未経験からWebデザイナーになるためには、まずは基礎的な知識を身につけること。そして、デザインからコーディングまでの一連の作業を経て、Webサイトを最低でもひとつは作り上げることが必要です。
判断材料がない限り、選考のスタートラインに立つことすら難しいからです。
この記事では、未経験からWebデザイナーを目指すための勉強方法を紹介しています。
Webデザイナーについて理解を深めることができます。ぜひ一読ください。
- Webデザイナーの仕事内容
- (1)サイトの要件を整理する
- (2)ワイヤーフレームを作る
- (3)デザインを作る
- (4)コーディングする
- Webデザイナーに必要なスキル、勉強法
- 企画力を身につけるために
- デザイン力を身につけるために
- コーディング力を身につけるために
- 未経験のWebデザイナーにおすすめな資格
- まとめ
Webデザイナーの仕事内容
Webデザイナーはきちんと戦略を持って勉強すれば、誰にでもなれるチャンスがあります。
もちろんセンスがあるに越したことはないですが、仕事の成果の大部分を占めるのは知識と経験です。
まずはWebデザイナーの仕事内容を知りましょう。
Webデザイナーの主な仕事内容は、大きく分類すると以下の4つです。
(1)サイトの要件を整理する
(2)ワイヤーフレームを作る
(3)デザインを作る
(4)コーディングする
ひとつずつ順を追って説明します。
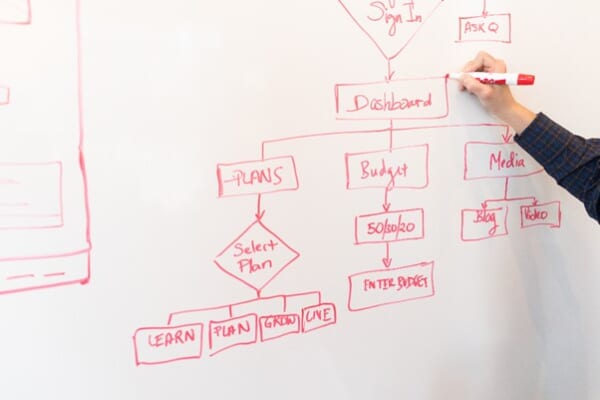
(1)サイトの要件を整理する
Webデザインの仕事の中で、要件を整理することがいちばん重要です。
この作業が不十分だと、ゴールが定まらず、結局何を伝えたいサイトなのかがわからない。誰をターゲットにしたデザインなのかがまとまっていない。こんな状況に陥ります。
サイトの要件を整理するために決めないといけないのはこの3つ。
・サイトのターゲットユーザー
・サイトの目的
・コンテンツの中身
たとえば、離乳食専門の料理教室の先生が、Webサイトを使ってお客さんを呼びたい場合。下記のような要件が想定できます。
・ターゲットユーザー
子育てに奮闘する20~40代の主婦
・サイトの目的
離乳食に興味がある方に、この教室を知ってもらいたい。受講生になってもらいたい。
・コンテンツの中身
教室の紹介
離乳食のレシピ記事
離乳食のレシピ動画
この3つを決めておけば、サイトトップのビジュアルは離乳食を子供に食べさせる主婦にする。サイトの色味は女性に受け入れられる優しい色味にする。など、デザインの方向性が見えます。
ここが明確であれば、サイトデザインの大事な基礎が出来上がります。
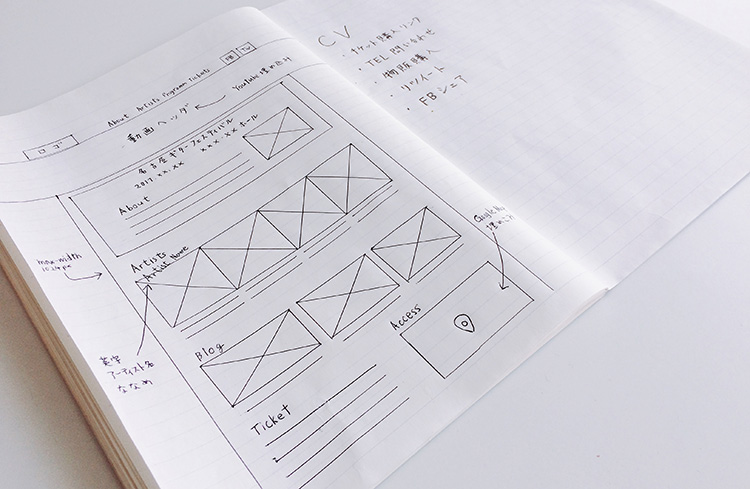
(2)ワイヤーフレームを作る
サイトの要件を元に、サイトのラフを作成します。
サイトの完成図をイメージできるレベルで、ざっくりと書きます。

