近年Web業界では「見やすいデザイン」に加え、おしゃれで最新トレンドを盛り込んだデザインが主流となってきています。
トレンドとユーザビリティを盛り込んだデザインを施していく上で、欠かせないのが「Webデザインツール」でしょう。
現役のWebデザイナーの中でWebデザインツールを全く使用しないという方はもはや全く居ないと言っても過言ではありません。
一方で、技術が大幅に発展した現代では、実にさまざまなツールやソフトが登場しているため、本当の意味で使えるWebデザインツールを選ぶのに悩んでしまう方も少なくないでしょう。
そこで本記事では、Webデザインにおすすめできる、主流ツール13選を紹介していきます。
それぞれを「無料」「有料」「AI」にカテゴライズした上で解説していますので、ご自身に合ったWebデザインツールを見つけてみてください。
Webデザインツールとは?

そもそもツールとは「道具」という意味を指します。
すなわち、Webデザインツールというのは、Webデザインを施す際に用いる道具であると言えます。
現在では、PCを利用してデザインを完結させるツールが主流であり、初心者から上級者まで、幅広く活用されています。
一口に「Webデザインツール」と言っても全て同系統ではなく、ツールによって「画像生成・加工」「イラスト作成」「UIデザイン」などそれぞれ特徴があります。
また、どれか一つだけ導入するというよりは、ケースや必要に応じて複数のツールを使用するパターンが多いと言えます。
使用するメリット
現在では、Webデザインをしていくのであればデザインツールは必要不可欠と言われています。
そこで、導入前にWebデザインツールを使用するメリットを把握しておきましょう。
おもなメリットは下記の通りです。
- 理想のデザインができる
- 業務の効率化を図れる
- 画像をゼロから生成できる
それぞれ詳しく見ていきましょう。
理想のデザインができる
Webデザインツールを使用することで、思い描いた理想のデザインが、より実現しやすくなります。
もちろん前提として、各種ツールを扱うスキルが必要となりますが、クリエイティブな思考を具現化しやすくなる点がメリットと言えるでしょう。
業務の効率化を図れる
本来時間がかかる作業の効率化やAIが代わりにおこなってくれるツールを使用することで業務の効率化が図れます。
また、Webデザインツールには、プラグインと呼ばれる拡張機能を搭載したものもあり、自分好みのカスタマイズが可能になります。
自分仕様にツールを使いやすく設定していけるため、その都度機能を探す手間が省け、業務の効率化に繋がると言えるでしょう。
画像をゼロから生成できる
Webデザインツールの中には、AIを用いてオリジナルの画像をゼロから生成できるものも存在します。
オリジナルで作成できますので、使用シーンに応じた理想の画像ができあがるでしょう。
また、自身のアイデアを直接、画像やイラスト制作に反映できる点もメリットと言えます。
Webデザインツールの選び方/選ぶ基準
Webデザイン業界では現在、ツールを活用するのが主流となっており、それに伴って数々のWebデザインツールが登場しています。
しかし、数多くあるツールの中からどれを選べばよいのか迷う方も少なくないでしょう。
そのような場合は、それぞれの特徴を把握した上で選び方と選ぶ基準をおさえることが重要になります。
まず注目したい項目は下記の5つです。
- 料金
- 機能
- 使用環境
- 操作の直感性
- 共有機能
以下で詳しく見ていきましょう。
料金
Webデザインツールを選ぶ上で「料金」は重要な項目です。
無料で使用できるものもあれば、有料のツールもあります。有料の場合は、各ツールで料金設定が異なり、トライアル期間を設けているケースもありますので、公式サイトで事前にチェックしておきましょう。
初心者の方は特に、ご自身の経済面を考慮して、予算内でのツール選択をおすすめします。
機能
Webデザインツールの機能も事前に確認しておきましょう。
判断基準として、現状どのようなデザインをしたいか、Webデザインにおいて何を必要としているかを整理し、その状況に見合ったツール選びをおすすめします。
Webデザインツールはそれぞれ扱える業務範囲が異なり、やりたいことに応じてツールを使い分けるのが基本です。
これからどのようなWebデザインをおこなうか、または現在進行しているプロジェクトがどのような内容かに応じて、機能面を考慮する必要があると言えるでしょう。
使用環境
使用環境とは、該当するWebデザインツールが自身の使用しているデバイスに対応しているかを表します。
基本的には「Windows」「Mac」といった2つのOSを使用している方がほとんどでしょう。
しかし、ツールによっては「Windowsのみ対応」や「Macのみ対応」といった限定的なものもありますので、事前確認が必須と言えます。
操作の直感性
特に、初心者の方が重要にしておきたいポイントとして「操作の直感性」が挙げられます。
Webデザインツールの中には、上級者でも少し困惑してしまうほど操作難易度の高いツールもあります。
なるべく直感的に操作が可能なツールを選ぶと良いでしょう。
最近では、そういったユーザビリティに優れたツールが多く登場しているので、PC操作が不安な方や初心者の方は特に、直感性をツール選びの基準にすると良いでしょう。
共有機能
Webデザインツールのいち機能として「共有機能」の有無が重要になります。
完全に個人使用目的でツールを導入する場合は関係ありませんが、チームでWebデザイン制作をしていくのであれば、共有機能は非常に便利でしょう。
共有することにより、離れた場所にいても共同編集できたり、操作方法を教えあったりできるため、業務の効率化が図れます。
一方、共有機能がない場合は、都度PCを持ち運ぶ必要が出てくるため、チーム全体での進捗確認が遅れる可能性が考えられます。
それでも、料金や機能面が気に入り、共有機能がないツールを選びたい場合もあるはずです。
その際は、操作方法を調べた時に、ネットやチュートリアル動画などの情報が豊富かどうかで判断すると良いでしょう。
【無料】Webデザインツール5選

