デジタル産業が活況にあり、デジタル系デザイナーとして活躍する人材も増えてきてきました。さまざまなITサービスの活用により、労働時間を始め仕事の満足度は高い傾向にあります。その一方で、デジタル系デザイナーの半数以上が収入面での不満を抱えているとも言われています。実際に他の職業と比べても、年収は決して高い水準にあるとは言えません。仕事への満足度と収入の乖離はなぜ起きているのでしょうか。
そうしたグラフィック・Web・ゲーム・UXなどデジタル系デザイナーの年収の実態に迫りつつ、年収アップの秘訣や考え方について解説します。自身の研鑽を積みつつ、年収アップを目指しましょう。
デジタル系クリエイターは300~600万円未満が5割

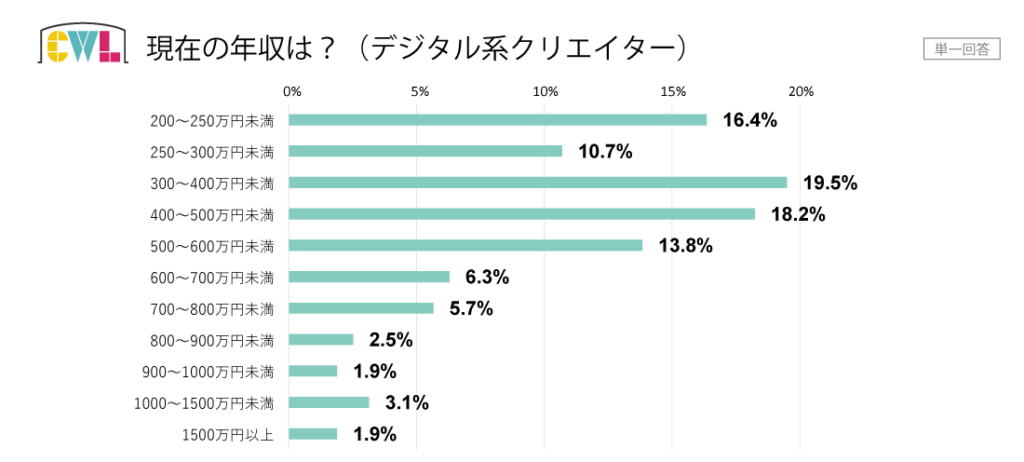
出典:クリエイターワークス研究所「クリエイターの仕事満足度調査④~デジタル系クリエイターの仕事満足度と実態~」
クリエイターワークス研究所ではグラフィックデザイナー・Webデザイナーを対象として「仕事満足度」のアンケート調査を行いました。それによるとUI/UXデザイナー、Webデザイナー、Webディレクター、コーダーを中心としたデジタル系クリエイターの年収は300~400万円未満が19.5%ともっとも多いことが分かりました。ボリュームゾーンは年収300~600万円未満。全体の5割以上を占めています。さらに、200~250万円未満も16.5%と3番目に位置しています。

