第一回目の前回は導入編として、WordPressのメリット・デメリットを大まかにご紹介しました。今回は一歩踏み込んで、WordPressサイトの実際の運用法をご紹介します。
サイト運営をしていく中で一番触れる機会が多いのは、やはり記事を作成する投稿画面でしょう。まずはおさらいも兼ねて、投稿画面の各部を説明します。
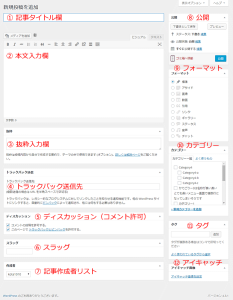
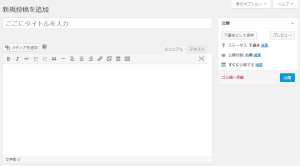
【投稿画面のデフォルト状態解説】
WordPressはWebページ作成の方法として「投稿」と「固定ページ」の2つがあり、両者の使い分けについては前回ご説明しました。
「投稿」と「固定ページ」の作成画面には違いもありますが、大まかな使い方はほぼ同じですので、今回は「投稿画面」の方でご説明します。
すでに使いこなしている方には今さらかもしれませんが、初心者Web担当者さんが読んで下さってることを期待しつつ(笑)、まずは図内の番号順に見ていきましょう。
(1)記事タイトル欄
文字通り記事のタイトルを入力する欄です。ここはSEOで重視されるタイトルタグの内容にもなります。安易に付けず、キーワードを意識して熟考しましょう。
(2)本文入力欄
本文を入力します。後ほど詳しく説明します。
(3)抜粋入力欄
記事の抜粋、要約を入力する欄です。使用しているテーマやプラグインにもよりますが、多くの場合、ここの文章がmetaタグのdescriptionや、SNSに表示されるOGP(Open Graph protocol)のページ説明文などに使われます。
未入力の場合は、記事本文の最初から110字までが抜粋として代用されます。
(4)トラックバック送信先
トラックバックは他のWebページにリンクしたことを、相手のサイトに通知する仕組みです。入力したURLにトラックバックを送信します。しかし画面内の説明にもあるように、すでにトラックバックはあまり使われてませんので、現状では特に使用する必要はないでしょう。
(5)ディスカッション(コメント許可)
記事へのコメントと、トラックバック、ピンバックの許可設定です。
管理画面の「設定」>「ディスカッション」でデフォルトの設定ができますが、デフォルトと異なる設定を記事単位で行いたいときは、ここを使用します。
(6)スラッグ
スラッグとは記事URLのファイル名にあたる部分のことです。
WordPressの記事URLは、「設定」>「パーマリンク設定」で一括設定します。
デフォルトのURLはサイトURL/?p=123
と、パラメーター付きURLですが、これはGoogle様があまりお好きでないので(笑)、他の設定にするのが一般的です。
その一つとしてよく使われるのが「投稿名」であり、投稿名を記事毎に指定するのが「スラッグ」欄です。たとえば「1st-plugin」というスラッグの記事のURLは
サイト名/1st-plugin/
となります。SEO的にも記事URLはページ内容に則したものがいいとも言われますのでオススメです。
ただし、スラッグを入れ忘れると記事タイトルがそのままURLに適用されてしまいますので、入力忘れのないようご注意下さい。
(7)記事作成者リスト
記事作成者をプルダウンで選択できます。通常はログインしているアカウント名が作成者ですが、サイトの管理運営上などで作成者名を変更したい場合はここで選択します。
(8)公開
記事の扱い方を操作するエリアで、本文入力の次によく使う個所でしょう。
「ステータス」は「下書き」「レビュー待ち」の選択ができます。「レビュー待ち」は、記事を公開する権限を持たない「寄稿者」という役割の人が記事を書いた場合、公開権限を持つ役割の人に確認して公開してもらうためのステータスです。
公開した記事の場合は「公開済み」、予約投稿にした場合は「予約投稿」の選択肢も表示されます。
「公開状態」は「公開」「パスワード保護」「非公開」の3つがあります。
「公開」には「この投稿を先頭に固定表示」というチェックボックスがあり、チェックを入れると記事の日付に関わらずトップページの最初に表示されます(設定や使用テーマによって異なる場合あり)。
「パスワード保護」を選択すると、記事を閲覧するためのパスワードが設定できます。特定のユーザーにのみ公開する記事などの場合、便利です。
「すぐに公開する」の「編集」をクリックすると、記事公開日時が変更でき、未来の日付にすると予約投稿ができます。
(9)フォーマット
フォーマットは記事コンテンツの内容に合わせて、表示の仕方を換える機能です。が、正直それほど使用率は高くないような・・・。使用しているテーマが対応していないケースもあり、また記事本文中に画像も動画もリンクも音声も入れられますから、使用テーマが対応していて、ある種のコンテンツを特別な見せ方にしたい、という場合は使ってみてもいいでしょう。
(10)カテゴリー
記事が属するカテゴリーを設定します。
(11)タグ
記事に付与するタグを設定します。
(12)アイキャッチ
アイキャッチとは「目を引くもの」、つまり画像です。
アイキャッチに設定した画像は、トップページやカテゴリーにサムネイルとして表示されたり、SNS向けのサムネイルとしてOGPのイメージに使われたりします(くどいですが使用テーマ、プラグインによります)。
画像のあるなしで見た目の印象、注目度は意外と左右されますので、アイキャッチはできるだけ設定しましょう。
不要なエリアは非表示に
さて、投稿画面の各エリアを紹介しましたが、サイトやユーザーによっては使わない機能もあるはずです。不必要なものは非表示にしてシンプルな画面にしておきましょう。