本章では「無料」で使えるWebデザインツールを厳選して「5つ」紹介していきます。
各ツールの名称と特徴は下記の通りです。
- Canva|汎用性の高いツール
- Inkscape|初心者に優しいツール
- InVision|ハイレベルなアニメーションを作れるツール
- Krita|直感的な操作ができるツール
- GIMP|プラグインが豊富なツール
それぞれ詳しく見ていきましょう。
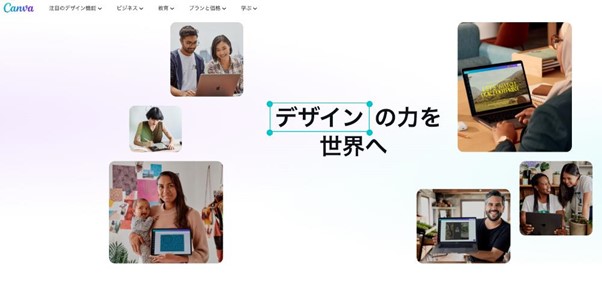
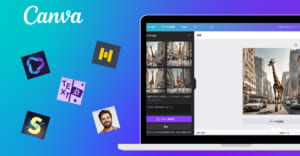
1.Canva(キャンバ)-汎用性の高いツール

出典:Canvaについて
Webデザイン業界で多用されている「Canva」は、画像編集がメインのWebデザインツールです。
非常に汎用性が高く、テンプレート機能を活用すれば容易にWebデザインを施せます。
代表的な制作物は「YouTubeのサムネイル」「ロゴ」「アイキャッチ画像」が挙げられ、さまざまな場面に対応したテンプレートで簡単にデザインが制作できるツールと言えるでしょう。
しかし、後述する有料ツールと比べると、機能面で多少劣る部分があり、プロ向けとは言えません。
どちらかと言うと、未経験者や初心者向けのツールであり、Webデザインの入門として使用するのが最適でしょう。
対応OSは「Windows」「Mac」となっており、ブラウザ上でも操作が可能です。
また、公式サイト内でガイド記事を掲載しており、デザインに関するノウハウを学べる点で、特に初心者の方にはありがたいサービスが充実していると言えるでしょう。
関連記事


