Webデザイナーとして、周りと差をつけるためには?今回は、2021年12月3日に実施したフォントワークス株式会社共催“サイトの印象はフォントで変えろ!Webデザイナーのための「デザイン×Webフォントアイデア」ウェビナー”のイベントレポートをお届けします!
この記事で得られる学び
- Webフォントとは何か、あらためて振り返る
- Webフォントを使用することで、ぐっと広がるデザインの世界
- 私たちの生活にも、参考になるフォントデザインのヒントはたくさん存在する
- 1.サイトの印象はフォントで変えろ!Webデザイナーのための「デザイン×Webフォント アイデア」
- 2.登壇者紹介
- 3.フォントおじさんに学ぶ、Webフォントとこれまで
- 4.日常から発見する、フォントのちがい
- 5.使わなきゃ損!Webフォントで広がるクリエイティブの表現力
- 6.まとめ
1.サイトの印象はフォントで変えろ!Webデザイナーのための「デザイン×Webフォント アイデア」
Webフォントの登場を機に、Webサイトを格段に美しく魅せることが可能となりました。でも、そんな素晴らしい可能性を秘めるWebフォントを活かせなかったり、フォントについてよく知らない、フォントは何となく選んでいた・・・など声を大にしていえなかったフォントのあれこれ。でも大丈夫。フォントのエバンジェリストの関口氏に聞けば、Webフォントを選ぶのが楽しくなること間違いない!そんなセミナーとなりました。
2.登壇者紹介
Webフォントエバンジェリスト
関口 浩之氏
1980年代にワープロやプリンタの製品開発に従事した後、1995年にソフトバンク技研(現SBテクノロジー)へ入社。Yahoo! JAPANをはじめ、数々の新規事業に参画した後、2011年に「FONTPLUS」を立ち上げ、フォントメーカー14社と提携したWebフォントサービスを運営。現在、Webフォント・エバンジェリストとして活動しつつ、フォントの魅力や楽しさを伝える伝道師「フォントおじさん」として広く知られる。情報処理や印刷関連の専門誌、フォント関連書籍の記事執筆多数。大学や専門学校での特別講師も務める。

3.フォントおじさんに学ぶ、Webフォントとこれまで
Webフォントと言えば、この方!フォントおじさん関口氏ってどんな人?
Webフォントの歴史はまだ浅く、世界でも流行り始めたのは約10年前。まだ未開拓のWebフォントという領域を、率先して切り拓いたのが「フォントおじさん」の愛称で親しまれる関口氏。10年間Webフォント一筋でやってきた関口氏は、Yahoo! JAPANの立ち上げ時プロジェクトリーダーとして、データベース3万件を手入力するなど、まさにWeb泰明期の一時代を築いてきたうちの一人でもあります。キャリアで築いた豊富なWebの知見を活かし、2011年、百貨店型のWebフォントサービス「FONTPLUS」を立ち上げ、14社と業務提携を行い、現在3,500書体以上が使えるサービスに成長しました。
改めて理解したい。Webフォントって何?
Webフォントは、予め自分のサーバに設置したフォントデータ、またはWebフォントサービスから提供されるフォントデータを呼び出してフォントを表示することで、見せたいフォントを見せることができる技術です。Webフォントが普及する前までは、デバイスやOSのバージョンごとに搭載フォントが異なり、別のフォントが代用されてしまうことでサイト製作者の意図と異なる見え方になってしまうことがありました。
Webの世界の表現や文章の可読性・視認性を格段に高めたWebフォントですが、その歴史はまだ浅く、世界で普及しはじめたのは2012年以降。1990年代後半、2000年代はデザイン性を重視したい場合、文字を画像データで表現することが主流に。当時はMacであればOsaka、Windows(XP)ではMSゴシックなど数種類しかフォントが入っていませんでした。ハミングやくろかねなど、デザイン性のある文字を表現したいときは、デザイナーさんに作成を依頼し、それを画像のjpegに置き換えて貼るなど、ものすごく手間と時間が必要だったんです。グローバルナビゲーション(サイト内の案内メニュー)をはじめとするほとんどのボタンは画像でできていたため、画像を作る専任の人もいたくらいです。こうしてWebの世界ではフォントが置き去りにされた時代が15年ほど続きました。
4.日常から発見する、フォントのちがい
日常風景から考える、明朝体とゴシック体が与えるイメージの違いって何?
