスもそれまでの「途中話が読めない」という閲読形式を変える必要に迫られており、新たな閲読体験を提供することになりました。
改修にあたっては、デザインスプリントという手法を取り入れました。ビジネスサイド、品質管理、エンジニアなどさまざまな役割のメンバーを集めてチームを作り、1週間で1つの企画のアウトプットを出す、というものです。
完成したプロトタイプを実際にユーザーに操作してもらい、フィードバックをもとに改善を繰り返しました。私たちは読者の反応を大切にしていて、半期に一度は読者をオフィスに招いてアプリに対する感想や要望を直接聞く場を設けています。
さらに「使いやすい」「読みやすい」体験を提供し続ける
ランキング1位を獲得したさまざまな要因のひとつに、私たちが少しずつ取り組んできたUI/UXの改善があるのではないかと考えています。
ここでは、私がアートディレクターとして行ってきた改善例をご紹介します。
以前読んだ作品へ素早くアプローチする

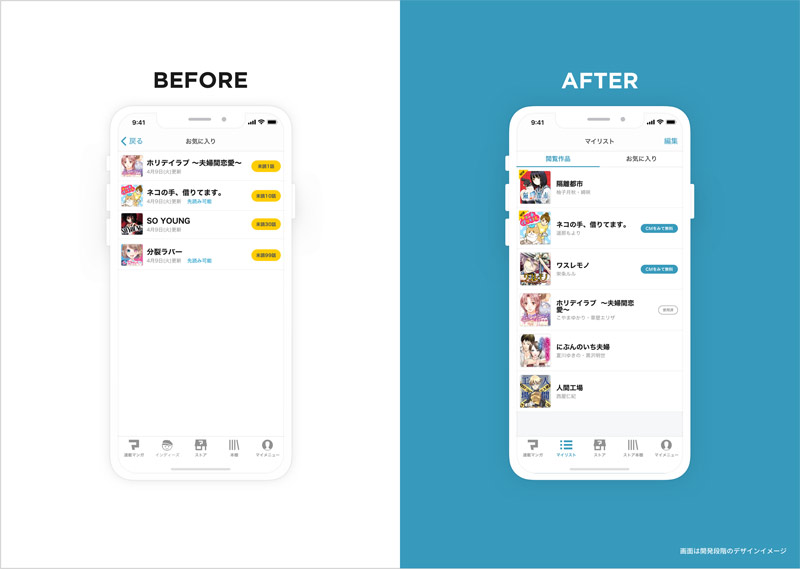
