Webデザインの世界にも毎年移り変わるトレンドがあります。最新のWebデザイントレンドを把握しておくことで、デザインの幅が広がる上、クライアントに対して第一線で戦うプロフェッショナルの印象付けができ、信頼も厚くなるでしょう。
この記事では、2023年に注目したい10のWebデザイントレンドについて、それぞれ紹介していきます。
参考になるサイトも紹介しているので、これからWebデザインの世界に足を踏み入れる駆け出しの方から、ベテランの方まで、ぜひ参考にしてください。
Webデザインのトレンドと最新技術を採用する意味とは

Webデザインのトレンドや、最新技術を採用する意味についてまずは整理していきましょう。
Webデザインのトレンド、最新技術を知っておくメリットとしてはおもに下記の3点があげられます。
1.デザインの幅が広がる
2.クライアントに信頼される
3.ユーザーの理解度や興味関心を促進できる
それぞれ深掘りして見ていきましょう。
メリット1.デザインの幅が広がる
新たな知識やトレンド、技術を知ることで、Webデザインの幅が広がるでしょう。
実際の制作現場で採用する、しないはおいておいたとしても、デザインの幅を広げておけばいざという時に役立つはずです。
また、新たなアイデアは多くの場合、既存技術同士のシナジーによって生まれます。
新しい技術や知識、トレンドを知っているのと、知らないのでは“創造力”にも大きな差がうまれるでしょう。
メリット2.クライアントに信頼される
最新の情報やトレンドをしっかりおさえていることで、クライアントからの信頼を勝ち取ることができます。
ユーザビリティが優れていて、トレンドをおさえたWebサイトをデザインすることで、コンバージョン率や認知度の向上といった、クライアントの目標を達成しやすいことに加えて、最新の情報もしっかり頭に入っていることで、第一線で戦っているプロだという印象付けができるでしょう。
メリット3.理解度や興味・関心を促進できる
Webサイトに訪れたユーザーの理解度や、興味・関心度を促進する効果が期待できます。
今まで見なかった技術やデザインを見て「おっ」と感じるのはWebデザイナーに限ったことではありません。
もちろん読者は基本的にプロではないため、はっきりと言語化はできないかもしれませんが、良い意味での違和感を多くのユーザーが感じとるはずです。
結果としてコンバージョンにも繋がりやすいと言えるでしょう。
関連記事:Webデザインの参考になるおすすめギャラリーサイト
2022年のWebデザイントレンド傾向の振り返り
昨年2022年は、階層構造が理解しやすく視認性にも優れているグラスモーフィズム(磨りガラスのような質感のデザイン)や、スマホ幅スクロールデザインが目立ちました。
また、スクロールジャック型のアニメーション表現もよく見かけた方は多いのではないでしょうか?
スクロールに関しても単に次の情報を得るための行為から、物語を進行させる役割に昇華されたようなイメージがありますね。
総合的に、サイトも一つのコンテンツとして、体験や世界観に入り込みたいというユーザー心理が働いている傾向があったと言えます。
2023年のトレンドカラー

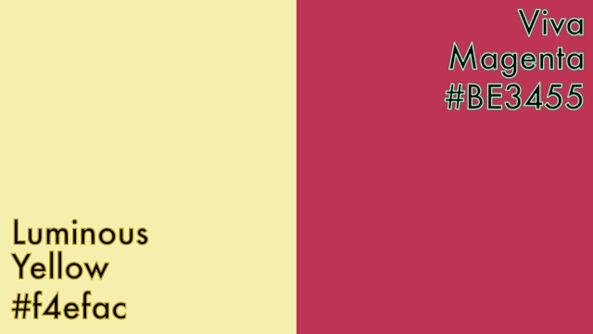
1953年創立以来、国内のカラートレンド情報を発信し続けている「一般社団法人 日本流行色協会」の発表によると、2023年のトレンドカラーは「Luminous Yellow(ルミナスイエロー)」であるとされています。
参考:2023年の色は、「やさしさに包まれるイエロー」-一般社団法人 日本流行色協会
※トレンドというより象徴色の意味合いが強い
また、世界的なトレンドとしては、PANTONE社が発表している「Color of the year」が参考になり、2023年のトレンドカラーは「Viva Magenta(ビバマゼンタ)」としています。
参考:Welcome to the Magentaverse-PANTONE
これらはあくまでトレンド予測ではあるものの、こういった権威ある組織が発表したトレンドは実際に現場で採用されやすく、結果として実際にトレンドになるということも多いでしょう。
Webデザインの最新トレンド/技術10選
以上の内容を踏まえて、2023年注目のトレンドを見ていきましょう。
トレンド1.Y2K

