夏休みと言えば、自由研究。小学生の時に毎年発生するイベントですが、それを「大人がやってみてもいいじゃないか」という発想から本企画は始まりました。自由研究をやるならやりがいのあるものを……という意見を踏まえて選んだ題材が「iPhoneアプリ開発」でした。日本はiPhoneの使用比率が世界でも高い国なだけに、「iPhoneアプリを開発したら、一気に有名になれるかもしれない」という夢を非エンジニアながら馳せたわけです。
ただ、自由研究も条件付きだからこそ価値があるもの。そのため、制作日数を30日間、その中でも1日に使える時間は1時間と設定。メイン担当・青木とサポートの大河内さんの2人でド素人ながらiPhone・iOS向けのアプリ開発「ジャンケンアプリ」を作ってみました。
自由研究での登場人物紹介

Web/IT業界に属してそろそろ10年選手。企画・マーケティング領域を主に担っている非エンジニア。こう見えてWeb制作関連の学校を卒業しているため、プログラミングへの抵抗は少ない。自分の顔写真出しに抵抗があるためイラストで進行。

合いの手担当。某医療ドラマの教授とは無関係です。
★自由研究のルール★
・iPhoneアプリを作る
・1日1時間を開発時間とし合計30営業日間で完成まで進める
iPhoneアプリ開発前の事前準備
iOSアプリは、Apple Storeなどから直接デバイスにインストールするため、デバイスやiOSの仕様に沿って作成する必要があります。また、iOSアップデートの影響など受けやすいため、アップデートで不具合が出る可能性がある点にも要注意です。
開発したiOSアプリをApp Storeで公開するには審査を受けることが必須になります。まずは、Apple Developer Programに登録が必要です。Apple Developer Programには、年間1万1,800円が登録料としてかかる点も認識しておきましょう。また、課金アプリの場合は売上の15~30%の手数料がかかります。
開発プログラミング言語
今回、独学でアプリ開発をするにあたり、『プログラミングの世界へようこそ』と『SwiftではじめるiPhoneアプリ開発の教科書 Swift2&Xcode7対応』の2冊を参考にしました。
iOSアプリの開発言語は、SwiftとObjective-Cです。
Objective-Cは、C言語を発展させたプログラミング言語で、Appleで広く使用されていますが、新規の開発ではSwiftをおすすめします。その他の主要プログラミング言語は以下の通りです。
- C言語
- C++
- C#
- Java
- Perl
- Ruby
- PHP
- Python
- JavaScript
- VisualBasic
各プログラミング言語の特徴はプログラミングの世界へようこそに書かれているので、そちらを参考にしていただければと思います。

「JavaScriptとJavaは全くの別物だからJavaScriptのことを略してJavaと呼ぶと混乱を招くわよ」

「若い頃、略して呼んだ結果、何度白い目で見られたことか・・・」

「きっと、何でも略して呼びたい年頃だったのよ」
開発環境準備
AppleはiOSアプリ開発のために、Xcodeソフトウェアを無償で提供しています。iPhoneアプリはXcodeを利用して開発を行います。XcodeはMacOSの環境でなければインストールできません。つまり、iPhoneアプリ開発をしたければ、開発環境はMac一択となります。XcodeはApp Storeから入手できますが、使用するにはApple IDが必要です。iOSアプリの構築や、実機の検証、デバックなど、アプリ開発に必要な開発環境を備えています。

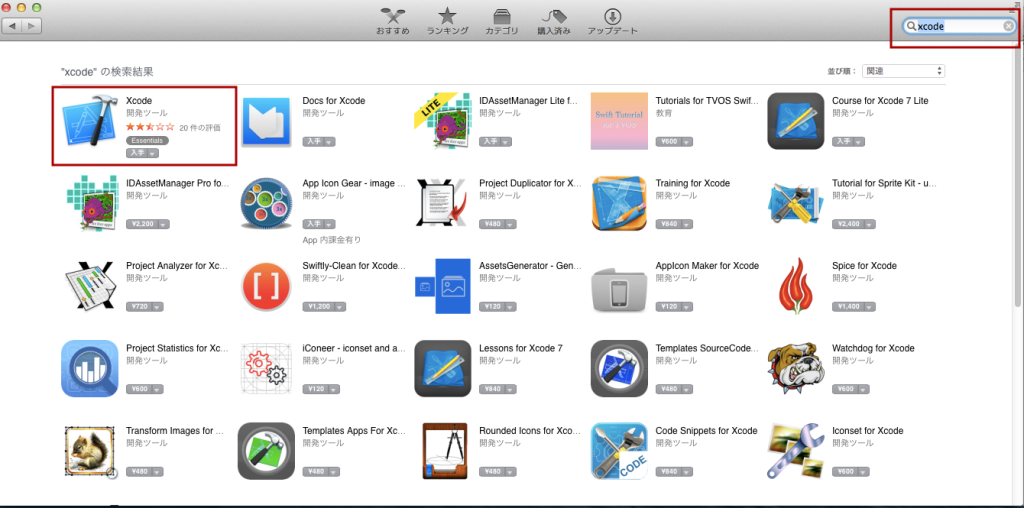
AppStoreを起動し、右上の検索窓で「Xcode」を入力し検索します。検索結果で表示されたXcodeのアイコンの下にある「入手」をクリックします。

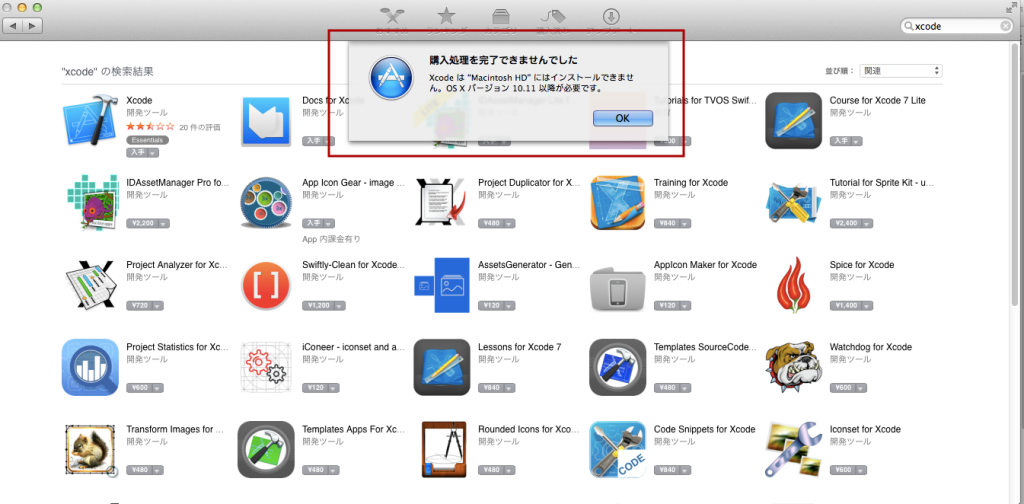
私のようにOSのバージョン不足の場合はこのようなアラートが表示されます。アラートが表示された方は、MacOSのバージョンアップから作業し直しとなります。