マンガボックスには「マイリスト」という機能があります。「お気に入り」機能は以前からありましたが、あまり使われていませんでした。そもそも読者は、自分がどの作品をお気に入りリストに入れたかを覚えていないのです。マンガアプリはダラダラしながら使うものなので、好きな作品をリストに入れる、という能動的な体験を備える必要はなかったのです。
代わりにマイリストを実装し、「閲読作品」と「お気に入り」を並立させ、以前読んだ作品に素早くアプローチする仕組みを整えました。
さまざまな閲読体験を提供

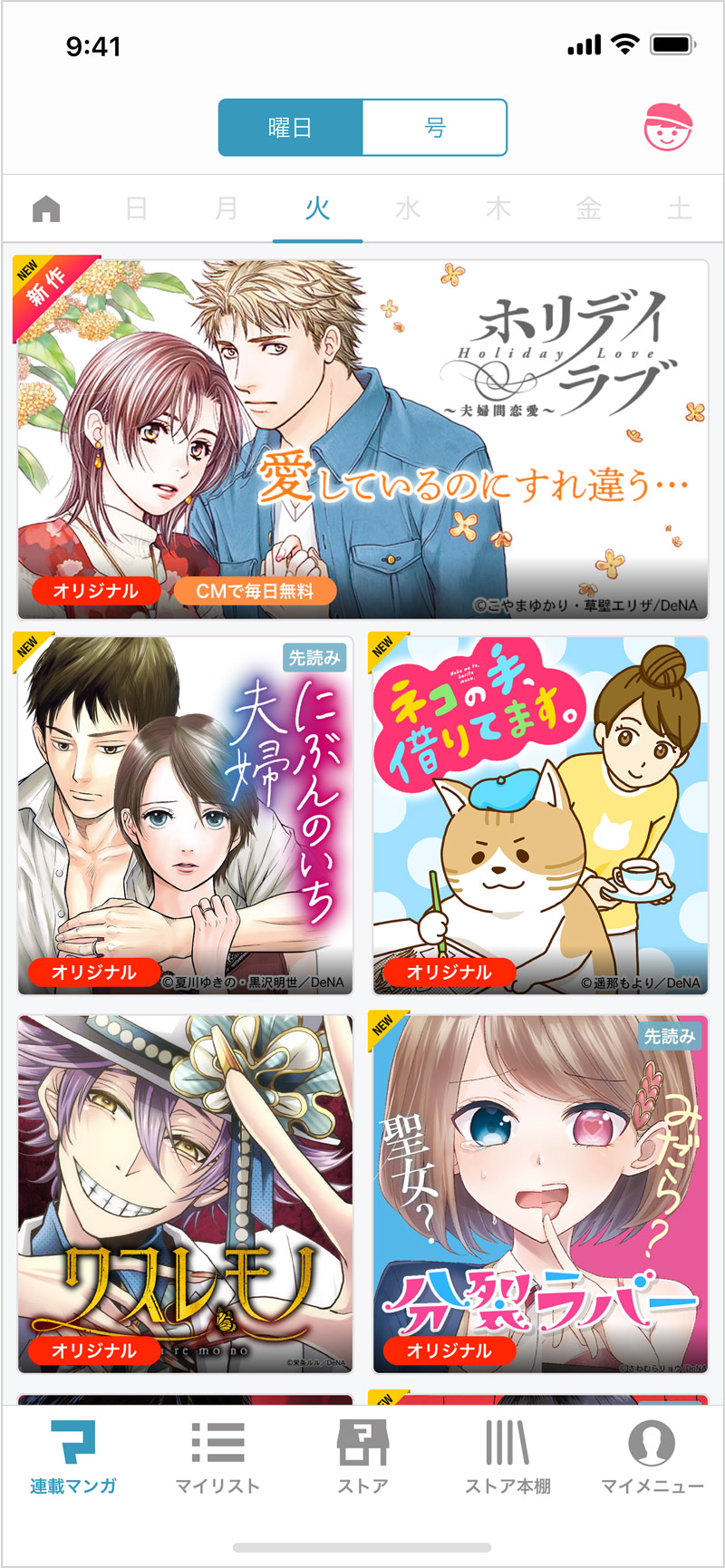
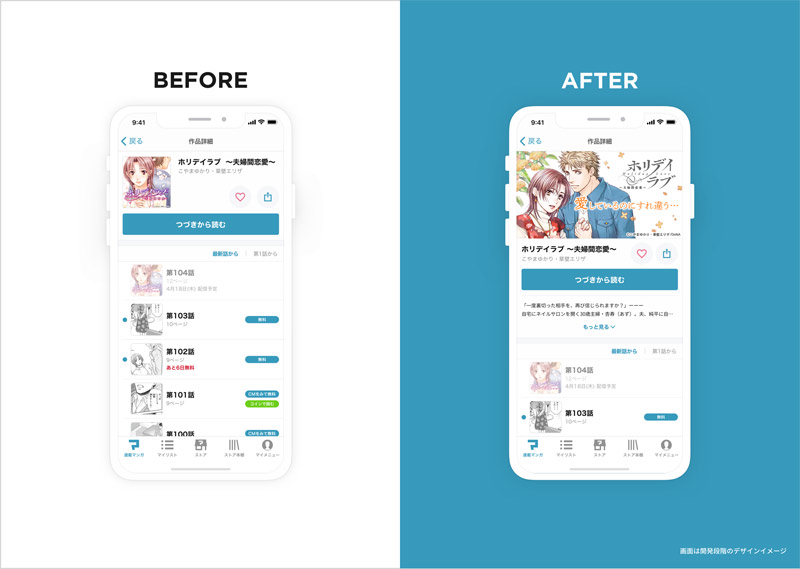
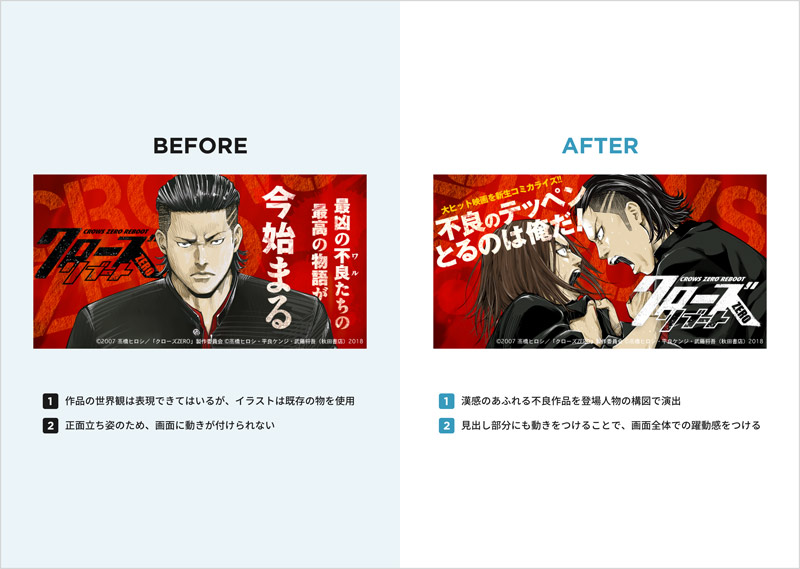
作品の顔、「バナー」は2種類を使い分け


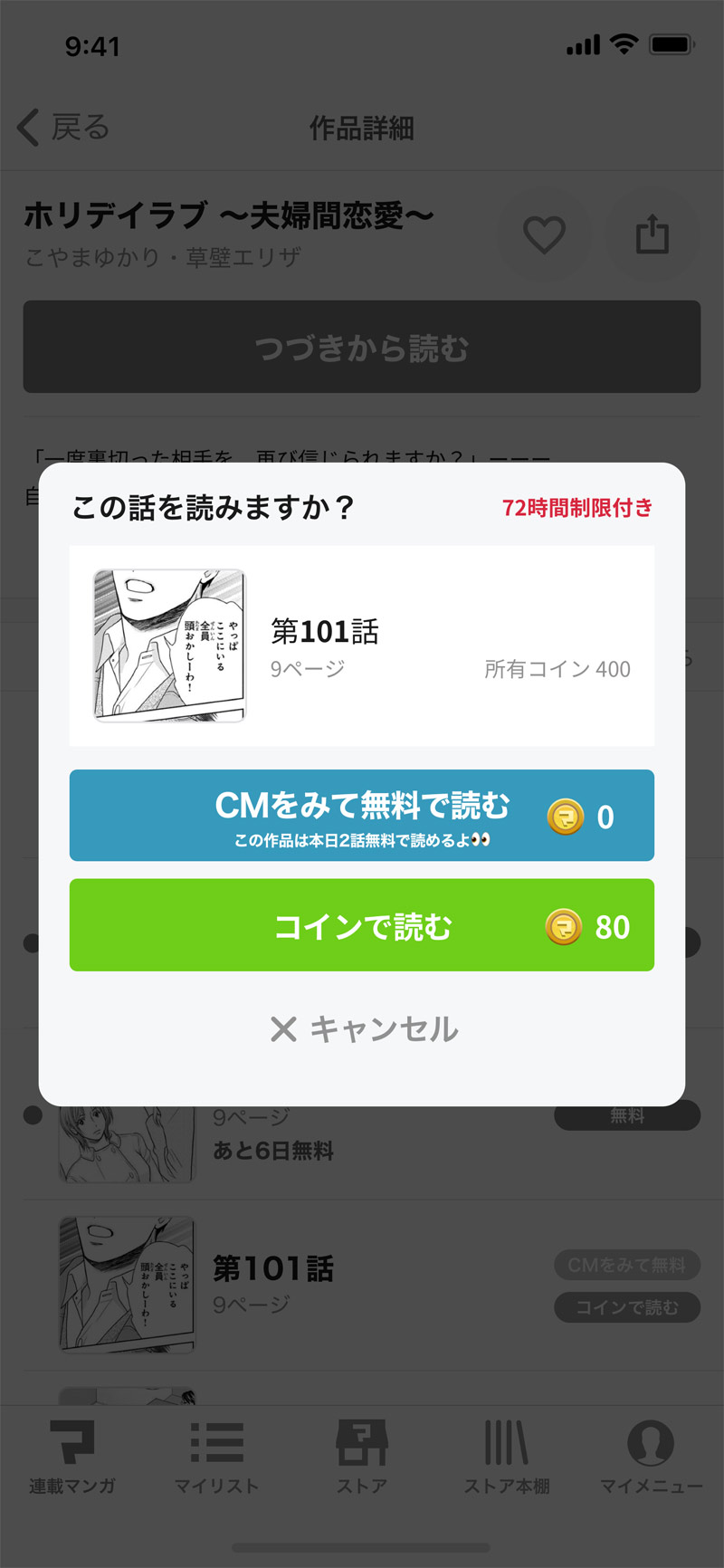
そのほかには、閲読の妨げにならない位置に広告を配置したり、読み始めページには作品のあらすじを載せ、内容をイメージできるようにしました。
クリエイティブルールを定めて品質を担保する
また、以前は曖昧だったクリエイティブルールを明確にすることで、サービスのイメージを統一することにしました。