出典:信州大学農学部
「Y2K」とは、Year 2000の略称で、2000年代初頭の流行をリバイバルしたデザインのことです。
Webデザインにおいては、特にインターネット黎明期を思い起こさせるものが多く採用されます。
「ニュートロ」や「サイバーパンク」など、Webデザインだけでなく、ファッションなど他業界でも同様にレトロブーム、ノスタルジーは一定期間(30年、40年、50年説があります)で巡っていると言われています。
Internet Archiveが公開しているWayback Machineを使えば、古いWebページも検索・閲覧することができます。
特に2000年代初頭に的を絞ればY2Kデザインの参考になるでしょう。

出典:The Carter Ogunsola – Portfolio
例えば、上記のポートフォリオサイトでは、読み込み時にモノクロ調の色使いとデザインのプログレスバーを表示し、Y2Kデザインのアニメーションでページ読み込み時の遅延感を緩和しています。
トレンド2.ミニマリズム

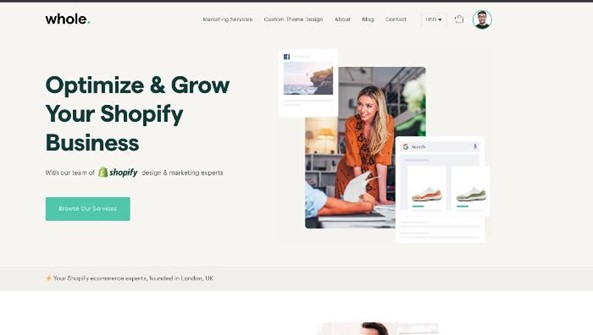
出典:whole.
「ミニマリズム」も依然として強いトレンドと言えます。
ミニマリズムは、構成要素をなるべく少なくし、必要最小限の情報をプッシュすることで、より強いメッセージ性をもたせるデザイン手法であり、「全てを目立たせるのは何も目立たせないと同じ」という思想をもっています。
ユーザーに対して特に訴求したい内容や使用する色を絞り、無駄を省くことで、ユーザーの集中力を要点に一点集中させ、明確に伝えられるのがメリットでしょう。
一方で、生まれる余白の扱いが難しく、アンバランスに見えてしまうこともあるため、いかに余白を“浮かせず”有効活用できるかがWebデザイナーの腕の見せ所です。
例えば、画像を引用した通販プラットフォームShopify専門のマーケチーム「Whole.」の会社HPは、非常にシンプルな構成になっています。
「Shopifyビジネスを最適化して成長させる」というメッセージが明確になっており「結局何をやっている会社か分からない」といった事態に陥ることを徹底的に避けたデザインと言えるでしょう。
トレンド3.マキシマリズム

出典:Mama Joyce Peppa Sauce
前述のミニマリズムは以前から長く続くトレンドですが、その反動的なアプローチとして登場したのが「マキシマリズム」です。
マキシマリズムはミニマリズムの対極にあるデザインで、過剰な足し算によるデザイン手法と言えます。
「派手さ」「混沌」「過剰な反復」など、一見してナンセンスとも思える混沌状態をいかにまとめ上げるかがデザインの肝になるでしょう。
混沌を演出するために、デザイン的な慣習をあえて無視することも重要になります。

