UXとは「User Experience:ユーザーエクスペリエンス」の略称で、製品やサービスを使用することで得られる体験を指します。
使いやすい・わかりやすいだけに留まらないユーザーのやりたいことを「楽しく・心地よく」実現するための思考法や手法を人間中心設計の普及に取り組まれている松原さんに伺いました。

美術専門学校を卒業後、パイオニア、富士ゼロックスのデザイン部門を経て2006年からキャノン・総合デザインセンターに所属。アドバンストデザイン部門や業務系ユーザインタフェース部門をリード。
メーカー勤務と並行して、2004年にNPO法人 人間中心設計推進機構(HCD-Net)の設立に加わり、以後、理事としてHCDの普及に勤めている。2009年にHCD認定専門家資格を取得。著書に「ユーザビリティハンドブック」(2007年、共立出版、共著)他。2014年より「HCDライブラリー」の編集に従事し、自身は「HCDライブラリー0巻 人間中心設計入門」(2016年、近代科学社)を共著。Human Centered Blog https://hidematsubara.wordpress.com
Webやゲームクリエイターの皆さん、こんにちは! HCD-Net理事の松原幸行と申します。
本シリーズでは、Web・ゲームデザインの現場でますますニーズが高まっているUXデザインについて6つのトピックをお話ししていきます。
第6回ではまずイノベーションについて考えてみましょう。
イノベーションの定義
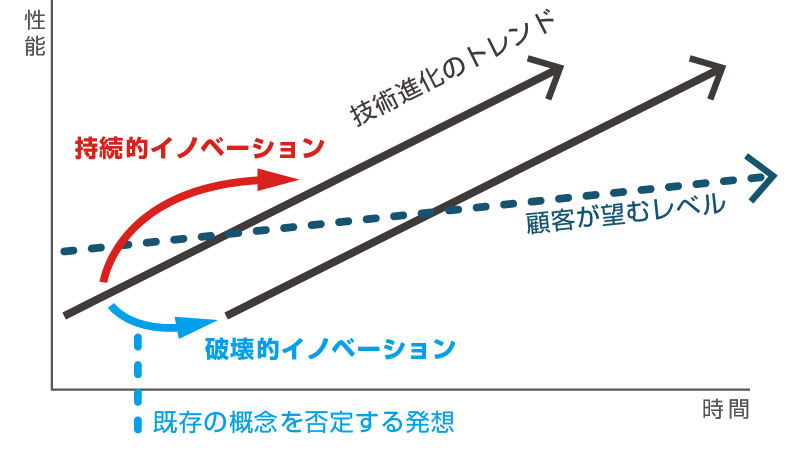
イノベーションは技術革新のことであると捉えがちですが、実はそうではありません。イノベーションとは、技術だけでなく、関係性や機軸、切り口、活用法、生産方法、そして理解そのものまで、今まで是としてきた様々なものを見つめ直し、革新することです。元々はヨーゼフ・シュンペーター(Joseph Schumpeter)の「経済発展の理論」にある「新機軸論」に端を発したものですが、前回ご紹介したクレイトン・クリステンセン(Clayton Christensen)らの、「持続可能なイノベーション」と「破壊的イノベーション」の2つに分けた説明が分かりやすいです。