まず決めたのは、デザインの不可侵領域です。マンガボックスではバナー上に「連載」「CM開放中」などのラベルを置きます。それらの位置は決まっているので、ラベルを意識してデザインしてもらえば修正の手間を省け、工数を減らせます。デザイナーさんが作業をしやすいようなデザインガイドラインをつくり、効率化を図りました。


バナーは、作品の魅力を読者に伝える重要な役割を担っています。フォント、色、背景、キャッチコピーなど、さまざまな要素から何を重視するかを作品ごとに決めます。たとえば、日本史を扱う作品の場合、和風のフォントを使えば作品のイメージが伝わります。また、文字ごとにQ数やフォントを変えるなど、細部にまでこだわっています。
ほかには、デザインチェックを一元化することにしました。デザイナーさんからの成果物を別々の人間が確認すると、品質にばらつきが出るリスクがあります。どの作品も最高の品質で提供するため、全てのデザインを私がチェックするように環境を変えました。
誰にどんな体験をさせたいか、考え抜く必要性
マンガを読むという体験は時代とともに、多様化してきています。YouTubeやNetflixなど、さまざまな娯楽であふれる中で、マンガの閲読体験をどう差別化し、読者に価値を提供できるかを分析していくことがこれからの課題だと考えています。
最近、「UI/UXデザイナーに向いているのはどんな人ですか?」と聞かれることが多いのですが、その質問に私はいつも「たとえ話が上手な人」と答えています。同じ内容でも、対する相手が小さい子かお年寄りかで説明の仕方は変わりますよね。相手をいつも意識して表現できるか、その能力が求められるのです。特にUXデザイナーには、読者にどんな体験をしてもらいか、を考え抜く熱意が必要です。
誰にどのようなサービスを提供し、どのような体験をしてもらいたいか。それらを徹底的に考えて、まだ世の中にないような価値をこの先もつくっていきたいと思います。

1999年創業。ゲームやエンターテインメント、Eコマース事業を始め、近年ではオートモーティブやヘルスケア事業、野球やバスケットボールといったスポーツビジネスまで幅広く展開する。
“インターネットやAIを活用し、永久ベンチャーとして世の中にデライトを届ける”を長期の経営指針として掲げる。
http://dena.com/jp/









