「Webデザイナーになりたいけれど、何から学べばいいのか分からない」
「そもそも未経験からWebデザイナーは目指せるものなの?」
「もう35だけどまだ挑戦できるの?」
「美術的なセンスに自信がない」
「なくなる仕事って聞いた」
などなど、未経験者にとって「Web業界」や「デザイン」の仕事は、わからないことや不安なことばかりです。
ですが安心してください。Webデザイナーはきちんと戦略を持って勉強すれば、誰にでもなれるチャンスがあります。
この記事では、Webデザイナーの仕事内容と要求すされるスキルを整理することで、Webデザイナーを目指すためにはなにから始めればいいのかをお伝えします。
また、実際に未経験から転職に成功された事例や職業としての今後についてもお話しします。
- Webデザイナーとは
- Webデザイナーの仕事内容
- (1)サイトの要件を整理する
- (2)ワイヤーフレームを作る
- (3)デザインを作る
- (4)コーディングする
- Webデザイナーに必要なスキル
- (1)デザインスキル
- (2)コーディングスキル
- (3)Webデザインツールを扱うスキル
- (4)Webデザイン未経験だからこそのアピールポイント
- Webデザイナーに必要な資格はある?
- 異業種・未経験からの転職成功事例
- Webデザイナーの待遇。やめとけと言われる理由は?
- 未経験者がWebデザイナーになるには、ポートフォリオが最も重要
- ポートフォリオとは?
- ポートフォリオは未経験者にとって唯一のスキル証明証
- ポートフォリオを通じて異業種経験者ならではの長所をアピールする
- ポートフォリオの作り方
- セミナーやスクールの利用が推奨?独学では難しい点とは
- セミナーやスクールのメリット
- 最新の正確な知識を教員にいつでも確認できる
- 実務経験や就業サポートの面で有利
- 未経験からWebデザイナーを目指す方におすすめのウェビナー
Webデザイナーとは
Webデザイナーとは、見やすいWebページを構築したり、その企画やデザイン、コーディングをおこなったりする職業です。
Webデザイナーの仕事内容
Webデザイナーの主な仕事内容は、大きく以下の4つに分類できます。
- (1)サイトの要件を整理する
- (2)ワイヤーフレームを作る
- (3)デザインを作る
- (4)コーディングする
(1)サイトの要件を整理する
Webデザインの仕事で、最も重要なのが「サイトの要件を整理する」仕事です。
サイトの要件を整理するために決めるのは以下の3つです。
- (1)サイトのターゲットユーザー
- (2)サイトの目的
- (3)コンテンツの中身
これらが定まっていないと、デザインの方針や機能が定まらず、結局何を伝えたいのかわからないサイトが出来上がる、といった状況に陥ります。
実際に「離乳食専門の料理教室の先生が、Webサイトを使ってお客さんを呼びたい」というシチュエーションでサイトを作る際には、下記のような要件を整理していきます。
ターゲットユーザー
子育てに奮闘する20~40代の主婦
サイトの目的
離乳食に興味がある方に、この教室を知ってもらいたい。受講生になってもらいたい。
コンテンツの中身
教室の紹介
離乳食のレシピ記事
離乳食のレシピ動画
この3つを決めておけば、「サイトトップのビジュアルは離乳食を子供に食べさせる主婦にする。」「サイトの色味は女性に受け入れられる優しい色味にする。」など、デザインの方向性が見えます。さらに、受講生獲得のために、サイト閲覧者が申し込みしやすい位置にフォームを設置するなど機能面も含めたデザインが可能になります。
サイトデザインの大事な基礎になる部分なので、初めに明確にしておきます。
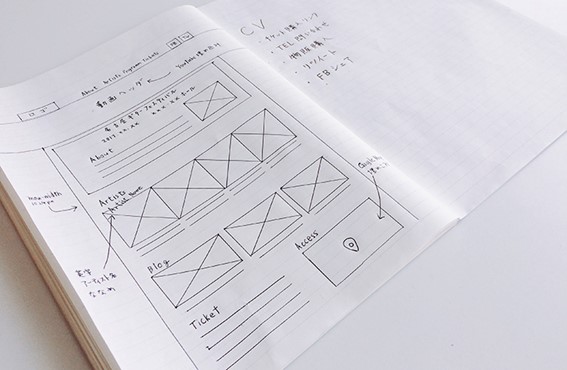
(2)ワイヤーフレームを作る
要件を整理してデザインの方針が決まったら、ワイヤーフレームを作ります。
ワイヤーフレームとは、サイトのレイアウトを決める設計図で、サイトのどこにどんなパーツを配置するかを図示したものです。

Webサイトの制作において、Webデザイナーには「見た目の良いデザインをする」だけでなく、「お問い合わせなどのコンバージョンが取れるサイトをデザインする」のようにサイトの機能を向上させるデザインも求められます。
パーツの配置でサイトの使い勝手は大きく変わりますので、ワイヤーフレームの段階でWebディレクターや顧客とすり合わせを行うことも多いです。
経験の浅いうちは、奇をてらわず、オーソドックスな構成にして、顧客の要望を反映していくのがおすすめです。
(3)デザインを作る
PhotoshopやIllustratorを使って、実際のWebサイトの見た目を作ります。
スマホ時のデザイン、PC時のデザインと両方作成します。
デザインは、「フォント」「レイアウト」「写真」「色」の4要素で決まるといわれていますが、この段階でこれらすべてを指定して、Webサイトにした時と完全に同じ見た目になるように作り込みます。
(4)コーディングする