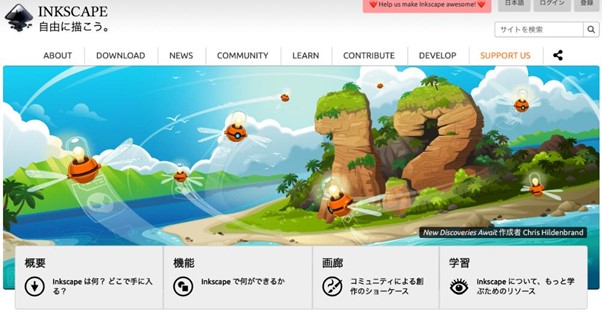
2.Inkscape(インクスケープ)-初心者に優しいツール

出典:Inkscape
「Inkscape」は無料でイラスト作成ができるWebデザインツールです。
おもな機能としては「図形の編集」「レイヤー」があり、各種アイコンやロゴを制作する時に必要な機能は全て揃っています。
ただし、操作上の動作ラグが発生する場合が多く、スムーズに作業が進まないケースがある点がデメリットです。
常にラグが生じるわけではありませんので、多少動きが遅くても気にならないという方なら無料で使い勝手が良いツールと言えるでしょう。
また、使用に関するチュートリアルやInkscapeユーザーが集うコミュニティもあるため、初心者の方でも比較的容易にスキルをマスターできます。
対応OSは「Windows」「Mac」「Linux」となっています。
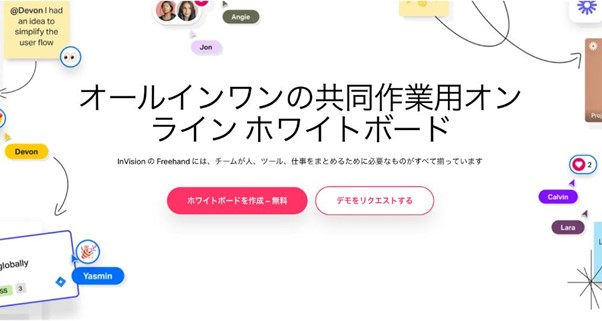
3.InVision(インビジョン)-プロトタイプ作成ツール

出典:InVision
Webページやアプリのプロトタイプが簡単に作成できるWebデザインツールの「InVision」。
いわゆる、UIデザインに重点を置いており、その精度は有料ツールに匹敵すると言われています。
また、細部にまでこだわったWebページ上のアニメーションもデザインできるため人気のツールであると言えます。
さらに共有機能も充実しており、デザインに対してのログや、コメントを残すこともできるため、チーム作業やデザインチェックツールにも向いているツールの一つです。
対応OSは「Windows」「Mac」となっています。
4.Krita(クリー・ター)-直感的な操作ができるツール

出典:Krita
「Krita」は高度な機能を有する本格的なペイントツールです。
一番の特徴として、直感的な操作が可能であり、作業時の動作が軽い点が挙げられます。
初心者の方が使用しやすい、インターフェースを採用しており、ワークスペースのカスタマイズ性も充実しています。
「ブラシの手ブレ補正」や「リソース管理機能」など中級者・上級者でも納得の機能を搭載していますので、幅広い層に支持を受けているWebデザインツールと言えるでしょう。
対応OSは「Windows」「Mac」「Linux」となっています。
また、公式サイトにて、Kritaを使用した作品を掲載していますので、ぜひ参考にしてくださいね。
ギャラリー | Krita
5.GIMP(ギンプ)-プラグインが豊富なツール

