昨今のアプリやサービス開発ではグラフィックだけでなく様々なスキルが求められるようになってきました。
「デザイン × テクノロジー」の時代に、UIデザイナーにはどのようなスキルが求められるのか?
今UIデザインに求められる実装スキルを5人の登壇者が語ります。
UICrunchとは
UIデザインに関わるすべての人の為のコミュニティとして、株式会社DeNAと株式会社Goodpatchが共催するセミナー。毎回応募者が殺到し、第8回目は倍率が8倍になった人気セミナーです。
テクニカルクリエイターが担う、サービス開発のUIモックの現場 〜サイバーエージェント流〜
株式会社サイバーエージェント
チーフ クリエイティブディレクター 佐藤洋介さん

サイバーエージェントが掲げるテクニカルクリエイターとは?
アプリやサービスは高品質化してきているが、個人的な見解として日本のUIのレベルはまだまだ低いものが多く、開発フローや意識はもっと高める必要がある、と佐藤さんは主張します。
そんな昨今のサービス開発をとりまく技術、アプローチの方法が多様化する中、使い心地が良く、完成度の高い動的なデザインやエンジニアリングを実現するべく2015年12月に打ち出したサイバーエージェント内の新職種が「テクニカルクリエイター」です。
テクニカルクリエイターは、表現の幅が広く最高品質のアウトプットを行うことができる「一人多才(いっとたさい)なクリエイター」として定義されています。
サイバーエージェントの事例
AbemaTV
サイバーエージェント社長藤田氏の「そろそろテレビをスマホで見る時代がきてもいいのでは?」という考えのもと立ち上がったインターネットテレビ局。
番組制作はテレビ朝日と協力し、アプリ開発はサイバーエージェントが担っているプロジェクト。
- 動画が主役になるように快適な視聴体験を目指した
- ジェスチャーで遷移するインタラクションでザッピング感覚を演出
- ユーザーの興味を惹きつけるノティフィケーション
- シームレスな番組表を目指すために情報の取捨選択を実施
などUIにこだわった点は様々。
モックアップ作成やインタラクションの確認はPixateで行っていて、
アップデートで動画が扱えるようになったのでPixateはますます重宝しているとのこと。
AWA
「海外のサービスのようにおしゃれな世界観」をコンセプトに立ち上げたサービス。
書体や表記にも気を配り、どうすれば洗練された世界観が演出できるか?などの試行錯誤を繰り返したようです。
今までとは違う開発環境として、エンジニア出身のプロジェクトマネージャーが初期から画面遷移やアニメーション演出に特化したアプリを別に作成し、心地よいプロダクト実現に向けて試行錯誤を繰り返した。
- 押したところからアクションが広がるなど、現実世界とのギャップを極力なくすように調整
- 横スクロールしたときにパララックスを取り入れることで、コンテンツに奥行きを持たせ、レイヤー構造を意識させることに成功
ペコリ
- メイン画面はPixateでデザイナーが作成
- サービス開発の現場でデザイナーがモックを作るのは自然になってきた