インストールが完了したら、Launchpadやアプリケーションに、このXcodeアイコンが表示されクリックするとXcodeが起動します。なお、Spotlight検索にXcodeと入力してもXcodeが起動できますので、やりやすい方法で起動しましょう。

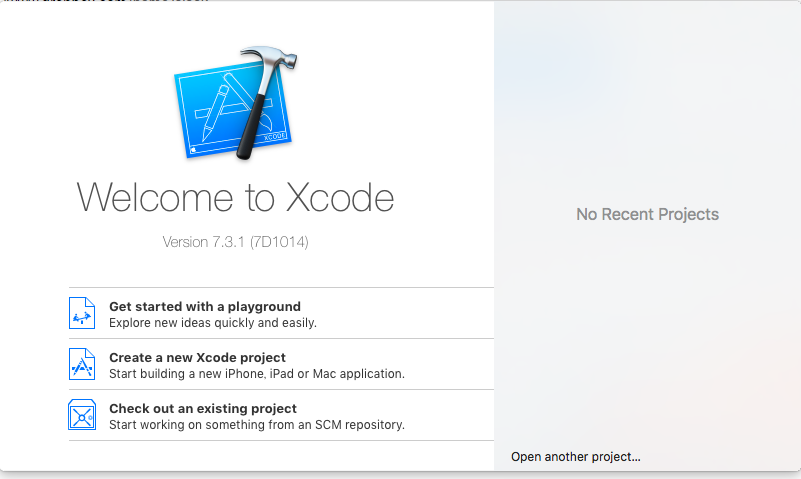
はじめてXcodeを起動するとこの画面が表示されます。これでXcodeの事前準備は完了です。

「開発環境準備だけで1時間以上が経ち、早くも企画が揺らいでいるのですが・・・」

「某3分クッキングだって、仕込みの時間を入れたら決して3分で収まらないでしょ。」
Xcodeはアプリケーションのデータサイズが非常に大きいため、ダウンロードとインストールには、時間、バッテリー、ディスク容量に余裕をもって行いましょう。
Xcodeに慣れる
Xcodeを使って”hello,world”を表示させる

「どうしてプログラミングの勉強で多くの人が最初に”hello,world”を表示させようとするのかな。」

「C言語の教科書で使われたのが起源らしく、深い意味はないけどプログラミング勉強時の慣例らしいわよ。」

「慣例ってことは、新人から質問を受けたら、とりあえずGoogleのURLを送り返すのと同じようなものだね。」

「あなたの後輩にはなりたくないわ・・・」
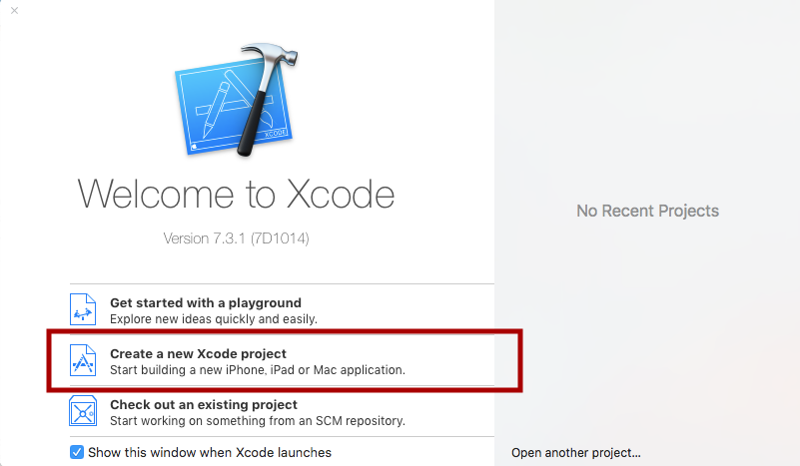
まずはXcodeに慣れるための演習です。Xcodeを起動しCreate a new Xcode projectをクリックします。

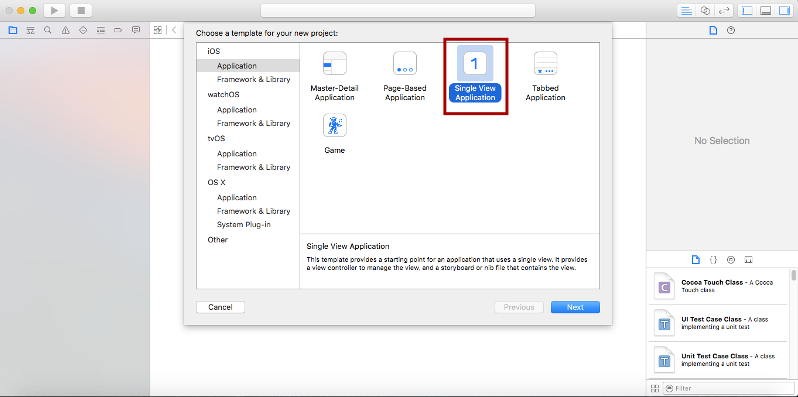
テンプレートを選択する画面が表示されますので、今回はSingle View Applicationを選択します。