HTMLとCSSなど、Webサイトを作るための言語を使って、実際のWebサイトを作成します。
やはりWeb関係の仕事だからデザイナーでもプログラミングの勉強が必要なのかと思う方もおられるでしょうが、安心してください。
コーディングというのは、プログラミングの作業の一部で、一番楽しいところだけを行う作業です。
プログラミングの作業というのは、大まかに以下の5つのステップに分かれます。
- (1)プログラムの設計
- (2)プログラミング言語で記述
- (3)テスト
- (4)不具合の修正
- (5)完成
プログラマーは、(1)でプログラムをゼロから作り上げ、何度も挙動を確認して修正するので、(1)~(4)を繰り返します。
コーディングは、プログラマーが何度も(1)~(4)を繰り返して問題なく動くようにしてくれたプログラムにおいて、(2)のプログラミング言語での記述をする作業です。
自分が記述したものが、Webサイトすぐに反映されるため、記述が間違っていればすぐに分かりますし、成果が実感できる楽しさがあります。
さらに、(1)でプログラマーが使う言語と(2)でコーディングに使う言語は難易度が全く違います。
一般にプログラミング言語といわれて想像するのは、(1)の方で「バックエンド言語(C、Java、Python、Rubyなど)」といわれる難易度が高いものです。
一方で、コーディングに使われるのは、「フロントエンド言語(HTML/CSS、JavaScript)」といわれる扱い易いものです。
未経験の方は、コーディングの基礎を理解するまでにつまずくことが多いですが、しっかりと勉強すればそれほど難しくはありません。
後述するおすすめの勉強法を確認しながら頑張ってみてください。
Webデザイナーに必要なスキル
Webデザイナーの仕事内容を踏まえて、必要なスキルを整理していきます。
(1)デザインスキル
Webデザイナーに必要なデザインスキルは2つあります。
1つはデザインの基本要素である「フォント」「レイアウト」「写真」「色」の選び方や作り方に関する知識。
もう1つは、「UI/UX(User Interface/User Experience)」に関するスキルです。
UI/UXは、サイトの操作性と利用体験のことです。
通販サイトで、購入完了までの手順が多過ぎて途中で離脱した経験はないでしょうか?
動く広告が入っているページで誤クリックをした経験はないでしょうか?
このような操作性の悪さや良くない利用体験は、コンバージョン率(購入や会員登録などサイトの目的の達成率)やサイトへの再来訪率を低下させます。
Webにおけるデザインでは、こうした点も考慮してフォントや色、レイアウトを決める必要があるので、UI/UXに関する知識も必須といえます。
(2)コーディングスキル
Webデザイナーがコーディングまで行うケースはとても多いので、必須のスキルといえます。
まずはHTMLとCSSが扱えれば十分ですが、JavaScriptが扱えるようになると動きのある表現の自由度が大幅に上がるので、いずれ習得しておきたい言語です。
(3)Webデザインツールを扱うスキル
Webデザインを行うためには、デザインツールが必要不可欠です。
代表的なデザインツールには、「Photoshop」「Illustrator」「Figma」などがあります。
この中でもとくに、画像の合成や加工ができる「Photoshop」やイラストやロゴなどを作成できる「Illustrator」はおさえておきましょう。
Webデザイナーを目指すなら、まずはPhotoshopとIllustratorは問題なく扱えるようになりましょう。
(4)Webデザイン未経験だからこそのアピールポイント
(1)~(3)はWebデザイナーとして扱われるために、最低限必要なスキルです。
しかし、これらのスキルがあるだけでは企業がわざわざ未経験者を選ぶ理由がありません。
Webデザイン未経験(他業界出身)だからこそのメリットを示す必要があります。
例えば、事業会社のWebデザイナーなら業界での経験が、他のWebデザイナーにはない強みになります。
化粧品会社のインハウスWebデザイナーの求人において、元美容部員として顧客の声生の声を聴いた経験がある応募者に大きなアドバンテージがあるのは想像に難くないでしょう。
また、近年はデザイン思考の考えが一般にも浸透してきており、多くの企業が「デザインの重要性」を認識するようになりました。その結果、顧客折衝やコンセプトの説明を率先して対応できるスキルを有する「提案型Webデザイナー」が重宝される傾向にあります。
そうなると、営業出身者の提案力や折衝経験は評価されやすいですし、デザインだけでなく「デザイン意図を説明する資料」が必要になってくるので、「ドキュメント作成に関わった経験」が評価されることがあります。
逆に、このように前職のスキルを活かせなければ、未経験者がWebデザイナーを目指すのは難しいともいえます。
関連記事
Webデザイナーのプレゼンスキルは武器になる?合意形成のポイントを解説
Webデザイナーに必要な資格はある?