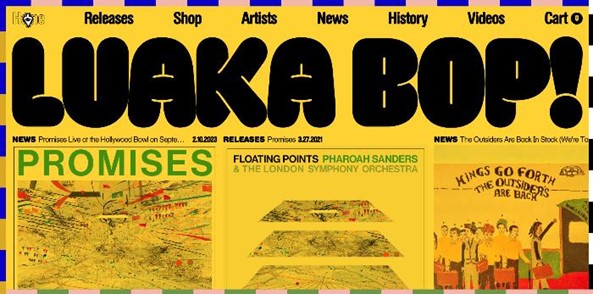
出典:LUALA BOP
例えば、Luaka BopのWebページはまさに混沌を体現したかのようなデザインです。
ミニマリズムが増加し、単調化している現代に、あえてメッセージを残すことよりもインパクトを残すことに重点をおいた手法です。
トレンド4.ダークモード

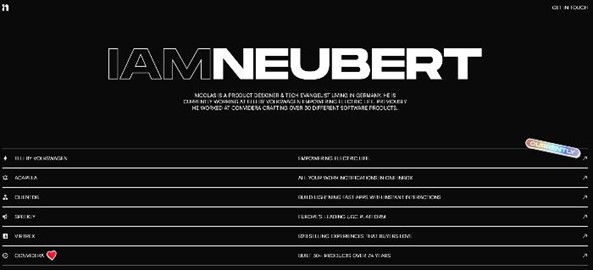
出典:Nicolas Neubert
2023年には、多くのOSに搭載されている「ダークモード」に対応したWebサイトが求められるでしょう。
現時点の国内サイトで、ダークモードに完全対応しているもの少ないですが、今後はレスポンシブデザインと同様に必須となる可能性があります。
この機能はCSSの「prefers-color-scheme」を使用して比較的簡単に実装できますが、デザインの検証やカラーパレットの再設定が必要不可欠です。
ダークモード設定に対応したWebサイトでは、視覚的な疲れを軽減し、ブルーライトによる睡眠妨害も避けられるため、ユーザーの滞在時間を延ばすことが期待できます。
トレンド5.AR(拡張現実)

出典:IKEA Kreativ – Home design app for inspired living spaces
AR(拡張現実)を使用したWebデザインは、2023年を含む大きな今後のトレンドと予測されています。
現実世界とWeb上のコンテンツを組み合わせ、UX(ユーザーエクスペリエンス)を向上できるため、AmazonやGoogleなどの企業でも積極的にAR技術をWebデザインに採用しています。
アパレル関連やメガネのフィッティング、ペットや家具のサイズ感まで、様々なシーンでARが活用されることが今後ますます増えるでしょう。
ユーザーの不安を解消することで、以前はインターネット経由では購入しにくかったコンテンツや商品も購入しやすくなり、コンバージョン率の向上が期待されます。
例えば、家具小売り大手のIKEAは、専用アプリを使用して自室をスキャンし、IKEA製品を配置することで、部屋がどのようになるかをARを活用して表示する取り組みをおこなっています。
実際に家具を購入し、自宅で組み立てるとサイズが合わなかった、イメージと異なることがあったという経験をした方も多く、ARはそういった問題を解決する有効な手段と言えます。
トレンド6.没入型3D

出典:SKP-S 2020AW数字型录
ブラウザ上で没入感のある3D体験ができるWebサイトもトレンドでしょう。
こういったサイトは、メタバースやゲームのような感覚で楽しみながら閲覧できます。
MetaのQuestは、プラットフォームとして利用されており、2022年8月にはAdobeからもSubstance 3Dツールが発表されました。制作環境が徐々に整備されつつあり、このトレンドは今後ますます加速していくと言えます。
また、中国北京にある高級ブランドを中心に取り扱うショッピングモール「SKP-S」のHPも没入型3Dを採用しています。
マウス操作で動かせるだけの3Dに実用性はなく、あくまでWebデザインとしての役割を果たすにとどまっていますが、閲覧ユーザーにとっては目新しく、目を引くデザインであることは間違いないでしょう。
トレンド7. AI