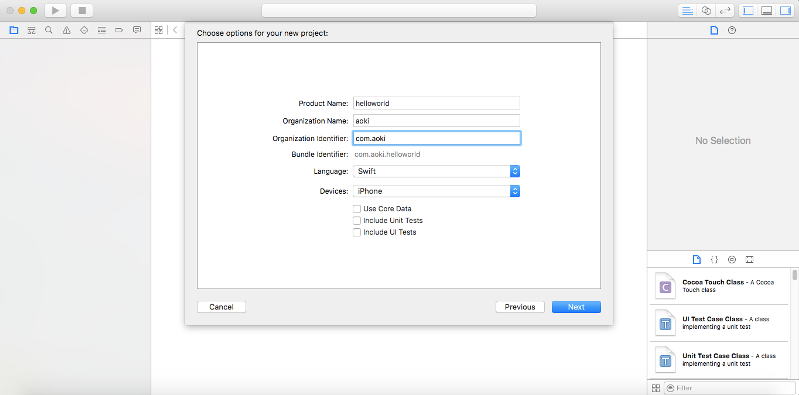
新規プロジェクトの基本情報を入力する画面が出てきます。今回はこのように入力しました。

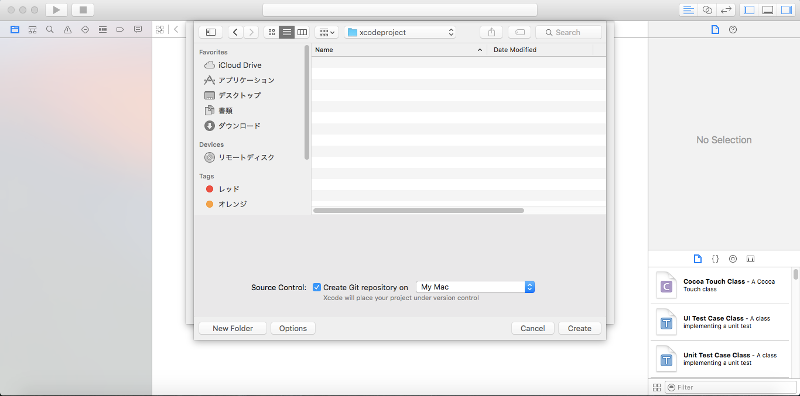
プロジェクトの保存先を決めます。まずは動けば良いので、深く考えずこのようなフォルダをデスクトップに設置しました。

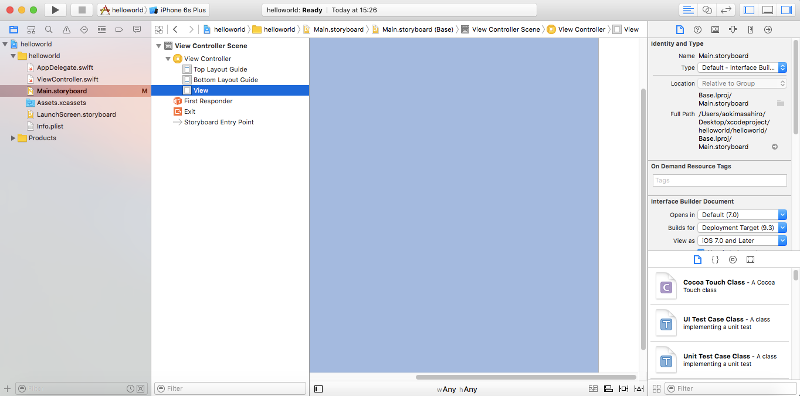
プロジェクトが作成されました。Xcode左側のファイル一覧からMain.storyboardをクリック。View Controller Sceneというのが、画面中央に表示されるので、View Controller>Viewと選択していくと青い画面が表示されます。

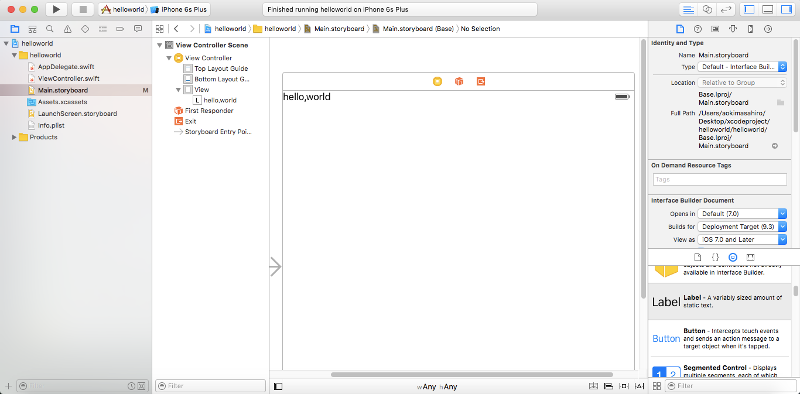
デフォルトでは右下のスクロールができるところ(ライブラリペインと呼ばれています)にある、丸いアイコンを選択し、スクロールをすると「Label」があるのでそれを画面中央の青枠左上に設置します。設置した「Label」をダブルクリックするとテキストを修正できるようになりますので、Hello,worldと入力します。配置できたら左上のRunボタンをクリックします。

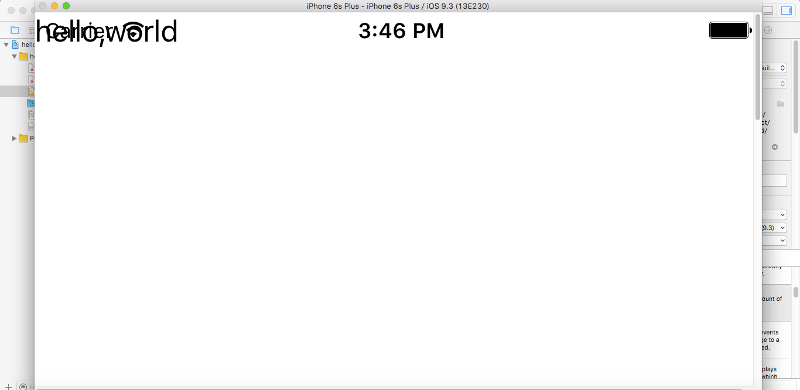
アラートが出てくる場合もありますが、「Enable」をクリックしPCのパスワードを入力します。そうするとSimulatorが起動しアプリ画面が表示されます。表示された結果…やってしまいました。