Webデザイナーになるのに必須の資格というものはありません。
ただ、未経験からWebデザイナーを目指す場合は、取得を目指すのがおすすめです。
Webデザイナーの求人に応募するには、ポートフォリオ(作品集)を提出する必要があります。
資格取得のための勉強が、ポートフォリオ用の作品を作るための知識を付けるのに役立ちます。
加えて、資格自体が採用時に一定の評価をされるので、取っておいて損はありません。
取得のために正しい知識を体系的に勉強することで、Webデザインやコーディングの知識を深められるというメリットもあります。
Webデザイナーに関連する資格でおすすめのものは、「ウェブデザイン技能検定」「Photoshop®️クリエイター能力認定試験」「Illustrator®️クリエイター能力認定試験」「HTML5プロフェッショナル認定資格」などがあります。
異業種・未経験からの転職成功事例
この記事をお読みの方の中には「Webデザイナーを目指して勉強したはいいものの、実務としてアピールできる実績や経験がないために、転職活動がなかなかうまくいかない……」と悩んでいる方もいらっしゃると思います。
未経験→Web制作会社に転職した高田さんの転職体験記を読んでみる>>
こちらのインタビューでは、昨年見事未経験からWeb制作会社への転職を実現した高田智子さんに、転職活動がうまく運ぶようになったきっかけとなった気付きと体験について伺いました。
ぜひ合わせてご一読いただき、皆さんがWebクリエイターとしての一歩を踏み出す参考になれば幸いです!
Webデザイナーの待遇。やめとけと言われる理由は?
Webデザイナーは未経験からの転職が狙える職種ではありますが、年収が下がる可能性はあります。
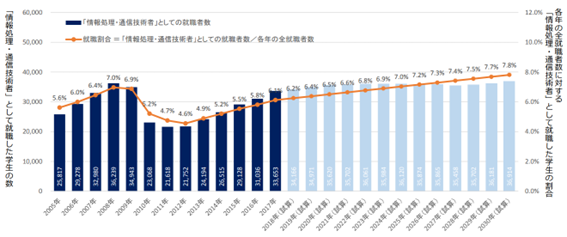
経済産業省が公開している「IT人材需給に関する調査(2019)」によると、Webデザイナーを含むIT人材の需給ギャップは拡大傾向にあると推定されています。

(参考:『IT人材需給に関する調査(2019)』 – みずほ情報総研株式会社 – 2019年3月 )
しかし、WebデザイナーはWeb業界に参入する際の人気職の1つです。
そのため、人材不足のIT業界のなかでWebデザイナーは人材が飽和状態になりつつあるといわれています。
その結果、Webデザイン会社間が受注金額で競争をはじめ、案件当たりの単価が低くなってきました。
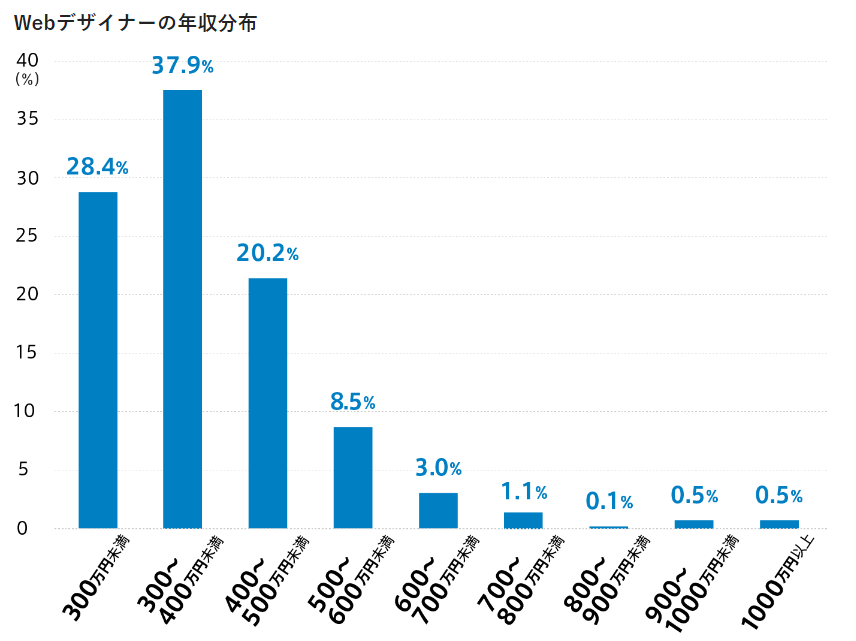
実際に、2022年のWebデザイナーの平均年収は356万円と全職種の409万円を大きく下回っています。

(参考:Webデザイナーの平均年収はいくら? – doda – 2023年2月3日 )
案件単価が低くなっている状況で、安定した収入を得るためには、多くの案件を受け持つ必要があり、結果として労働時間が長くなっているともいわれています。
この点は「Webデザイナーはやめとけと言われる」理由なのですが、実は未経験者はそこまで気にしなくても良い部分です。
Webデザイナーの働き方は、「Web制作会社のWebデザイナー」「事業会社のWebデザイナー(インハウスデザイナー)」「フリーランスのWebデザイナー」の3つがあります。
Web制作会社またはフリーランスで働く場合は、案件の単価の変化の影響は受けやすいのですが、Web制作会社がデザイナーを「ゼロから育てる」という考えを持っていることはほぼありません。
フリーランスはもちろん、未経験からWeb制作会社に入るのはほぼ不可能です。
未経験の場合は、ECサイトや自社メディアを持つ事業会社のWeb担当者のアシスタントのような形で採用され(インハウスWeb担当者)、バナーや広告LPの作成、コーディング修正など、Webデザイナーの業務をすることになります。