フォントには、適材適所があるんですと語る関口氏。街を歩いているだけでも、たくさんのフォントの共通点が見つかるそうです。例えば、病院の看板。病院系は、丸ゴシックが多いですね。「優しさ」や「痛くないよ」のイメージを感じてもらいやすいからだと思います。明朝体だと、はらいの先端が注射針を無意識に連想させてしまいますよね。
一方、「ふんわり」という文字を含むデザインはどうでしょうか。ゴシック体で「ふんわり」を表現すると、看板みたいで振り向いてもらえないかもしれません。表情豊かな明朝体を使用することで柔らかさや可愛らしさを表現しているんですね。
ゴシック体は、あまり主張しないで必要な情報だけを伝える。一方、人に振り向いてほしいときは、情報量の多い明朝体で表現していることが多いです。このように人間の脳は、看板やパッケージを目にした時に0.1秒くらいで「それが何であるか」「好きか嫌いか」を決めています。フォントは情報を正確に伝えるためのコミュニケーション基盤といえます。
文字の役割を知り、デザインする
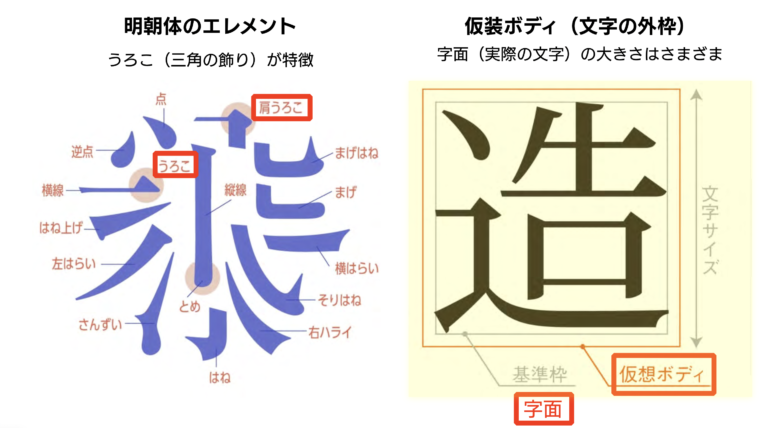
文字には、一つ一つ役割があることを、意識したことはありますか?文字には1.視認性=見やすさ、2.可読性=読みやすさ、3.判読性=判りやすさの3つを表現する役割を持っています。覚えておきたいのが、仮想ボディと字面について。仮想ボディは右図のように、正方形の枠内に活字が収まっていますが、実体としての文字の周りには余白があります。目に見えない余白を含んだ文字枠の大きさを「仮想ボディ」と呼んでいます。この四角い物理的なマス目の中に、文字が入りますが、マス目いっぱい使うUD書体や、小さめのオールドスタイルと呼ばれる小さめの文字もあります。つまり、この目に見えないマス目の中に字面(実際の文字の大きさ)がどのくらいの大きさで書かれているかにより、濃淡とか圧の感じがすごく変わります。

また上図のように、バラしてみると分かりやすいですが、明朝体は構成要素として、うろこがついていたり、縦横の線の太さが異なったり、打ち込みやうねりが入っています。情報量が多いので、駅や高速道路の案内板(サインシステム)には適しません。運転中に、「なにこれ?」と注意散漫になったら危険ですからね。人間の行動科学から考えても、サインシステムではゴシック体を選ぶことが適しているといえるでしょう。
情報を伝えたい相手に、どう思って欲しいのか、どう行動して欲しいのかまで掘り下げて最適なフォントを選ぶと、文字のもつ機能を最大限に発揮できます。
フォントとデザインは、表裏一体の関係性
すぐできるデザインのヒントとしては、「バランスの良い書体」を選ぶということ。例えば、欧文や日本語で、狭いところいっぱいに文字をいれた際、よくある手段として、文字を小さくする、行間を狭くする、変形をかけるという調整の仕方をする方が多いと思います。そんな時こそ選びたいのは、コンデンス書体。きゅっと収めても見やすいコンデンス書体はあらかじめ横幅が狭く設計されているので、書体の視認性・可読性を崩さず表現することができるのです。