気をとり直して、ラベル位置を調整します。画面をダブルクリックしてもうまくつかめず、View Controller Sceneの下にリストされているLabelを画面にドラッグしたところ位置調整できました。もっとスマートな位置調整方法がきっとあると思いますが、操作方法は自宅で復習ということで今回はスルーしましょう(仕事が溜まるパターン)。改めてRunボタンをクリックし、Simulator上で無事に”hello,World”と表示されました。

Simulatorを止める場合はRunボタンの隣にあるStopボタンをクリックすればOKです。
ボタンアクションを試す
次はボタンをタップしたらテキストが切り替わるアクションを試してみましょう。まずは前回と同じように新規プロジェクトを作ります。ボタンテストとわかるようなプロジェクト名を付け、テンプレートや基本情報も同じようにして作成しましょう。
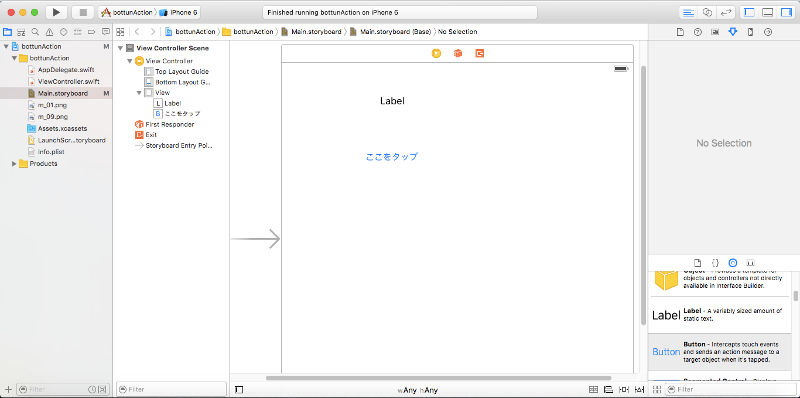
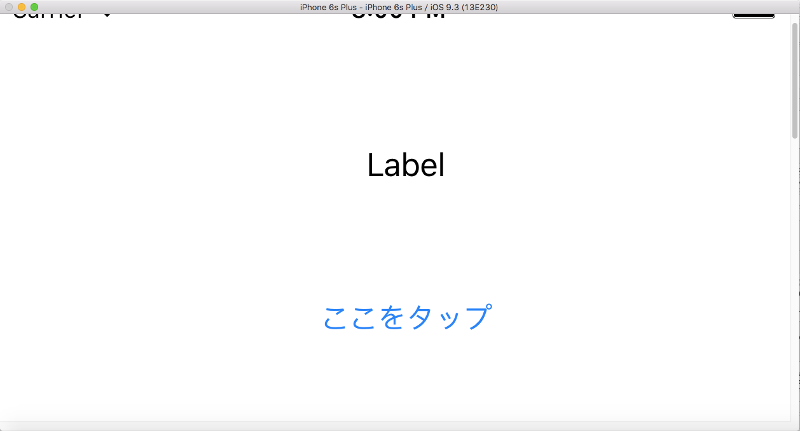
ラベルを配置し、その下にライブラリペイン内にあるButtonを配置します。ボタンとわかるように「ここをタップ」と記載しておきます。

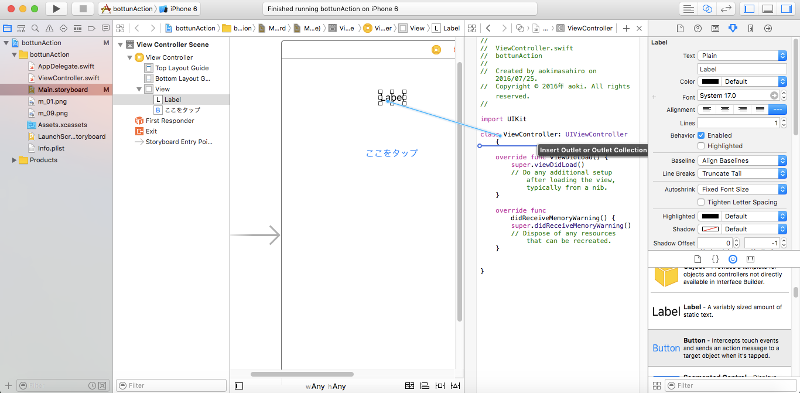
ここで、いよいよプログラミングの登場です。パーツとプログラミングを繋げるためXcodeのアシスタントエディター機能を使用します。右上にShow the Assistant Editorボタンがあり、クリックするとプログラムソースが表示されます。
この画面でパーツとプログラムを接続します。配置したラベルを右クリックしプログラムソースの画面までドラッグします。そうすると線が延び接続パネルが表示されます。

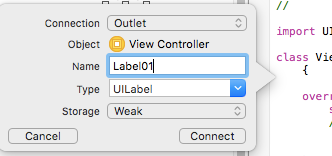
「このラベルはLabel01です」というように定義しました。

ソースに、このように追加されました。

この、プログラムを使ってコントロールする部品に定義することをIBOutlet接続と呼びます。続いてパーツを操作したときに、アクションをするパーツに対してIBAction接続をします。今回はボタンがアクションをするパーツに該当しますので、ラベルと同じようにプログラムと接続します。Connectionを「Action」、Nameに「kokotap」Atgumentsを「none」に切り替えてconnectします。これで接続は完了です。
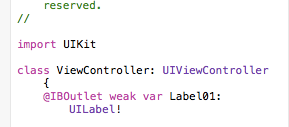
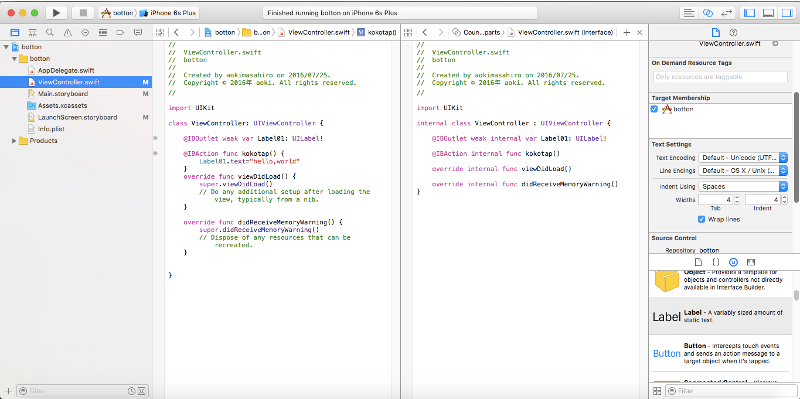
接続が終わったらプログラムを直接記述していきます。左側に表示されているViewController.swiftを選択すると、新規でプロジェクトを作る際に選んだテンプレートと、先ほど接続した内容がソースに記載されています。ボタンをタップしたら1日目と同じようにhello,worldと表示するようにしました。