インハウスデザイナーとして事業会社で働く場合は、そもそも案件を受注するという働き方ではありませんのでこうした話は当てはまりません。
また、平均給与が低い点には受注単価の低下以外の理由があります。
Webデザイナーとして経験を積んだ方の多くがWebディレクターにキャリアアップするため、Webデザイナーとして長期で働いている方が少ないのです。
Webディレクターの平均年収は450万円と全職種の平均を大きく超えていますので、キャリアアップとともに年収アップも可能です。
未経験者がWebデザイナーになるには、ポートフォリオが最も重要
ポートフォリオとは?
ポートフォリオサイトとは、自分の実務能力をアピールするための作品集です。
Webデザイナーの求人に応募する場合、ポートフォリオは必ず提出しますし、面接ではポートフォリオをもとに過去作品のデザイン意図の説明をすることもあります。
作品を用意して必ず制作してください。
まとめ方は、ポートフォリオサイトとしてサイトにまとめる方法、WordやPowerPointにまとめてPDFで出力する方法、画像にしてフォルダにまとめる方法などがあります。
ポートフォリオは未経験者にとって唯一のスキル証明証
ポートフォリオは提出が必要だから作るというものではありません。
過去のデザイン実績を語ることができない未経験者にとって、ポートフォリオは唯一の自分のデザインスキルをアピールできる機会です。
特に評価されやすいのは、応募する企業と近しい分野のデザイン物です。
また作品の題材には可能な限り実在のものを選びましょう。
好きな商品の宣伝案、古くなった実在のサイトのリニューアル案などがリアリティを出しやすく、商材への愛着が伝わる作品を作りやすいのでお勧めです。
掲載する作品は、じっくりと時間をかけて作り込みましょう。
ポートフォリオを通じて異業種経験者ならではの長所をアピールする
ポートフォリオを通じて異業種を経験しているからこそのアピールもできます。
ポートフォリオには、応募先の業界に関する製品の架空のサイトを作って掲載することがよくあります。
その業界にいた経験があれば、ターゲットの設定やサイトの目的を詳細に設定できるでしょうし、業界にいたからこその知見・視点をデザインに盛り込むこともできます。
また、営業経験があるならば、面査でポートフォリオの解説する際に、プレゼン能力を活かせるでしょうし、ドキュメント作成経験があるなら、ポートフォリオに説明資料を添付することで能力をアピールできます。
ポートフォリオの作り方
ポートフォリオの重要性が理解できたら実際に作ってみましょう。
ポートフォリオの制作手順は3ステップです。
- 1. 載せる作品を作る
- 2. ポートフォリオサイトを作る
- 3. サイトをサーバーにアップして公開する
最低でも5点は作品を用意しておきたいので、友人のお店のホームページを作ったり、好きな商品の紹介サイトを作ってみたりして用意してください。
公開するサーバーは格安のもので問題ありません。
職業訓練や求職者支援訓練を卒業した場合は、訓練校がサーバーを半年~1年間くらい無料貸与してくれるケースもありますので、そちらを利用するのも良いでしょう。
ポートフォリオサイトのデザインについては、注意点が3つあります。
- ページの要素は「自己紹介」「制作実績」「スキル」の3つ
- サイトデザインはデザインの4原則(近接、整列、反復、対比)に則って行う
- 常時SSL化する
未経験の方ができていないことがあるのが、SSL化です。
アクセスする企業側にセキュリティ面で負担が掛からないようにするために常時SSL化しましょう。
さらに細かくポートフォリオの書き方が知りたい場合は、こちらの記事も参考にしてください。
関連記事
転職に有利なポートフォリオの作り方企業が見ているポイントとは?