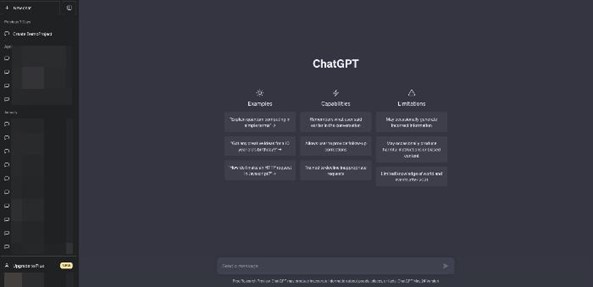
出典:Introducing ChatGPT
AI技術は、驚くべき進化を遂げており、私たちの生活を現在進行形で変えています。
そして、このAI技術は、Webデザインの世界でも非常に重要な役割を果たしています。
以前は、チャットボットやおすすめの表示などに限定されていた使用範囲を大きく超え、AIが根幹を担うサービスが数多く登場しています。
たとえば、OpenAI社の対話型AI「ChatGPT」や画像生成AI「DALL-E 2」などは、世界的に大きな注目を集めました。
このトレンドは、2024年以降も続いていくと予測されています。
例えば、AIの画像認識機能を活用し、Webサイト上の画像に自動的にタグを付ける「AI自動タグ付け」やAIの機械学習アルゴリズムを使用して、パーソナライズされたコンテンツ推薦ができるAIパーソナライズなど、AI技術は今やWebデザイナーにとっても避けては通れない命題と言えるでしょう。
関連記事:
トレンド8.Webアクセシビリティの向上
高齢者や障がい者を含む、すべてのユーザーが利用しやすい「Webアクセシビリティ」の向上は、2023年もトレンドとして進展し続けるでしょう。
かつては、ハンディキャップをもつ人々のためのものとして定義されていた「Webアクセシビリティ」は、より広範な意味で「すべての人が使いやすい」という視点に移行しています。
特に日本では高齢化が進行しているため、高齢者のためのWebサイトにおける利便性は欠かせません。
今後は、特にアクセスしやすく使いやすいUI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)が求められるでしょう。
具体的な取り組みとしては、下記のようなものがあります。
- キーボードの操作だけでWebサイトを完全に操作できるようにすること
- 画像の内容を明確にするために、alt属性を使用して画像の説明を提供すること(音声読み上げ機能を利用するユーザーに情報が伝わります)
- 動画に字幕を付けること
- Webページの階層をわかりやすく整理すること
トレンド9.カスタムカーソル

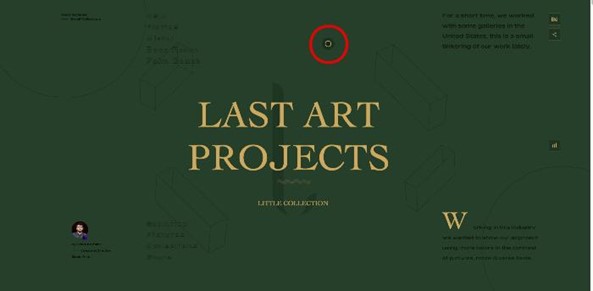
出典:Next Level Fairs
マウスカーソルをカスタムし独自のものにする、あるいはホバー時のアクションを大胆に変化させるといった仕掛けもトレンドでしょう。
Last art proyecでは、サイトコンセプトに添ったデザインのカスタムカーソルに加えて「クリックのホールド」や、マウス操作と連動する背景画像といった面白い仕掛けをたくさん採用しています。
ミニマリズム的なデザインと、凝ったカスタムカーソルや仕掛けの趣向を凝らした独自のWebデザインが印象的なサイトと言えるでしょう。

出典:ARCHI SITE MOBIUS
また、上記サイトのようにカスタムカーソルをレントゲンのように使用する手法もトレンドです。
トレンド10.クレイモーフィズム

出典:kaonavi Town
粘土で作ったような柔らかいデザインのクレイモーフィズムは最近登場したUIトレンドでしょう。
2019年頃のトレンドである「ニューモーフィズム」とも似ていますが、クレイモーフィズムは背景から独立している点が特徴です。

出典:kaonavi Town
閲覧ユーザーが、つい独自の世界観に引き込まれるような仕組みの一つで、国内では事例も少ないため、取り入れることで目立ちやすいでしょう。
トレンドを組み入れて新たなデザインを開拓しよう!
本記事では、Webデザインにおける2023年のトレンドについて、なるべく細かい技法ではなく、普遍的な傾向を意識して10個紹介していきました。
ぜひ、Webデザインの引き出しに組み入れ、新たなデザインを開拓するための参考にしていただければと思います。