近年のほとんどのWebサイトは、PCはもちろん、スマートフォンやタブレットなどさまざまなデバイスで最適化して表示されるレスポンシブ対応になっています。そのため、Webデザイナーの場合は動的表現などにおいてコーディング力が求められており、コーディングの知識が必要になってきているのが現状です。
では実際にWebデザイナーは、どの程度コーディングのスキルを習得すべきなのでしょうか。コーディングの基本知識やCSSの重要性、デザイナーがコーディングを理解するメリットを中心に説明します。また、グラフィックデザインと比較したうえで、Webデザインにコーディングが必要な理由を解説します。
コーディングはWebサイトに不可欠な工程

コーディングはWebサイトに不可欠な工程です。理由はWebサイトでは動的な表現が必要なケースが多く、制作したデザインをWeb上での表示を反映させるためには、コーディングに関する知識が求められます。ではコーディングの知識がないとどんなことで困るのでしょうか。基本的な知識と重要性について説明します。
知っておきたいwebデザインとグラフィックデザインの違い
Webデザインと類似した業務に、グラフィックデザインがあります。デザインに従事していない方の場合、一緒くたにしてしまいがちですが、両者は大きな違いがあります。Webデザインはパソコンやスマホなどを通してユーザーに表示するビジュアルを組むデザインです。一方のグラフィックデザインは、主にポスターやチラシなどの印刷物向けのデザインとなります。まずデザインを掲載する媒体が異なる点を押さえておきましょう。
また、制作において使用するツールも異なります。WebデザインはPhotoshopやAdobe XDなどを利用しますが、グラフィックデザインはIllustratorなどの使用が一般的です。他にも、解像度や納品後の工程などにも違いがあります。そして、最大の違いは、Webサイトは動的表現ができるのに対して、グラフィックデザインは静的表現となる点です。
Webサイトの動的表現でコーディングが重要
グラフィックデザインとは異なり、Webデザインは動的表現ができますが、それを可能にするにはコーディングという作業が必要です。PhotoshopやIllustratorで作ったデザインデータだけでは動的な表現ができないため、サイトに反映させるにはコーディングを行います。なお、コーディングとは、プログラミング言語を使ってプログラミングコードを記述することです。それによってWebデザインをブラウザ上でデザインを表示できるようになります。
コーディングでは、HTMLやCSSと呼ばれる言語を使用して、デザインを表現します。その他にも、JavaScriptやCMS(コンテンツ管理システム)に関する知識があると、コーディングの幅が広がるはずです。コーディングではさまざまな言語が使用されますが、その中でもHTMLとCSSはデザイナーにとっても必須な言語でしょう。
HTMLはWebサイトを作る時の基本的な言語であり、コンピューターが人間に代わって文章を正しく分析するための言語です。そして、CSSはWebサイトのデザイン(見栄え)を指定する言語となります。
CSSはデザイナーにとって一番重要な言語

デザイナーにとって、Webサイトのデザイン(見栄え)を指定するCSSはもっとも重要な言語と言えます。近年はCSSのルールが増えたことで柔軟性も向上しており、ますます重要性が高まっています。「CSSについてまだよく分からない」というWebデザイナーになりたての方のために、CSSについて解説します。
Webサイトの見た目を作るCSS
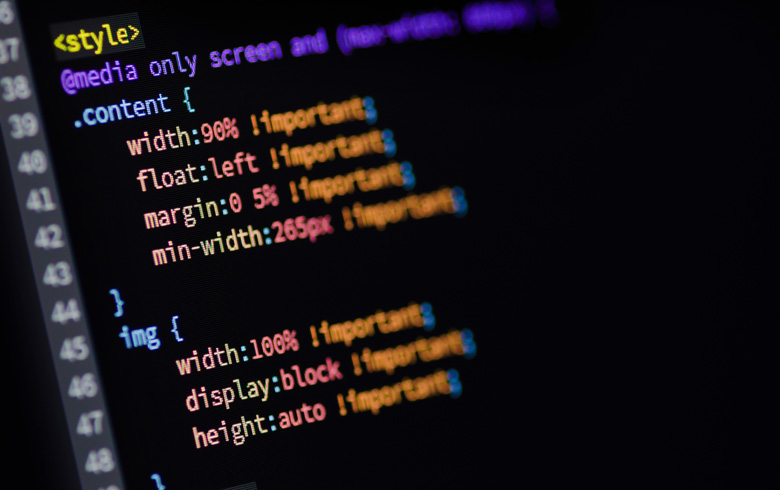
前述の通り、CSSはWebサイトの見た目を作る言語です。たとえば、HTMLを使って文章を構築するうえで「黒文字から赤文字に変更したい」という場合に、CSSを使って記述し直します。また、文字や画像を左寄せにしたり中央寄せにしたりする場合もCSSを使用。他にも下記で紹介するようなさまざまな動きをもたらします。
【CSSでできること】
- 文字の大きさ、フォント、背景色の変更
- 文字と文字の間隔の変更
- 2段組などの指定 など
文字やレイアウトに関する調整はCSSで行います。なお、CSSではファイル上で文字の太さやスタイルなどを一括で指定できるため、メンテナンスのしやすさもあります。レイアウトなどは静的な表現ですが、本格的に動的な表現をしたい時はJavaScriptを使用します。JavaScriptを使用することで、以下の表現が可能です。
【JavaScriptでできること】
- マウスの動きに合わせたメニューの表示(非表示)
- Googleマップの組み込み
- 画像スライダー など
また、CSSではアニメーションの記述も行えます。下記のような簡易的なアニメーションであれば、CSSの使用で対応できるので覚えておきましょう。
【CSSでできるアニメーション】
- マウスがボタンの上に置かれた時のボタンの色や形の変更
- チェックボタンをクリックに合わせて表示
- 数秒ごとに表示する画像を切り替える など
CSSの柔軟性が向上している
前述のように近年ではCSSで簡易的なアニメーションの記述ができるようになりました。これは以前に比べて記述ルールが増えたことによります。そのため、デザインをWebサイトに落とし込む時のCSSの重要性が高まっているのです。もはやデザイナーにとってCSSがもっとも重要な知識と言っても過言ではないでしょう。「コーダーやフロントエンジニアが使いこなせればいい言語」というわけではないのです。コーディングで再現できるデザインを作ることが求められることを考慮すると、CSSがwebデザイナーに必要な理由が分かるでしょう。
コーディングの理解はWebの前後工程の理解につながる