セミナーやスクールの利用が推奨?独学では難しい点とは
未経験からWebデザイナーになるには、必要なスキルを勉強するのに、セミナーやスクールを利用するか迷っている方は多いのではないでしょうか。
確かに、独学でも時間を掛ければ必要な知識を習得できるでしょう。
しかし、セミナーやスクールの利用を断然お勧めします!
セミナーやスクールのメリット
動画の多さによるモチベーション維持の難しさ、躓いたときに質問できないことに対する不便さなどに直面。いくつかの転職サービスで面談を重ねた結果、会社を辞めて最寄りの職業訓練校を利用する事を決意。
最新の正確な知識を教員にいつでも確認できる
Web業界は技術の発展が目覚ましく、デザインの現場でもソフトが頻繁に更新されたり、新しいデバイスへの対応が必要になったりと、常に最新の技術を身に付けていなければなりません。
独学の難しさとして、最新の情報を得るのが難しい点があります。
セミナーやスクールは費用がかかるからと、無料の動画講座やテキストで学習をする方は少なくありません。
ですが、初心者向けのコンテンツが豊富で、人気の無料動画講座にはUdemyがあります。
ただUdemyの講座の中には、内容が2015年のものなど、やや古いものもあります。
テキストにしても出版までに時間が掛かるため、最新の情報が記載されているとは限りません。
また、独学では学習速度にも限界がありますので、転職まで2年かかり、せっかく学んだ知識が古くなっていた。という事態も発生します。
加えて、誰にも質問できないという点も問題です。
プログラミング言語の学習などは特に、多くの人が躓きますし、Web検索しても解決しない場合がほとんどです。
問題が解決できないと次の段階に進めないのに解決手段がない。こうして、言語学習で挫折してWebデザイナーを諦める人が多いのです。
その点、セミナーやスクールわからなくなった時、最新の現場の知識を持った講師にその場で質問できます。
セミナーやスクールのメリットは、問題解決のスピード感とそれによるモチベーションの維持にあるといえます。
実務経験や就業サポートの面で有利
セミナーやスクールでは、受講者の就職率などが実績となります。そのため、就職に関わるサポートを行っている場合も多いのです。
スクールやセミナーのメリットとして、受講者向けに仕事紹介や就職セミナーを受けられるなど、就職に関するサポートが充実していることが挙げられます。
また、場合によっては受講しながら実務に携われるケースもあります。
スキルを身に付けるだけでなく、転職先を探すということまで考えるとこうしたサポートは見逃せません。
未経験からWebデザイナーになるには
Webデザインは仕事をしながらでも学べ、スキルアップを図れば、活躍できるWebデザイナーになれます。幅広い知識やスキルを見つけて、対応可能な範囲を広げれば、収入アップも可能です。また、コミュニケーション能力など、社会人として経験を積んで身に着けたビジネススキルも役立つでしょう。
未経験でWebデザイナーを目指したいけど、何から始めたらいいのか分からないというあなたは、こちらのイベントレポートもおすすめです。
イベントレポート:未経験からWebデザイナーになるには
design fleet inc. 代表取締役 内田 祐生氏が、Webデザイナーになるために必要なことや、プロのWebデザイナーのマインドやスキル、Webデザイナーとして仕事の幅を広げる方法などを解説します。