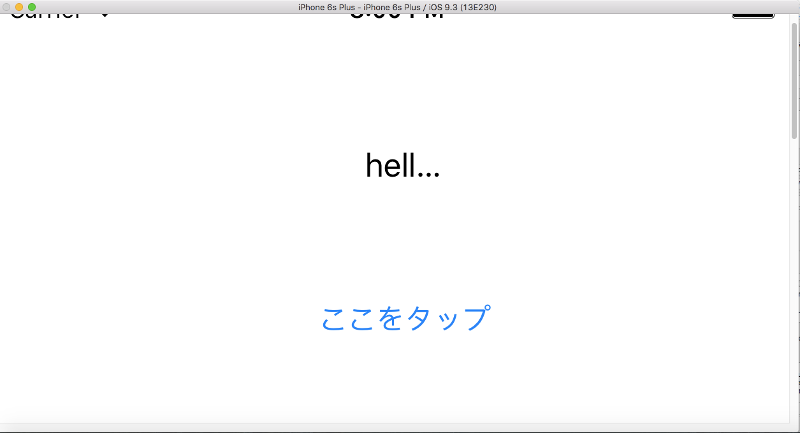
「いよいよプログラミングらしくなってきた!早速タップしてみよう!」

↓


「hell…(地獄)」
私はプログラミングを黙々としていたつもりでしたが、いつの間にかダークサイドに落ちて黒魔術を書いていたのでしょうか。演習はここらで終わりにして自由研究で作るアプリを考えていきましょう。(ちなみに、ラベルをhello,wrorldが全部表示ぐらいの幅で配置すれば全文表示されました。)
自由研究で作るアプリを考える

「ここまでXcode触ってきたけど、自由研究で作るアプリは決まったの?」

「世界的なヒットになっている例のゲームのような、現実世界を舞台にARを使った壮大なアプリを作ってみようかなって。」

「そ、そっか!頑張ってね!!(…素人のくせに何言っているんだろ。ほんとhellに落ちればいいのに。)」
1か月でできそう、かつ、参考になりそうな情報が多くあるアプリにしようと考えた結果、ジャンケンアプリを作ることにしました。日本人なら誰もが知っているゲームで、勝敗判定や画像の切り替わりなど、プログラミングの勉強になりそうというのが理由です。
ジャンケンで必要な画面とプログラミングとは
ジャンケンのルールは非常にシンプルですが、いざ、アプリに落とし込むとなると奥が深いです。以下、私が想像できるジャンケンのインターフェイスや演出例を出しますと・・・
例1:「グー」「チョキ」「パー」のテキストボタンだけ用意し、タップしたら勝ち負けあいこの結果が表示される。
例2:開始ボタンと共に「グー」「チョキ」「パー」の画像が高速で入れ替わる。プレイヤーは「グー」「チョキ」「パー」のボタンを押下することで勝敗が決まる。プレイヤーが負けると「ズコー」とプレイヤーに向かって言い放ちプレイヤーを煽る。
例3:ディスプレイの向こう側で「来週も見てくださいね」の掛け声と共にジャンケンをスタンバイ。ジャンケンポンの掛け声の後「グー」「チョキ」「パー」が表示される。ユーザーは画面に向かって勝負をするが勝敗判定はプレイヤーに委ねられる。
例4:プレイヤーには「グー」「チョキ」「パー」が描かれたカードを各4枚、合計12枚が配られる。カードを使ってジャンケンをし、使ったカードは次回勝負以降使用することができない。なお、対戦相手に負け続けると船で遠くへ連れてかれる。
例5:男女のプレイヤーがジャンケンをし、負けた方が身につけている服を(以下自粛)。
このように「ジャンケン」だけでも様々な例が考えられます。そこで、当たり前のルールですが念のため細かく洗い出しをしました。
- 1対1のジャンケン
- 1回勝負
- 片手を使う
- グーはチョキに勝つ
- チョキはパーに勝つ
- パーはグーに勝つ
- グーとグーは引き分け(あいこ)
- チョキとチョキは引き分け(あいこ)
- パーとパーは引き分け(あいこ)
画像素材を読み込む
といったわけで、Xcode上でシャキシャキ組んでいきましょう。まずは新規プロジェクトを作成します。前に作ったようにCreate a new Xcode projectから、iOSのテンプレートSingle View Applicationを選択します。続いて基本情報設定>使用言語でSwiftを選択します。
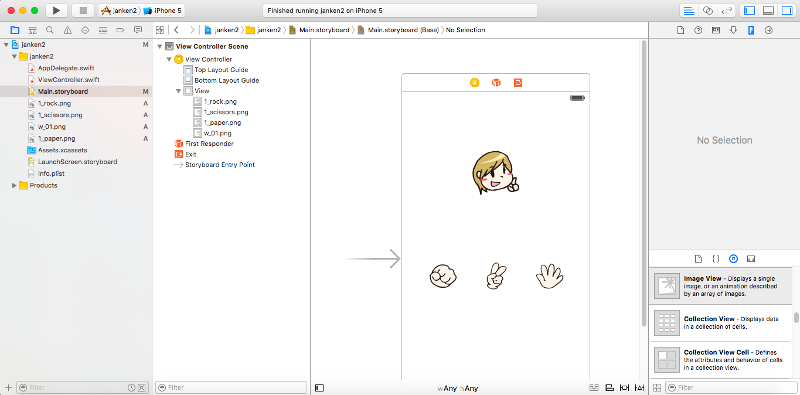
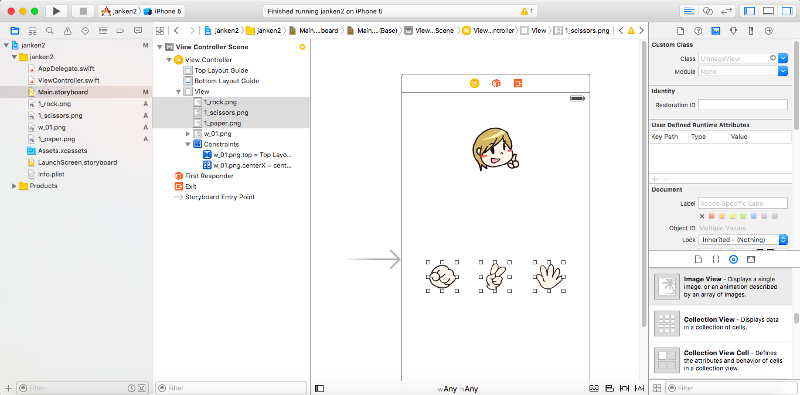
ジャンケンで使用する画像をXcodeに取り込みます。今回は大河内さんの画像と「グー」「チョキ」「パー」の画像をそれぞれ使用します。このように画像をプロジェクトナビゲーターと呼ばれている場所にドラッグして読み込みます。
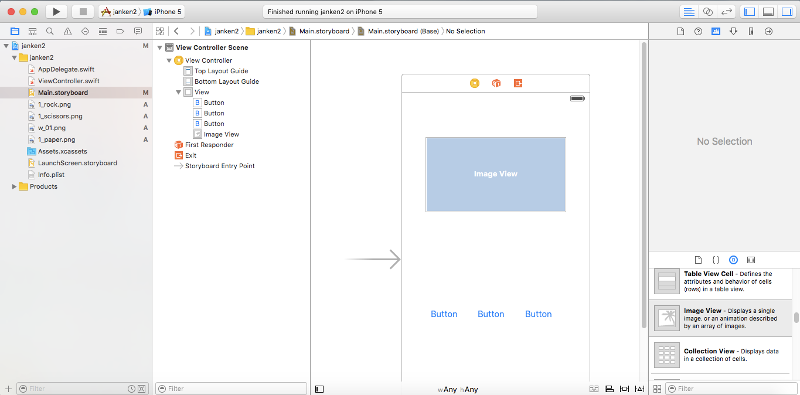
今回使用する画像を取り込んだら、storyboardに画像を配置していきます。ライブラリペインにあるImage Viewをドラッグして配置していきます。そして、Image Viewに表示させる画像を選択していきます。ImageViewを選択し、アトリビュート・インスペクタのImageから表示する画像ファイルを選択します。「グー」「チョキ」「パー」はボタンにする必要があるのでUI Buttonにて配置。TypeをImageにして、それぞれ画像に切り替えます。このように配置しました。