HTMLやCSSの知識、スキルは、Webデザイナーにとっても重要なことは確かです。しかし、Webデザイナーはコーダーやフロントエンジニアのように言語を使いこなせるレベルが必要なのでしょうか。Webデザイナーが気になる、求められるコーディングの理解の度合いについて説明します。
デザイナーはどこまでコーディングを身につけるべきか
結論として、デザイナーはコーダーなどと業務が異なり、コーディング全般の知識やスキルが必ずしも必要ではありません。「デザインとコーディングを仕事としてこなさなければならない」というわけではなく、「コーディングができないデザインを作らないように知っておく」という意味合いにおいて重要なのです。
もちろん、デザイナーとしてもコーディングができるに越したことはありません。しかし、デザイナーはコーディングよりも、UIやUX、サイトの設計力・企画力が優先されるスキルです。コーディングについては、HTMLとCSSについて理解しておく程度でも構いません。その次の段階としてJavaScriptやフレームワークなどを学んでも十分と言えるでしょう。
コーディングを覚えると他工程との連携などメリットが多い
デザイナーがコーディングについて理解が求められるわけですが、その理由はWebの各工程との連携が取りやすくなるからです。たとえば、エンジニアと連携を図る際にコーディングの知識があると、スムーズなコミュニケーションにつながります。特にデザイナーとエンジニアが完全に分業している会社では、デザイナーにコーディングの知識がないと、やり取りが円滑に進まないでしょう。最終的にWebサイトの質が下がることも考えられます。
また、前述の通り、デザイナーがコーディングを理解することで「コーディングを理解したデザイン」ができるようになります。コーディングがしやすいデザインがあがってくると、コーダーの作業効率が向上して、工数の削減につながるでしょう。このように、デザイナーがコーディングを覚えることは、前後の工程の理解につながるなどのメリットがあります。場合によって社内のコーディング要員としても重宝されたり、フリーランスとして活躍したりすることもできるでしょう。
コーディング取得は他のクリエイター理解にも

【「Webデザイナーのコーディング力」についてのまとめ】
- webサイト制作でコーディングは欠かせない。
- デザイナーもHTMLやCSSの知識を最低限取得しておきたい。
- デザイナーがコーディングを理解すると、前後の工程の理解も深まる。
Webサイト制作でコーディングは欠かせない工程です。そして、コーディングは、HTMLやCSSなどの言語を用いてWebデザインをブラウザ上で表示できるようにします。それゆえにWebデザイナーとしてもHTMLとCSSの理解が求められます。HTMLはWebサイト制作では基本的な言語であり、CSSは見栄えを表現します。HTMLの知識はもちろんのこと、CSSはWebデザイナーとして最低限身につけたい知識です。
近年ではJavaScriptを使わずともCSSで簡易的なアニメーションが記述できるようになり、重要度が増しています。CSSを理解することは、デザインの前後の工程を理解することにつながり、全体の工数を削減することにも好影響です。理由は、一定程度の理解があればディレクターやコーダーなどとの連携がスムーズになるからです。結果として高品質なWebサイトが仕上がると、自分自身や担当者、依頼者、クライアントなど、それぞれのモチベーションの向上につながるでしょう。
また、自分自身でコーディングをしてアニメーションなどの表現を再現すると、自分の成果物の質をより一層高めることが可能です。ぜひ、コーディングの理解を深めてみてください。