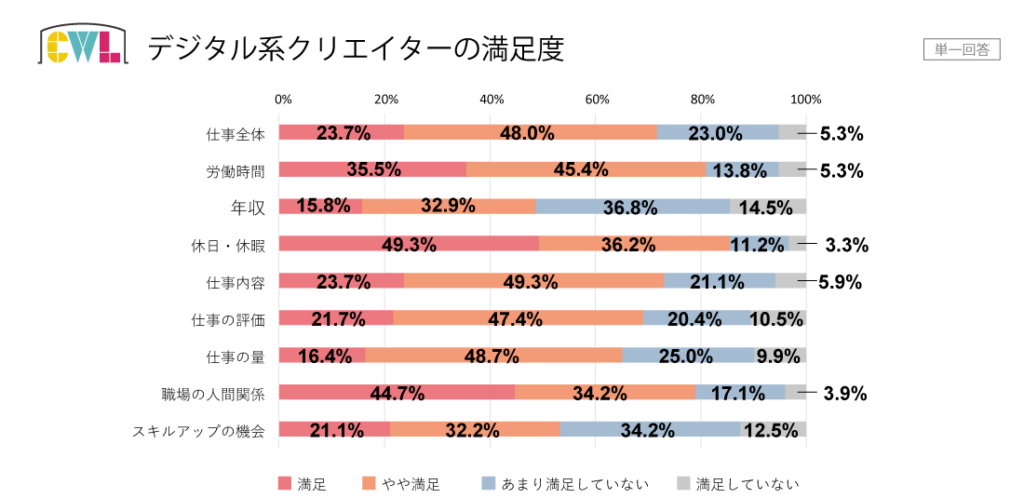
出典:クリエイターワークス研究所「クリエイターの仕事満足度調査④~デジタル系クリエイターの仕事満足度と実態~」
仕事全体の「満足度」については7割以上が「満足・やや満足」と答え、労働時間についても8割以上が「満足・やや満足」と答えています。その一方で、年収については5割程度が「あまり満足していない・満足していない」と答えていました。年収に関する不満は顕在化しており、多くのデザイナーに共通する悩みとも言えるでしょう。

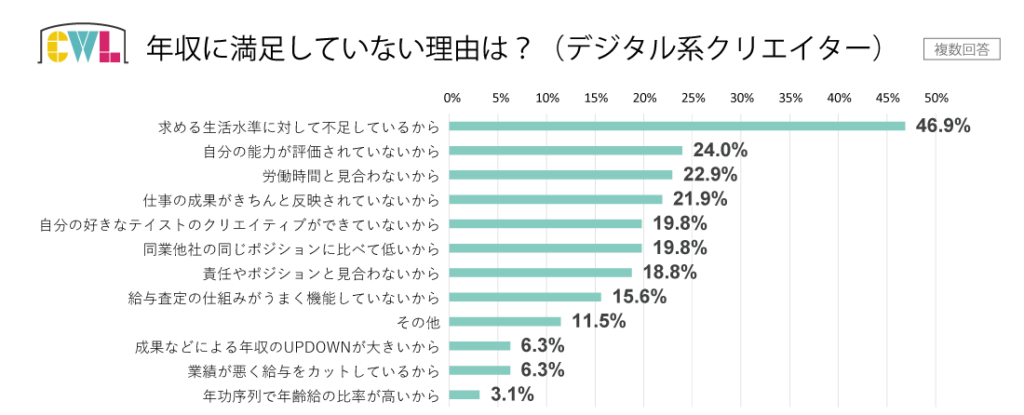
出典:クリエイターワークス研究所「クリエイターの仕事満足度調査④~デジタル系クリエイターの仕事満足度と実態~」
つまり、ワークライフバランスが取れ仕事の環境としては満足しているものの、得られる対価には満足していないという実態があることが分かります。実際に「能力が評価されていない」「求める生活水準に対して年収が不足している」といった声が挙がっているようです。この調査から、「仕事はしやすいけど稼ぎが見合わない」というデジタル系クリエイターの現状が浮かび上がってきます。
現役の転職エージェントが教える!デザイナーの年収を上げる方法