AutoLayoutで表示位置を調整していく
レイアウトを調整していきます。AutoLayoutという機能を使用して設定をしていきます。
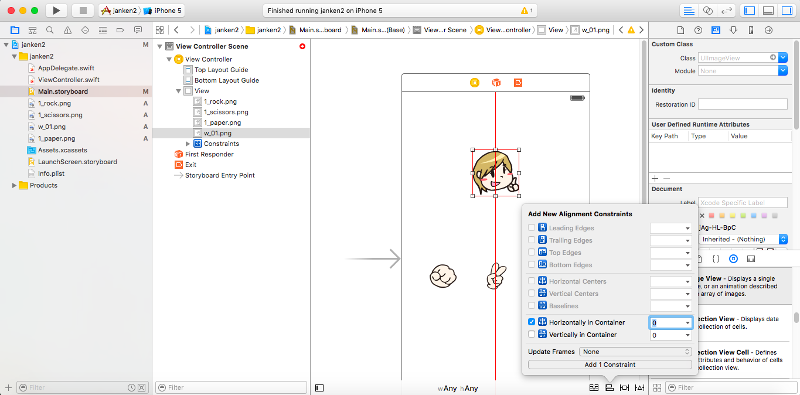
まずは、大河内さんの画像を中央寄せします。大河内さんのImageViewを選択。Alignボタンから、Horizontally in Containerにチェックを入れます。Add 1 Constraintと表示されますのでクリックします。ご覧ください。いかにも中央寄せなラインが表示されました。

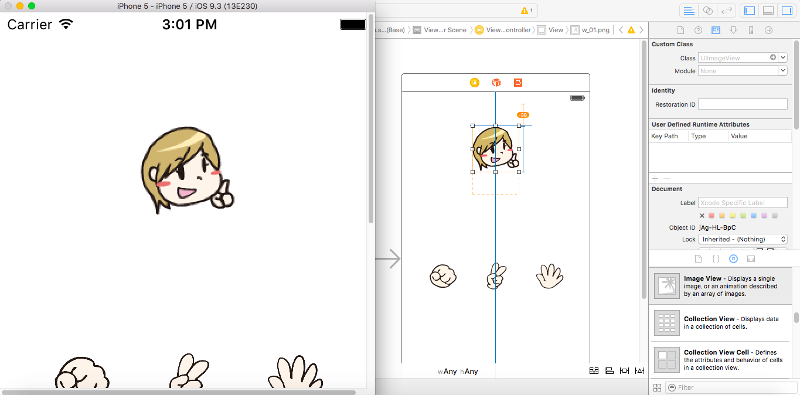
あとは、画面上部との位置を設定します。Pinボタンをクリックし、画面上部からの表示位置を設定します。今回は大河内さんを上部から75の位置に表示するように設定しました。設定完了後にRunボタンをクリックしてプレビューをします。ちゃんと中央、画面上部から75の位置に表示されるのが確認できました。