出典:GIMP
「GIMP」は、写真加工やグラフィックデザインなどができるWebデザインツールです。
おもな機能としては「画像加工」「画像合成」「レイヤー」が搭載されており、無料とは思えない多彩なツールであると言えます。
また、プラグインと呼ばれる拡張機能が豊富で、欲しい機能を拡張していけるためWebデザイン上級者に支持される傾向にあります。
操作性の観点から見ると、初心者の方には少々難易度が高いツールであり、使いこなすまでに時間がかかるでしょう。
対応OSは「Windows」「Mac」「Linux」となっています。
参考:GIMP
【有料】Webデザインツール5選

本章では「有料」でおすすめのWebデザインツールを厳選して「5つ」紹介していきます。
有料ですので、無料とは一味違う機能が搭載されており、より本格派なツールばかりと言えるでしょう。
各ツールの名称と特徴は下記の通りです。
- Sketch|カスタマイズ機能に優れたツール
- Figma|チーム編集に向いているツール
- Photoshop|画像編集・加工に優れたツール
- Illustrator|オリジナルイラストを作れるツール
- AdobeXD|Adobe製品と連携可能なツール
それぞれ詳しく見ていきましょう。
1.Sketch(スケッチ)-カスタマイズ機能に優れたツール

出典:Sketch
思い通りのデザインを実現するためのカスタマイズ機能を搭載しているプロトタイプ作成ツール「Sketch」。
100種類以上の拡張機能があり、自分が頻繁に活用する優れたプラグインを組み込むことが可能です。
上記の点をうまく利用すれば、都度機能を呼び出して使用する手間が省けるため、プロトタイプ作成の効率化に繋げられるでしょう。
また、直感的な操作が可能なインターフェースが魅力であり、初心者の方にも比較的優しいWebデザインツールです。
尚、対応OSは「Mac」のみとなっている点に注意が必要です。
料金は一般的な「スタンダードプラン」で約1,673円/月(米ドル換算のため)となっており、年間契約すると割引がされ、約1,394円/月になります。
また、2ヶ月間の無料トライアルも実施されているため、試しに導入したい方にもおすすめです。
※上記料金は7月現在の金額です
参考:Pricing for individuals, agencies & teams · Sketch
2.Figma(フィグマ)-チーム編集に向いているツール

出典:Figma: コラボレーションインターフェースデザインツール
「Figma」は数あるWebデザインツールの中でも、チームでの共同作業に向いているデザイン/ワイヤーフレーム製作ツールです。
オンラインホワイトボードを採用しており、チームの進捗確認や作業をリアルタイムで同時におこなうことが可能です。
また、作業動作の速さが魅力的であり、即時にリアルなプロトタイプを作成して、デザインの状態を確認できるため、的確なフィードバックを短時間で得られます。
対応OSは「Windows」「Mac」となっています。
料金は「Figmaプロフェッショナルプラン」の年間契約で1,800円/月となっており、月契約ですと2,250円/月という価格設定です。
なお、無料の「スタータープラン」もありますが、機能的にFigmaの良さを発揮しづらいため、利用するのであれば最初から有料プランの選択をおすすめします。
参考:Figmaの無料プラン、プロフェッショナルプラン、およびビジネスプランの価格設定。
関連記事:
3.Photoshop(フォトショップ)-画像編集・加工に優れたツール

出典:【公式】Adobe Photoshop 画像・写真編集ソフト、AI画像生成も
Adobe社が提供するWebデザインツールの「Photoshop」です。
Web業界では有名であり、プロも愛用する優れた機能をもつWebデザインツールと言えるでしょう。
おもな機能としては「画像合成」「エフェクト」「アニメーション」「不要箇所の除去」といった、画像・写真編集には必須の機能が揃っていると言えるでしょう。
また、上記はごく一部であり、全て使い切れないほどの機能が搭載されています。
対応OSは「Windows」「Mac」となっています。
料金は「月々プラン」で3,828円/月(税込)となっており「年間プラン」で契約すると、2,728円/月(税込)と安く購入できます。
長期間使うと予想される方は、年間プランで契約したほうがお得と言えます。
参考:Creative Cloudの価格とメンバーシッププラン
4.Illustrator(イラストレーター)-オリジナルイラストを作れるツール

