みなさん「この作業、今日10回目だよな~」と思ったことありませんか?
このコラムでは、作業を自動化をするプログラムを作ることでAdobe「PhotoShop」での作業効率を上げるアドバイスをしていこうと思います。
Illustrator・Photoshopを習得してできる仕事とは?学び方やキャリアパスも紹介
プログラムを使えば自動化できることは既に噂で知っている、という方も多いかもしれません。でも実際にプログラムを作るのは抵抗がある、というのが本音ではないですか?
実はプログラムを作らなくてもネット上にあるプログラムをダウンロードして実行するだけでも十分便利なのです。
「え~プログラムって難しいんでしょ~?」という方も多いと思いますので、文系のデザイナーさんにも解るような平易な内容しようと思っていますのでご安心ください。
Adobeの公式HELPにあるように、photoshopの作業自動化には「JavaScript」を使います。
普通にGoogleで「PhotoShop JavaScript」で検索してみてください。
様々なチュートリアルやダウンロードサイトが見つかりますね。ここからさらに絞り込めばいいのです。
たとえば、「Webサイトやゲームで何百枚ある画像をすべてリサイズしたい」という具体的な非効率な作業を改善したい!というなら、「PhotoShop JavaScript リサイズ」で検索すれば見つかります。
検索すると、上の画像のようにスクリプトを「Download」できるページが出てくるでしょう。このようなページがあれば見つけモノです!
これをダウンロードして開くと以下のようなファイルがあります。拡張子がjsなら「JavaScript」です。

これをテキストエディタで開いてください。「何それ?」というWindowsの人は「メモ帳」でOKです。
個人的なおススメは「サクラエディタ」です。
開くと中にはこのようなプログラムが入ってます。350行もあるプログラムなのですが、理解する必要はありませんので、無視して閉じてください。いい加減なようですが、現時点ではそれで充分です。

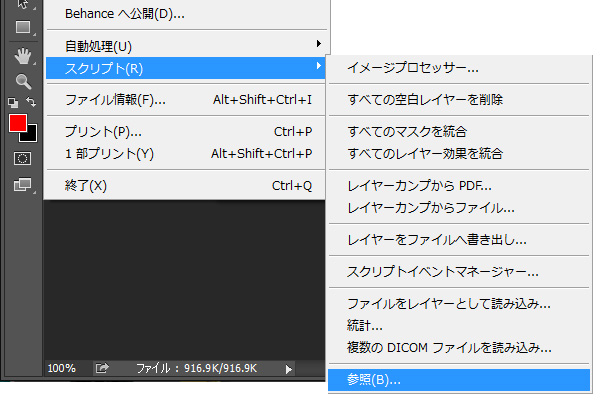
では、PhotoShopを立ち上げてください。下の画像のように、ファイル→スクリプト→「参照」で拡張子がjsのファイルを選びます。そこでjsファイルが選べませんが、ファイル形式を変えれば選べます。
※画像はCC2014のものです。

すると、以下のダイアログが起動します。そこで、解像度と画質、形式を決めて「OK」します。するとディレクトリを聞かれるので、変換したいフォルダを指定します。

後は自動で全部のファイルを書き換えてくれます。200×200ピクセルに強制的にされるのではなく、長い方を優先的に200にして、縦横比を維持して変形します。指定したディレクトリの中に勝手にフォルダを作ってそこに変換された画像が入ってます。
ちょっと興味が湧きましたでしょうか?JavaScriptはご存知と思いますがWebデザインでも使えます。
お仕事の幅が広がりますよ!
JavaScriptの勉強は以下の「マンガで分かる JavaScriptプログラミング講座」がおススメです。
以上、「PhotoShop」の作業効率を上げるアドバイスでした。