給与水準に満足していない層が多いとされるデザイナーですが、では実際に年収アップを目指すうえではどんな取り組みが求められるでしょうか。多くの転職をサポートしてきたクリーク・アンド・リバー社の現役の転職エージェントの視点から3つのアドバイスを紹介します。
その1:高い給料が出る企業へ就職する
「高い給料が欲しければ、高い給料を出してくれる企業へ就職する」のが一番の近道です。当たり前と思われるかもしれませんが、冒頭でもお伝えしたようにデザインの価値を低く見積もっている企業に勤めていても、給料のアップは見込めません。募集要項をよく読み、企業がどんな考えなのか理解する必要があります。
また、成長分野を担う企業への転職も年収アップが期待できます。直近で資金調達を達成した企業は要チェックです。外部から資金を調達した場合、今後の成長が見込まれている(期待されている)分野の裏付けとも言えるからです。デザインに対する企業の考え方や成長分野を見定めて、自分に合った仕事を選びましょう。
その2:ディレクションやマネジメントなど上流工程を学ぶ
給与の高い求人はディレクションを含むポジションが多いため、たとえ少人数のグループでも他のデザイナーや外部スタッフをディレクションした経験があると応募しやすくなります。もし現職でチャンスがあれば、手を挙げてまずはやってみることをオススメします。また、デザインのクオリティーコントロールをするアートディレクターや、インハウス部門におけるマネジメントなど、デザイナー職でも働き方はさまざまです。チャンスがあった時に備えて上流工程の働き方を学んでおきましょう。
その3:フリーランスになる
デザイナーは独立してフリーランスとして働く人が多い職種です。ご自身のスキルや対応力次第ではありますが、正社員の時より1.5~2倍ぐらいを稼いでいる方も少なくありません。目標があってフリーランスになった方や、個人で受けていた仕事が回りきらなくて独立した方は最初の収入が上がりやすい傾向にあります。
一方で一度はフリーランスになったものの、正社員に戻りたいと相談にくる方も一定数存在します。正社員に戻る理由の大半は、「収入が安定しない」「仕事が取れない」です。フリーランスになるとデザイン案件をこなしながら、営業や会計処理をする必要があります。目の前の業務をこなすことに精一杯になってしまい、成長の機会を逃してしまいスキルの停滞を招くことも珍しくありません。その結果。トレンドについていけず、仕事が取れなくなり収入が安定しないという悪循環に陥るケースもあります。
いきなりフリーランスになるより、「デザイナーとして上流工程から関われる企業」「有名なプロダクトがある企業」「独立を奨励している企業」などで自分のスキルを伸ばすことをオススメします。
デザイナーに求められる「ユーザー視点」「経営視点」

先に紹介した「ディレクションやマネジメントなど上流工程を学ぶ」にも関連しますが、デザインスキル以外の部分を高めることで年収アップに近づくこともあります。デジタル系デザイナーとして年収をアップさせるならば、常に学ぶ姿勢を持ってスキルを磨いたり、新たな技術を取り入れたりすることで、デザイナーとしての価値を高めることも有効です。職種によりどのようなスキルが必要となるかは異なるため、アンテナを張り続けることが求められるでしょう。
また、職種にかかわらず、すべてのデザイナーにとって前提となるのが、「デザインによる行動喚起を促す」という考え方です。たとえばUXデザイナーであれば、ユーザーがそのデザインに対してどのように感じるか、どう行動するかという「ユーザー視点」を持つことが大切になります。また、顧客が目指すゴールへ到達するためには何が必要かを考えられる「経営視点」も必要です。デザイナーに足りないのは成果主義の面である傾向が強く、ビジネス感覚を学ぶことで年収アップにつながりやすくなるでしょう。
デザイナーの待遇は成果やビジネススキルに直結

【デザイナー年収アップのまとめ】
- 待遇に不満を持っているデザイナーは多いとされる
- ビジネス成果に直結するデザイナーの収入は高い傾向に
- ユーザー視点・経営視点を持つデザイナーは重宝される
デジタル系デザイナーはその多くが仕事環境については満足しています。その一方で「能力に見合った報酬を得られにくい」といったように、年収について不満を持つ方が少なくありません。デジタル系デザイナーと一口に言ってもその職種は多岐にわたるため、収入をアップさせるためにはまず自身の職種の特徴を見極め、それに合わせた学びを進めることが大切です。それとともに、自身の仕事が顧客の求める成果に直結するものであるかを推し量れるスキル・感覚も必要です。
年収をアップさせたいと思われたら、個性的なクリエイティビティを追求するだけでなく、ユーザー視点や経営視点を持ち合わせて成果を追求できるデザイナーを目指しましょう。