あとは、書体の太さを表すウエイトが豊富な書体を選ぶことです。多いものだと、ウエイト0から9まで(UltraLightからUltra UB、EB、Extra Bold 等)あるので、同じ書体でもウエイトが異なるとまた一見違う印象を与えてくれます。1つの良い事例として、アムステルダム・スキポール空港に、インフォグラフィックスと言われる、サインシステムの聖地があります。街の看板がFrutigerという一つの書体で統一されているのですが、それによる街全体の一体感には感動しましたね。
同じ文字でも文字の形で伝わりやすさが変わるので、正確に伝えるためにどの書体を使い、どう空間を調整し、レイアウトを変更して分かりやすくデザイン(設計)していくかが問われます。ですから、デザインとフォントは表裏一体の関係なんです。
5.使わなきゃ損!Webフォントで広がるクリエイティブの表現力
SEOとWebフォントの関係性
「Webフォントを使うと、表示速度が遅くなりますか?」と聞かれることもあります。しかし、表示速度が遅いのは、「データが重そうな日本語Webフォントに違いない」と思い込みで判断してしまうのは少し注意が必要です。表示パフォーマンスが悪い場合、何が原因なのか冷静に正しく調査しましょう。遅い理由は、Webフォント以外(サーバーサイドの問題、時間がかかるJavaScriptやjQuery)のところに原因があることが多いようです。
また、Webフォントは画像ではなくテキストとして読み取ってもらえるため、きちんとしたコンテンツとして認識されSEOにも適しているといえます。同時に、過去にはフォントがきれいに表示できなかった環境もありましたが、高解像度ディスプレイが普及したことにより、紙を上回るほどWebフォントもきれいに写るところまできました。SEO的にもWebフォントを使うことで悪影響を及ぼすことは少ないので、Webサイトで個性を演出したい時や、ブランディング、他社サイトとの差別化を図りたい場合、まさにWebフォントの力に頼って見ることをおすすめします。
他のWebデザイナーと、差別化を図るためにできる提案の仕方は?
ブランディングをする上で重要な要素となる書体は、「お客さんへの提案、要件定義に必ず入れておきたい項目」と語る関口氏。これは、Webデザイナーだけでなく、プログラマーやエンジニア、ディレクター、マーケターにも共通して言えることだそう。
「このフォントを使えば大丈夫!」というような魔法の書体はなく、シーンや情感にあったフォント選びが重要。たくさんの他社サイトに触れることはフォント選びにも役立ちますし、今流行りの書体や他社の活用事例はFONTPLUSでも紹介しています。素敵なサイトを見つけてインプットを重ねることで、お客さんへの提案の幅が広がるでしょう。
デザイナーに限らず、クリエイティブの仕事に関わる人なら、これから注視していきたいフォントの世界。今までも、これからもフォントはデザインの表現を大きく左右する主人公であるということを、関口氏から学んだ時間となりました。
6.まとめ
Webフォントの歴史はまだ浅く、ますます発展が楽しみな分野。私たちの生活の身近にあるフォントは、立ち止まって考えるとなかなか奥深いものであるとことを実感しました。フォントへの愛を感じる関口氏の情熱に負けないよう、私たちもWebフォントにさらなる理解を深めたいと思います。
Web黎明期を作ってきたクリエイターたちのキャリア変遷から考える「Webキャリアの作り方」
お問い合わせ
株式会社クリーク・アンド・リバー社
セミナー担当
webinar_cr@hq.cri.co.jp