人に見せる必要がないのであればノートに自分がわかるレベルで記載すれば十分です。経験の浅いうちは、奇をてらわず、オーソドックスな構成にするのがオススメです。
(3)デザインを作る
PhotoshopやIllustratorを使って、実際のWebサイトの見た目を作ります。スマホ時のデザイン、PC時のデザインと両方作成します。
Webサイトにした時に、完全に同じ見た目になるように作るのがポイントです。
(4)コーディングする
HTMLとCSSなど、Webサイトを作るための言語を使って、実際のWebサイトを作成します。未経験の方はコーディングの基礎を理解するまでにつまずくことが多いです。
そのため、いかに挫折しないで勉強するかを意識する必要があります。オススメの勉強法は後述します。
Webデザイナーに必要なスキル、勉強法
Webデザイナーの仕事内容について概要が理解できたところで、次はWebデザイナーに必要なスキルについてご説明します。
Webデザイナーに必要なスキルはこの3つです。
・企画力
・デザイン力
・コーディング力
これらのスキルを身につけるために、それぞれ挫折しない勉強方法をご紹介します。
企画力を身につけるために
美しいデザインが作成できても、集客のできないWebサイトであれば良いサイトとは言えません。見た目も重要ですが、きちんと集客ができるよう、サイトの企画を考える必要があります。
良い企画を出すためのオススメの講座を紹介します。
Google デジタルワークショップ

https://learndigital.withgoogle.com/digitalworkshop-jp
Googleが実施している、Webサイトでいかに集客するかをまとめたオンライン講座です。
一般資格としても認められているため、修了すれば履歴書にも記載できます。基本的なWebサイトの設計、検索にWebサイトをヒットさせる基礎、アクセス解析の方法、Web広告やメルマガ戦略、SNS活用法など、およそWebに必要なことが網羅されています。
これだけ揃って受講費用はなんと無料!基礎習得のためにもぜひ受講して下さい。
聞くは一時の恥: 永江一石のなんでも質問 なんでも回答

元ライブドアコンサルの永江一石さんの書籍です。
あらゆる業態の読者から、「こんなビジネスやっているのだけど、どうやってWebサイトで集客すれば良いですか」という質問に答える形式。永江さんは実際に多数のWebサイトのコンサルをやっているだけに、成功体験ベースの施作を提案してくれるため、大変勉強になります。
語り口がユニークで毒舌なので読んでいて飽きません。
読み込めば戦略やサイトの構成がすっと理解できるようになります。
デザイン力を身につけるために
まず、素人からプロらしいレベルにステップアップする必要があります。下記書籍がオススメです。
ノンデザイナーズ・デザインブック

デザインの原則がケーススタディで画像付きで説明されています。
この書籍の良いところは、センスでなくルールでデザインすることを徹底していることです。レイアウトの方法や色の選定方法、フォントの選び方まで、感覚でやるのではなく、きちんと体系立てられた原則がまとめられています。
未経験からプロを目指す!実践PhotoshopCC講座

https://www.udemy.com/photoshopcc/
書籍でデザインの原則を学んだら、オンライン講座でPhotoshopの使い方を学びます。有料ですが、写真の加工方法やバナーの作り方など実務で役立つテクニックが短時間で学べます。
サンペー先生の『なぞって学ぶプロのデザイン講座 簡単!10分で美しいバナーを作ろう!』

https://www.udemy.com/photoshop-t/learn/v4/overview
Photoshopの使い方がある程度分かった後に受講すると理解しやすい構成になっています。
この講座は技術メインというよりは、いかに優れたデザインを自分に取り入れて学習するかをテーマにしています。サンペー先生にならってバナーの模写を繰り返していくうちに、知らないうちにデザイン力とPhotoshopの効率的な使い方が身につきます。
この講座が終わっても、色々なサイトの模写学習を繰り返すうちに、自分のデザインが確立されていきます。
コーディング力を身につけるために
コーディングとはHTMLやCSSを使ってサイトの実体を作ることです。
Webデザイナーに求められるスキルは高くなっているので、Photoshopでデザインを作るだけで終了というケースはほぼありません。
実際にサイトを作るにはコーディング力が不可欠です。コーディング力を伸ばすためのオンライン講座をご紹介します。
ドットインストール

http://dotinstall.com/
「3分動画でマスターするプログラミングサイト」として、ホームページを作る、JavaScriptを使用してプログラミングを実践するなど、さまざまなテーマのレッスン動画が公開されています。
1つの動画が3分で終わるので、初心者や飽きっぽい人も手軽に実践できます。
Tech Academy

https://techacademy.jp/
多少高額ですが、プロのWebデザイナーが担当について教えてくれるオンライン講座です。
サイトの要件出しからPhotoshopによるデザイン、コーディングまですべての作業が学べます。最終課題がオリジナルのサイトを1から作るというものなので、素人であっても必ず1サイト完成までこぎつけられます。期間中は担当にチャットで質問し放題、週一のビデオ面談もあるので、挫折しにくく実力のつく講座といえます。
未経験のWebデザイナーにおすすめな資格
未経験者がWebデザイナーを目指すなら、資格を持っていると転職・就職に役立てることもできます。
資格取得のメリット、資格ごとの合格点や難易度などの特徴を説明しています。
関連記事「未経験のWebデザイナーにおすすめな6つの資格【特徴と難易度】」もぜひ参考にしてください。
まとめ
Webデザイナーを目指すため、できるだけ挫折しにくい講座や書籍を厳選しました。知識の取得には終わりがないため、例えば「まずは自分でサイトを一つ、つくってみる」など学習のゴールを設定して取り組みましょう。
最後に、この記事をお読みの方の中には「Webデザイナーを目指して勉強したはいいものの、実務としてアピールできる実績や経験がないために、転職活動がなかなかうまくいかない……」と悩んでいる方もいらっしゃると思います。
未経験→Web制作会社に転職した高田さんの転職体験記を読んでみる>>
こちらのインタビューでは、昨年見事未経験からWeb制作会社への転職を実現した高田智子さんに、転職活動がうまく運ぶようになったきっかけとなった気付きと体験について伺いました。
ぜひ合わせてご一読いただき、皆さんがWebクリエイターとしての一歩を踏み出す参考になれば幸いです!