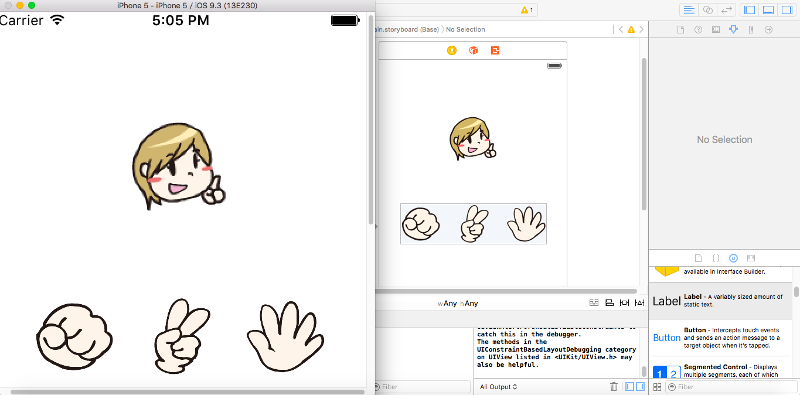
「なんで、私の画像ぼやけているのよ。」

「つ、次の工程にいきましょう。」
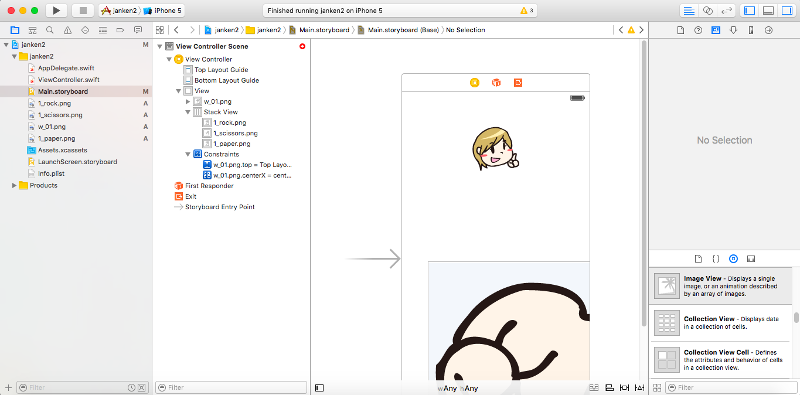
今度は「グー」「チョキ」「パー」のアイコン位置を設定します。Stack Viewという機能を使用して、レイアウトを整えます。まず「グー」「チョキ」「パー」のボタン画像をShiftキー押しながら選択し、Stackボタンをクリックすると、ひとつにまとまります。3つの「グー」「チョキ」「パー」のどれかをShiftキーとcontrolキーを押したままクリックするとメニューが出てくるので、Stack Viewを選びます。



「すごく・・・大きいです・・・」
大きいのは無視して位置調整と一緒にサイズも調整していきましょう。大河内さんの画像位置を調整したように、これらも位置とサイズを調整していきます。3つのボタンの隙間が無いのもカッコ悪いので、均等に幅を入れていきます。Stack Viewの各画像のPinで適度な幅を調整。Stack Viewの状態でクリックして、アトリビュート・インスペクタのDistributionをFillからEqual Spacingに変更します。これで、位置調整が完了しました。Runボタンをクリックして表示を確認しましょう。

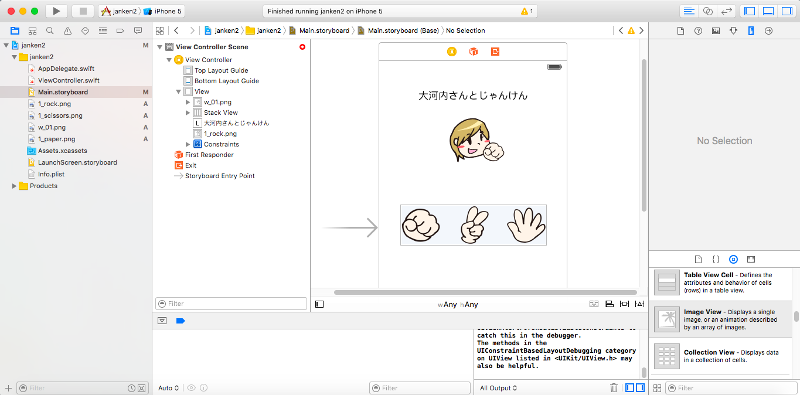
ここで肝心な要素を忘れていました。ジャンケン勝ち負けを表示するテキストと、大河内さん側の「グー」「チョキ」「パー」が抜けています。こういうことがあるので、プロトタイプは大事なのですね。このように配置しました。

パーツとプログラムをつなげる
現在、storyboardには以下のパーツが設置されています。
- 「大河内さんとじゃんけん」のラベル
- 大河内さんのイラスト
- 大河内さんの手
- グーボタン
- チョキボタン
- パーボタン
この中で、大河内さんのイラスト以外は全て動的な制御をいれるパーツのため、それぞれアウトレット接続をしていきます。ここでつける名前はプログラミングでも使用するので、管理しやすい名前にするのが良いと思います。
ジャンケンアプリで、「ViewController.swift」に書いたプログラミングコードは以下の通りです。
[code language=”python”]
import UIKit
import GameplayKit
class ViewController: UIViewController {
let randomJanken = GKARC4RandomSource()
@IBOutlet weak var cHand: UIImageView!
@IBOutlet weak var jankenLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func pRock() {
jankenComputer(0);
}
@IBAction func pScissors() {
jankenComputer(1);
}
@IBAction func pPaper() {
jankenComputer(2);
}
func jankenComputer(player:Int) {
let comp = randomJanken.nextIntWithUpperBound(3)
var msg = ""
switch comp {
case 0:
cHand.image = UIImage(named: "1_rock.png")
switch player{
case 0:
msg = "あいこ"
case 1:
msg = "あなたの負け"
case 2:
msg = "あなたの勝ち"
default:
break
}
case 1:
cHand.image = UIImage(named: "1_scissors.png")
switch player {
case 0:
msg = "あなたの勝ち"
case 1:
msg = "あいこ"
case 2:
msg = "あなたの負け"
default:
break
}
case 2:
cHand.image = UIImage(named: "1_paper.png")
switch player{
case 0:
msg = "あなたの負け"
case 1:
msg = "あなたの勝ち"
case 2:
msg = "あいこ"
default:
break
}
default:
break
}
jankenLabel.text = msg
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
[/code]
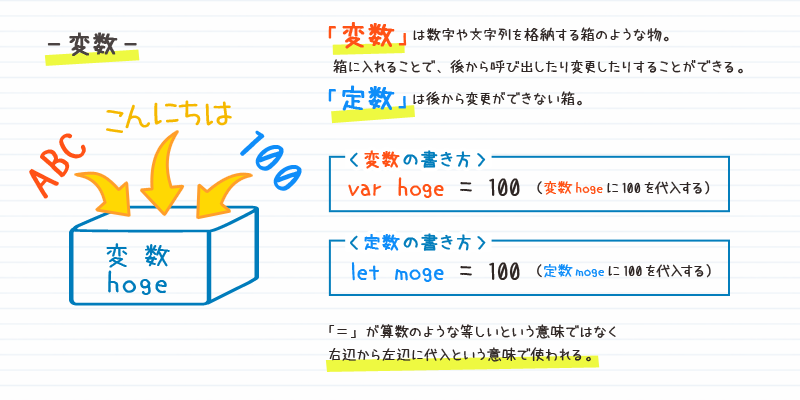
変数・定数とは