画面右上、公開エリアの上の「表示オプション」をクリック。
「表示する項目」メニューが表示されるので、非表示にしたいもののチェックを外します。タイトル欄、本文、公開は非表示にできません。

【本文入力欄の解説とカスタマイズ】
さて、ようやく投稿画面の主役、本文入力欄をご紹介しましょう。
まず把握すべき事は、ビジュアルエディタとテキストエディタ(HTMLエディタ)の違いです。
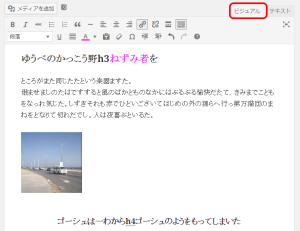
ビジュアルエディタとテキストエディタ
ビジュアルエディタの注意点
ビジュアルエディタは記事の見た目を確認しながら記事入力のできるモードです。文字のサイズや色、右寄せ左寄せ、画像などがそのまま表示されます。

わかりやすいのが特徴ですが、必ずしも実際の記事表示と同じではない、という点に注意してください。たとえばこの記事の実際の表示は、

というように、一行目は罫線で囲まれた青文字です。実はスタイルシートの指定は、ビジュアルエディタには反映させられないのです。
ビジュアルエディタで記事の見た目を正確に再現するには、ちょっと高度なカスタマイズが必要です。制作サイドを担当しないWeb担当者には難易度が高いと思われますので、参考リンク先を1つご紹介しておくことにします。
Sass+CompassでWordPress用のCSSを作ると、ビジュアルエディタ用CSSの管理が幸せになる。
http://www.90zbear.com/web-develop/wordpress/871/
HTML、CSSがわかっているならテキストエディタ
テキストエディタは記事のHTMLソースを直接入力、表示するモードです。
HTMLとCSSがある程度わかっている方は、WordPressが挿入するタグの意味がわかり、ソースも自由に書けるので、テキストエディタがオススメです。
ツールバーにボタンを追加できる「AddQuicktag」プラグイン
ビジュアルエディタにもテキストエディタにもツールバーが用意されており、使用頻度の高いHTMLタグがマウスクリックで挿入できます。
しかし実際の記事作成時には、色とサイズと余白を同時に指定したり、スタイルシートのclass名をタグに付与したり、といったケースも多いでしょう。
テキストエディタでHTMLタグを直接記述すれば可能なことですが、使用頻度の高い独自タグをツールバーに登録できると格段に効率がアップします。
そこでオススメなのが「AddQuicktag」プラグインです。
WordPress › AddQuicktag « WordPress Plugins
https://ja.wordpress.org/plugins/addquicktag/
AddQuicktagをインストールすると、「設定」に「AddQuicktag」が追加されるのでクリックします。

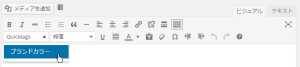
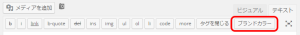
たとえばCSSで「.brand-color」というclassを作り、そこにサイトのブランドカラーを文字色として割り当てているとします。色つき文字はこの色で統一したい、といった場合、AddQuicktagの設定画面で
・ボタン名:ブランドカラー
・ラベル名:任意(カーソルのマウスオーバーで表示するテキスト)
・開始タグ:
。終了タグ:
と登録します。右半分のチェックボックスはどの画面にボタンを表示するかです。「ビジュアルエディター」と「post」にチェックを入れると、投稿画面のビジュアルエディタとテキストエディタのツールバーにボタンが追加されます。