出典:【公式】Adobe Illustrator グラフィックデザインの定番ソフト
こちらも前述したPhotoshopと同様に、Adobe社が提供するWebデザインツールの「Illustrator」です。
おもな機能として「イラスト作成」「テキストデザイン」「図形作成」などが挙げられます。
画像・写真編集をおこなうPhotoshopに対して、ロゴやアイコンをデザインするのがIllustratorの特徴です。
目的に合わせたオリジナルイラストを作成したい場合に活躍するツールと言えるでしょう。
対応OSは「Windows」「Mac」となっています。
料金はPhotoshop同様「月々プラン」で3,828円/月(税込)となっており「年間プラン」で契約すると、2,728円/月(税込)となります。
参考:Creative Cloudの価格とメンバーシッププラン
5.AdobeXD(アドビエックスディ)-Adobe製品と連携可能なツール

出典:Adobe
こちらもAdobe社が提供している「AdobeXD」というWebデザインツールです。
プロトタイプを作成しWebサイトの完成形をイメージしやすくする機能が搭載されています。
作成をおこなったデザイン同士を連動させて、Web上における実際の動きの再現が可能。
また、Adobe製品との連携に優れており、PhotoshopやIllustratorの導入を考えている方にはおすすめのツールと言えるでしょう。

ちなみに、2023年1月頃にAdobeXD単体での購入ができなくなりました。
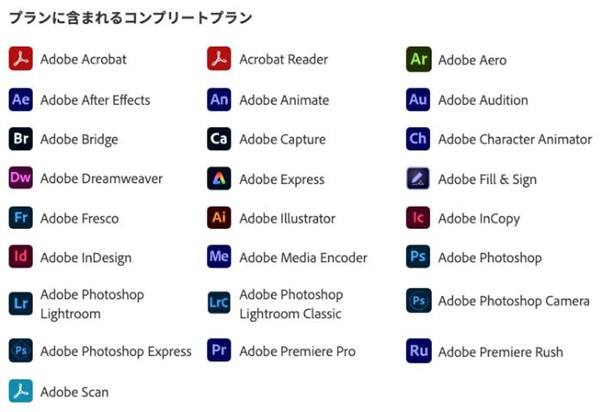
現在では、Adobe社のクリエイティブソフトが20種類以上使用できる「Creative Cloudコンプリートプラン」と呼ばれるパッケージを購入すると、XDも含まれる仕様となっています。
対応OSは「Windows」「Mac」となっており、Creative Cloudコンプリートプランの料金は「月々プラン」10,280円/月(税込)で「年間プラン」だと、6,480円/月(税込)です。
Adobeツールを3つ以上使用するならコンプリートプランがお得でおすすめです。
関連記事:
関連記事:
デザインに役立つAIツール3選

ここまでは無料と有料に分けて、おすすめの「Webデザインツール」を紹介してきました。
最近では、本記事で紹介したツールに加えて「AI技術」を活用し、より最先端のデザインを施すデザイナーが増加している傾向にあります。
これは、全てAIに任せているわけではなく、あくまでもAI技術を活用し、現状のスキルを向上させる目的であると言えます。
そこで本章では、デザインに役立つ「AIツール」を3つ紹介していきます。
そのAIツールの名称と特徴は下記の通りです。
- ChatGPT|アイデアを飛躍させるツール
- Midjourney|画像をゼロから生成できるツール
- Magician|Figmaが進化するAIプラグイン
それぞれ詳しく見ていきましょう。
1.ChatGPT(チャットジーピーティー)-アイデアを飛躍させるツール