「var・letが何回か出てきているけど、どういう意味があるの?」

「きっとそう言われると思ってメモを書いてきたわ」


「varは変数。今回のジャンケンだと、空っぽの変数を用意しておいて、勝ち負けに合わせてラベルを表示させているのよ。そして、letは定数。変数と違って、後から変更することはできないから注意が必要よ。」
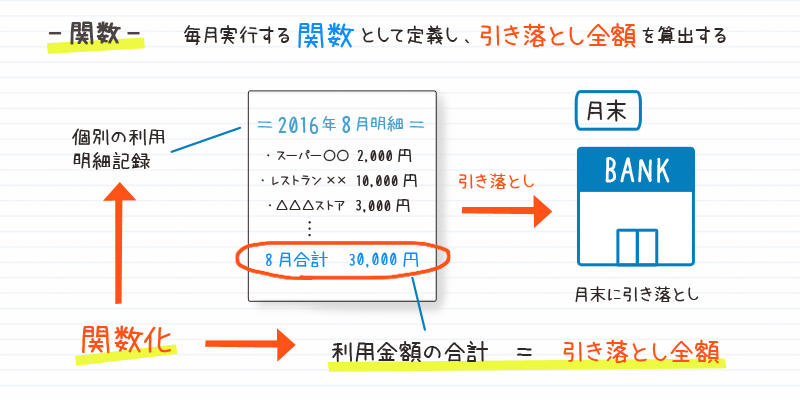
関数とは

「funcというのも多く登場しているね。ソウルミュージックのこと?」

「ソウルミュージックはfunk!ここで使われるfuncはfunctionの略で、日本語では関数と言われているわ。繰り返し実行するプログラミングを、ひとまとめにすることができるのが関数よ!」


「例えば、クレジットカードで“利用明細を全部足す”“足した金額を指定口座から引き落とす”ことは毎月同じことをしているよね?これら同じことを繰り返してプログラミングを1行目から書いていたら時間の無駄よね?このような決まったことを関数化しておくことで効率的になるのよ。」
他にも、switchやbreakなどありますが、ド素人の私は華麗にスルーさせていただきます。
フレームワークを利用
今回はGameplayKitというフレームワークを使っています。ゲームでよく使用されるロジックを簡単に書きやすくしてくれる代物とのことで、ジャンケンをランダムにするべく使用しました。アプリ開発に限ったことではないですが、フレームワークやライブラリなど、プログラミングの世界は効率的な仕組みが多くありますね!
Xcodeシミュレータで動きを確認
いよいよジャンケンの時間です。ちゃんとジャンケンらしい動きをしてくれるのでしょうか?

「ランダムのはずなのに全く勝てない・・・」

「私の画像を荒いままにしておくからよ!」
※なお、GameplayKitを使ってしっかり乱数抽出しています。

「でもこれで、アプリ開発者としてデビューができたわけで、これからアプリ開発でブイブイ言わせるぞー」

「何言っているの?さんざんつまづいていたけど、参考書によれば、ジャンケンアプリは難易度5段階評価で下から2番目の評価になっているわよ。」

「ひー」

「それに、シミュレータじゃなく、いつになったら実機で確認できるの?」

「いろいろとアカウントの申請が・・・それに別の業務がありまして・・・」

「そんなこと言っているから、いつまで経ってもタイムマネジメントが下手って言われるのよ!」

「はーん」
といったわけで、ものすごく簡素ではありますが、無事にジャンケンのアプリプログラミングを組み立てることができました。
同じく初心者の方へ、アプリ開発をする際のアドバイス
iOSアプリは、独学でも開発可能ですが、開発手順として要件定義、アプリの設計、スケジュール設定、開発、テスト、リリースといくつかのステップを踏みます。独学では、iOS開発言語の仕組みを学ぶこと、実際の開発を行えますが、そのほかの工程はやはり企業に入って実践を積んでいく方が、早道だと言えるでしょう。YouTubeなどで基礎を学習し、あとは実際の業務で習得するのがおすすめです。
アプリを作ってみて楽しかったという人は、ぜひ開発会社に就職してiPhone向け開発アプリの仕事にかかわってみましょう。開発の仕事は経験と実績がものを言います。もちろん、勉強も大事ですがポートフォリオを多く作り、実績を作ること先決です。現場に入れば、先輩に教えてもらったりして、知識が広がりますし、いろいろな現場を渡り歩くことで、マネジメント力がつきます。プロジェクトリーダー、コンサルティングができるようになると、年収も格段にアップするでしょう。
やればやるほどプログラミングが楽しくなる
【アプリ開発 初心者のまとめ】
・非エンジニアの素人でもiPhoneアプリを作ることができる
・制作にはiPhone用の開発環境準備は必須に
・独学でもできるが企業に入って実践を積むほうが習得は早い
思いつきから始まったアプリ自作企画ですが、今回の学びをここで振り返ってみたいと思います。iPhoneアプリの場合はプログラミング以前にXcodeに慣れるまでが、ちょっとしたハードルになります。ただ、今回のように教科書片手に、まずはシンプルなアプリを作ることで、プログラミングの楽しさを実感できるでしょう。
今回は自分の実力不足や、タイムマネジメント不足といった点から、UIや演出面などで、非常に簡素なものになっているものの、エラー無く動くのは嬉しいものです。「幼い頃からプログラミング教育を!」という声も、チラホラ出ているなか、ますます身近になるプログラミングを、みなさんも挑戦してみてはいかがでしょうか?

初心者向けiPhoneアプリの参考書籍
今回参考にさせていただいた書籍は以下の2冊です。ありがとうございました!
プログラミングの世界へようこそ
SwiftではじめるiPhoneアプリ開発の教科書 Swift2&Xcode7対応