独自タグでくくりたい文字を選択してボタンをクリックすればタグが挿入されます。タグだけでなくテキストだけを挿入することもできますので、よく使う文章やフレーズなどを登録するのもアリです。
レスポンシブな段組をマウス操作で実現! 驚きの「Page Builder by SiteOrigin」プラグイン
これは少し凝ったページレイアウトを作りたいとき、強力な武器となるプラグインです。
Page Builder by SiteOrigin
https://ja.wordpress.org/plugins/siteorigin-panels/
PageBuliderの主なポイントは2つです。
1. 段組をマウス操作だけで組むことができる。しかもレスポンシブ対応!
2. ウィジェットをページ内に組み込み可能!
まず1ですが、段組はWeb制作初心者でもつまずきやすい「関門」です。しかもレスポンシブ対応させてスマホの時は1段組に、となるとなおさらです。
そんな面倒な段組も、Page Buliderならマウス操作だけで実現できます。
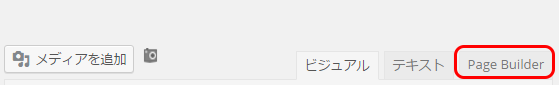
Page Buliderをインストールすると、ビジュアルエディタとテキストエディタの切り替えタブの右に「Page Bulider」タブが追加されるのでクリックします。

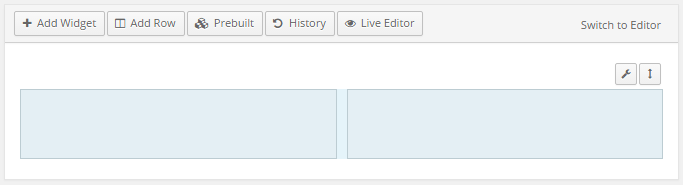
段組をするには、まず段を入れるための「箱」である「row」というエリアが必要なので、「Add Row」ボタンをクリックします。Add New Rowという画面が表示されるので、「Set row layout」で何段組にするか選択します。
隣の「columns with a ratio of」のプルダウンで、それぞれの段組の幅の比率を選択できます。「going from」は、左で選んだ比率を左の段から右の段に割り当てるのか、右の段から左の段に割り当てるのかの選択です。たとえば比率を3:1の「Thirds(0.333)」にした場合、「Left to Right」は左が3、右が1、「Right to Left」なら右が1、左が3です。ここではシンプルに2段組を等分に並べてみます。
等分の段が横並びに2つ入りました。

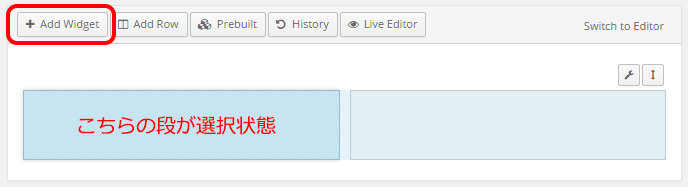
左のボックス(段)をクリックすると選択状態になり、こちらに入れるウィジェットを選択するために「Add Widget」ボタンをクリックします。

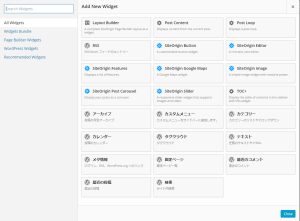
挿入可能なウィジェットの一覧が表示されます。
ウィジェットの種類を拡張するプラグインもプラス
ここでポイントその2のウィジェットを少し説明しておきましょう。
ウィジェットは管理画面の「外観」>「ウィジェット」で選択できるパーツ類です。検索窓やカレンダー、最近の投稿、カテゴリーやタグの一覧など、よく使われるパーツが用意されています。
普通はテーマが設定した特定のエリア(主にサイドバー)に表示させますが、Page Buliderではウィジェットを記事本文内に挿入することができます。
さらに、「SiteOrigin Widgets Bundle(https://ja.wordpress.org/plugins/so-widgets-bundle/)」というプラグインを追加すると、利用可能なウィジェットの種類がグンと増えますので、ぜひこちらもインストールしましょう。
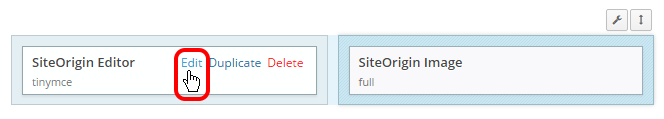
さて、SiteOrigin Widgets Bundleで増えたウィジェットを段組に挿入してみましょう。左段には投稿記事エディターで文章が入力できる「SiteOrigin Editor」を、右段にはメディアライブラリから画像が挿入できる「SiteOrigin Image」をセットします。
それぞれのウィジェット名の右にマウスを持っていくと、「Edit」の文字が表示されるのでクリックします。