(figure-1:2つのイノベーション(Clayton Christensenらによる「イノベーションのジレンマ」より)
持続可能なイノベーション
持続可能なイノベーションは、地球環境など安定性を第一とするものに対しては非常に重要です。少しでも良い環境にするように、また良い状態が持続されるように、様々な環境問題を解決しながら維持していかなければなりません。そのために、国連を中心としたいくつかの会議体で環境目標や制度などについて議論され、各国の取り組みが連動しています。
企業活動においても同様で、経営を支える主要な事業については、その事業価値とシェアを維持・発展させることは最優先の課題です。これはポートフォリオ分析(*1)でいう「花形」という事業群であり、「重点維持項目」とも言われます。一言で言えば、改善・改良の繰り返しです。
破壊的イノベーション
破壊的イノベーションは、今までのトレンドを大きく打ち破る新技術とかマーケティング方法で、従来の改善・改良型モノ・コトづくりを駆逐するイノベーションです。つまり、持続可能なイノベーションを行なっている人々は、イノベーションをしているにもかかわらず、破壊的イノベーションをしている人々に地位を奪われてしまうのです。これをクリステンセンらは「イノベーションのジレンマ」と命名しています。
さて、イノベーションの話が長くなりましたが、UXデザインにおいてもイノベーションというか、新たな動きが見えてきています。それは意外にも、AI(Artificial Intelligence:人工知能)の技術的な進化と、プロシューマ(=生産消費者)の台頭やC to B(=消費者から企業へ販売する取引関係)など消費者と生産者の関係性の変化に起因しています。
プロシューマとC to B
プロシューマとは、デジタル技術を駆使したモノ造り(=デジタル・ファブリケーション)の流れの中で、そのイノベータとして生産販売に取り組む消費者(コンシューマ)です。彼らは、クラウド・ファンディングで資金調達し、インターネットの情報力を駆使し、3Dプリンタやレーザー・カッターなどを操りながら、自分にしか作れないユニークなものを作り出します。これがプロシューマの強みであり、大変注目されているところです。
そしてプロシューマは、企業から生産を受注したり業務提携したりして生産した成果物を企業へ納め、対価を得ます。C to Bとは、このようなビジネス形態を指します。株式会社ロフトワークスの「FabCafe(*2)」は一例ですが、今後このようなC to Bを支援する場が次々出てくるでしょう。
AIで可能になること
Siriの共同創業者であるトム・グルーバー(Tom Gruber)は、TEDプレゼンの中で、「エンジニアがデザイン(設計)の要素をインプットするとAIが数百のデザイン案を提示する」と言っています(*3)。ここで思うのは、マスプロダクトとして行う古典的なデザイン(注:本コラムの第4回参照)に関しては、デザイナーは不要になるかもしれないということです。
審美性など芸術的な要素は、事前にスタイルガイドをAIに記憶させておけば、後はAIがデザイン案をいくらでも出力してくれる。新しいエクスペリエンスの中ではモノのデザインは経験をより心地よいものにする程度で良いでしょう。アレンジの方法としてGマーク受賞製品などを“良いデザインのパターン”として記憶させても良いでしょう。デザイナーはスタイルガイド自体を作る仕事だけになるのかもしれません。米国の製造業が衰退して久しいですが、30年位前の米国ゼロックス社のデザイン部門にはスタイルガイドの作成だけを仕事にしている人がいましたから、まんざら妄想とは言えないでしょう。
またAIは感情予測(*4)や行動予測(*5)なども得意です。Googleの「AlphaGo」がプロの囲碁棋士に勝利したニュースはまだ記憶に新しいですが、こうした予測には主にディープラーニングというAI技術を用いるわけですが、今後は顧客サービスにおいても活用が進むと思われます。
AI時代のUXデザイン
最近話題の行動経済学において、優柔不断でものぐさな人を基準にして、それを逆手にとって後押しするような手を打つことを「ナッジ(Nudge)」といいますが、これからのUXデザインにおけるナッジ(以後、UXナッジという)とはどういうものでしょうか。単にお薦めしても様子見するユーザーはいるもので、そんな時の気の利いたUXナッジをデザインする必要があります。
UXナッジで導く特別な体験
元々、興味を持つユーザーへの動機付けはそう難しくありません。問題はアーリー・マジョリティやレイト・マジョリティです(*6)。慎重な彼らは単にお薦めしても様子見してしまいます。例えば、今まで省エネシステムを売り込む場合「節約しましょう」などの汎用的なメッセージが一般的でしたが、これを「あなたの省エネレポート」というスタイルに変えて、「あなたは節約家よりも1.4倍多く出費しています。無駄は20,000円です」という具合に、個人へアドバイスする方法に変えるのがナッジです。これはクラウド情報とAI技術の応用で十分可能でしょう。
このような世界を前提に考えると、ペルソナを作りエクスペリエンスを考える現在のやり方では限界があると言わざるを得ません。ディープラーニング技術があれば、ペルソナ工程を省いて、2〜3の質問と過去のサービス利用履歴を基に、先のような“個人へのアドバイス”を行う方がより効果的なUXナッジとなるでしょう。
スマイルを測る
UXの良し悪しを測るメトリックス(=定量尺度)については色々議論があるところですが、期待の充足や心地よさなどを“良い経験の結果”とするならば、やはり直接診ることができるものはユーザーのスマイルでしょう。千葉工業大学の山崎和彦は「スマイル・エクスペリエンス」を提唱していますが、スマイル度合いをAIで感情評価すれば、定量化した結果も得られるものと思われます。但しこのあたりの研究はまだこれからであり、関心を持って注力していきたいと思います。
今回は、イノベーションの話から始まり、プロシューマ、AI技術と進み、最後は「UXナッジ」なる新しい概念をご紹介しました。いかがでしたでしょうか?
実践的UXデザイン論は今回で終了となります。読者の皆様が日々取り組まれているUXデザインの実践に、少しでもお役に立てたなら幸いです。お読みいただきありがとうございました。(松原)
関連記事






参考情報
(*1) ポートフォリオ分析のポイント https://www.cross-m.co.jp/solution/portfolio/ , https://www.cross-m.co.jp/column/marketing/util64/ など
(*2) FabCafe
(*3) AIはいかに人の記憶、仕事、社会生活を改善するか(TED) http://bit.ly/2jDLP4l
(*4) 世界初、AIで日銀総裁の表情解析、政策予想に応用も http://blogos.com/article/253682/
(*5) ユーザーの未来の行動が分かる?
(*6) イノベーター理論 http://bit.ly/2jEFKVv