出典:ChatGPT
最近耳にすることも多くなってきたAIチャットツール「ChatGPT」が、Webデザインをする上でも役立ちます。
質問に対してWeb上のデータをもとにAIが文章で返答する機能の利用が主な使用方法でしょう。
ただし、質問の仕方に多少工夫が必要で、要点をしっかりまとめておかなければ、期待した結果が得られない場合があります。
デザインのアイデアを飛躍させるための「ヒント」を与えてくれるツールですので、最新のトレンド情報を掴むきっかけにもなると言えるでしょう。
ChatGPTには無料版と有料版があり、無料版では、1日の質問回数や入力できる文字数、返答のスピードなどに制限がかかっています。
とはいえデザインにおける壁打ち程度であれば、無料版で事足りるでしょう。
また、ChatGPTに加えて、下記のAIチャットツールもおすすめです。
・Bing Chat
・Bard
参考:OpenAI
2.Midjourney(ミッドジャーニー)-画像をゼロから生成できるツール

出典:Midjourney
Midjourneyは、ゼロから画像生成が可能なAIツールです。
使い方としては、指示を文章で入力すると、それに基づいた画像やイラストを作ってくれるという非常にシンプルなものとなっています。
使い方だけ見ると簡単に扱えそうではありますが、前述したChatGPT同様に、指示を細かく工夫しないとイメージに合った画像を生成するのは難しいと言えます。
Midjourneyは、数多くある画像生成ツールの中では、幻想的な世界観の画像が特徴です。特に背景・風景といった画像であれば比較的容易に作ることが可能ですので、WebサイトやLPなどに活用できるでしょう。
また、Midjourneyで生成したAI生成画像は、有料会員の場合、基本的に著作権や商用利用が認められています。
ただし、2023年7月現在もAI画像関係の法律に関しては世界中で議論がされているため、今後の動向には注目する必要があります。
参考:Terms of Service-Midjourney
また、以前までは無料で使用できましたが、現在は有料プランのみ使用可能となっている点や、プロプラン以上のプランでない限りステルスモードが使用できず、生成した画像が他人に公開され、再利用される可能性がある点にも注意が必要です。
参考:Midjourney Subscription Plans
ちなみに、前述の「Canva」にも画像生成AIは搭載されています。
下記の画像生成AIツールもおすすめです。
- Adobe Firefly
- Dream Studio
- stable diffusion webui 【automatic1111】(ローカル構築が必要で導入が高度&PCスペックが必要)
3.Magician(マジシャン)-Figmaが進化するAIプラグイン
Magicianとは、前述した有料Webデザインツール「Figma」の有料プラグインサービスです。
AIに「プロンプト(呪文)」と呼ばれるテキスト指示をおこなうことにより、下記の要素を生成できます。
- レイヤー自動生成
- 画像・アイコン生成
など
上記の要素は、Figmaを用いて組み合わせや編集が可能となり、Figmaというツールがさらに進化する力を与えてくれます。
現在では、21日間の無料トライアルが実施されており、それ以降は有料ツールとして使用していく形となります。
Figmaの導入を検討している方は、併せて活用したいAIツールと言えるでしょう。
ツールを有効活用してWebデザインを効率化しよう!
基本的にWebデザインツールは、用途に合わせて使い分ける必要があります。
画像生成をしたいのか、アニメーションを作りたいのかなど、目的や要望に沿ってツールを使い分けられるデザイナーが現在求められています。
また、最近では実務レベルの有力なAIツールも登場し、その技術との共存が今後は必要と言えるでしょう。
さまざまなツールを有効活用し、Webデザインにおける効率化を図り、クリエイターとしてさらなる飛躍を遂げていきましょう!
CREATIVE VILLAGEでは、Webデザインに関する記事を多数掲載しています。
これからWebデザイナーを目指す方から、すでに活躍されている方まで、全てのクリエイターに向けた情報を発信していますので、ぜひ他の記事もご一読ください!
合わせて読みたい


以下は会員専用記事ですが、無料登録をすると閲覧できますので、この機会にぜひ!