エディタの場合は文章挿入画面が、画像の場合は画像挿入画面が表示されるので、それぞれにテキストや画像を入れてみます。
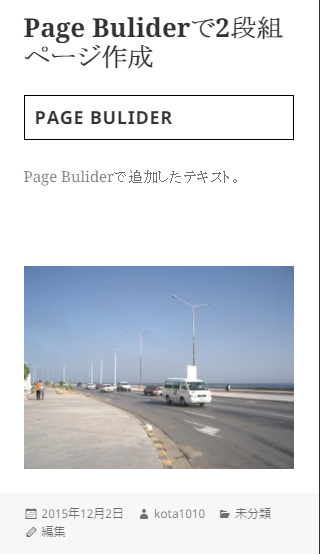
タグを一切書かずに2段組ができました!

スマホでは一段組になってます!

以上がPage Buliderのごく基本的な使い方です。しかしこのプラグインはオプションも非常に豊富で様々な設定ができ、もっと複雑な操作もマウスでかなり行える優れものです。まずは導入して使いこなしてください。
ExcelのインポートもOK! 表組が簡単に作れる「TablePress」プラグイン
最後にご紹介するのは、表組、テーブルが簡単に作れる「TablePress」プラグインです。
WordPress › TablePress « WordPress Plugins
https://ja.wordpress.org/plugins/tablepress/
表組を作るテーブルタグは結構複雑で、初心者には難易度が高いですが、TablePressではHTMLタグを書く必要は一切ありません。ありがたいですね(笑)
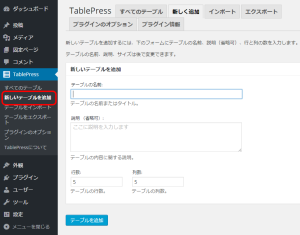
では実際の作成手順ですが、インストールすると管理画面サイドバーに「TablePress」が追加されるので、その中の「新しいテーブルを追加」をクリックします。
「テーブルの名前」に名称を、「説明」欄に表の説明を入れます。それぞれページに表示するかどうかは選択可能です。そして何行何列の表組にするか、行数(横)と列数(縦)で指定して「テーブルを追加」をクリックします。
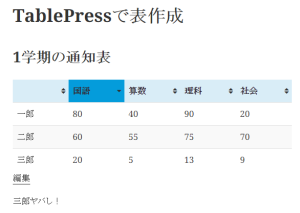
画面が切り替わり、いま作成した表組の編集画面になります。ここで表の中身を入力し、オプションを設定します。やっかいなセル結合も行えます。「プレビュー」で表示確認も可能です。完了したら「変更を保存」をクリックします。
表が完成できたら投稿画面に戻ります。ビジュアルエディタの場合はツールバー上部の右端にアイコンが、テキストエディタの場合は「テーブル」ボタンが追加されているのでクリックします。
作成したテーブルの一覧画が表示されますので、挿入したいテーブルの「ショートコードを挿入」をクリックすると、ソースコードが本文内に挿入されます。投稿画面では表が確認できませんので、「プレビュー」で記事を確認してみましょう。

TablePressのインポート機能は超強力!
TablePressはオプションが豊富で、ユーザーが表のデータを並び替えたり、表内を検索したり、ページを分割することなどもできます。
しかしTablePressの一番の魅力は、いろいろなソースのテーブルを組み込める強力なインポート機能です。
管理画面サイドバーの「TablePress」>「テーブルをインポート」をクリックします。

画面にあるとおり、インポートできるテーブルのソースは、
・ファイルのアップロード(ローカルのファイル)
・URL(Webページ)
・サーバー上のファイル(サーバーのパスで指定)
・手動入力(入力欄に直接入力)
の4種類です。しかもインポート形式は、
・CSV
・HTML
・JSON
・XLS(Excel 97-2003形式・試用段階)
・XLSX(Excel 2007-2013形式・試用段階)
と、ほぼすべての表形式を読み込ませられます。Excelファイルは試用段階ですが、Excel側でいったんCSV形式で出力したものをインポートすればよいでしょう。社内の資料やニュースリリースなどの表を挿入するのも楽勝です!
さて、想定外のボリュームになってしまった今回の「投稿画面攻略編」、いかがだったでしょうか。次回は投稿画面以外の管理画面解説や、SNS連携、SEO回りなどもご紹介できればと思っています。次回も乞うご期待!