サイバーエージェントが掲げる3つのクオリティ
Design Quality
- デザイナーの視点が重要になる
- すべてのサービスのクオリティを月一でチェック
- サービスの前後の文脈を掴むためにデザイナー/プロデューサー両方へフィードバックを行う
Interaction Quality
- 作ったアウトプットをデザイナーとエンジニアがペアでサービスの実装アイデアなどを共有することでチームごとに相談しやすい場作りを実現
- デザイナー向けのエンジニアリング研修、エンジニア向けのデザイン研修などをこれから実施予定
Planning Quality
- 月に1度、社長の藤田氏とサービスを俯瞰してレビューする機会を設けている
まとめ
デザイナーとエンジニアの領域がますます近づいてきているが、上辺だけではただの器用貧乏になってしまうので、クリエイターとしての高いベーススキルが必要になる。
テクニカルクリエイターとはデザイナー、エンジニアの「新しい役割」であり、サッカーでいうと、足の速いディフェンダーがリベロと呼ばれているようなもの。
自分の経歴や積み上げてきたものを理解しながら、最適なアウトプットに応用していくことがとても重要になる、と強調しました。
エンジニアリングするデザイナーが領域を超えて見えたこと
株式会社ディー・エヌ・エー
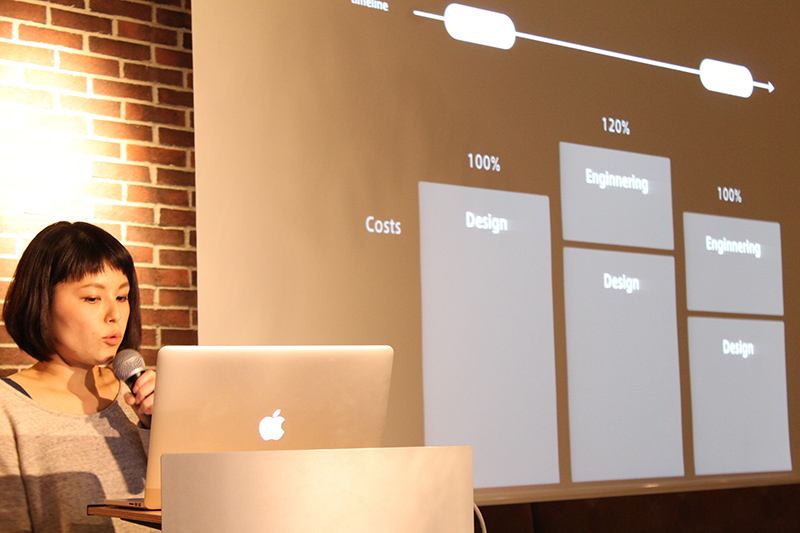
デザイナー 成澤真由美さん

なぜ領域を超えたのか
きっかけはとあるプロジェクトでの失敗だと成澤さんは語ります。
プロジェクトのバグ修正を少ないリリース期間内に実装することになり、そぎ落とされたのがUIの部分。
リリース後周囲から「文字が途中で切れていて読めない」「変なマージンが空いてる」「ユーザー体験が損なわれてる」など数々の意見が上がってきたそうです。
デザイナーとして何をすべきだったのか。
- ユーザー体験が損なわれず実装コストも下げられるUI変更の判断力が必要だった
- リリースに最低限必要な期間を見積もり、ビジネス側へ説明する必要があった
デザイナーが変わらなければ何度も同じことを繰り返してしまう。
実装の知識とスキルを身につけることを決意!
ただし葛藤もあったそうです。デザインの作業にエンジニアリングの時間をプラスするとどうなるのか。それが最初はわからなかった。
やってみることを決意し、早速取り掛かったのは環境のセットアップである。
作業したデータを実機で確認したり、エンジニアに共有するための環境を整える作業を行った。
Gitは触ったことがなかったのでエンジニアから1.5hほどのレクチャーをしてもい、その後は独学で身につけた。
UIの実装作業
Xcodeで実装に挑む。
- 配色変更
- マージン調整
- 画像比率指定
- 角丸指定
など、コードを書き始めるまでには3か月ほど。
今後やってみたいことはアニメーションの実装。
これができればデザイナーがプロトタイプを作ることが可能になる。
なぜできるようになったのか
Flash制作の時に経験したActionscript3.0やWeb制作でのJavascriptがSwiftを書く足がかりになった。
組織のサポートも重要な要素。

何が変化していったのか
開発スタイルの変化
ガイドを書いてエンジニアへレビュー依頼→戻しという作業を何回も繰り返してきた。
デザイナーがタスクを請け負うことでエンジニアのタスクが軽減できて、修正はデザイナーが対応できることもメリットになった。
作業コストの変化
実装に参加するようになって、デザインだけを担当していた頃と比べてUIの実現方法について悩むことが少なくなったので、デザインとエンジニアリングの分量を両立できるようになった。
アウトプットの変化
エンジニアがアウトプッットをイメージしやすいデザインを作れるようになった結果、高速でプロトタイプが出来上がるというメリットが生まれる。
領域を越えることのススメ
デザイナーの学習コストがかかることは避けられないが、求められる範囲が広がる中自分の領域を広げることはデザイナーとしてのメリットにつながる。
と締めくくりました。
コードをコミットできなくたって大丈夫
株式会社Gunosy
デザイナー 森浩明さん

「コード実装はデザイナーがコミットできなくてもいいのでは?」をテーマに登壇されました。
- デザイナーが日々の業務の中デザインと実装に携わるのは難しい
- バグ対応など品質の責任を担う必要が出てきてしまう。そのとき損害の対応ができるのか。
- デザイナーにとって重要なのはあくまでもデザインなので、そこに注力すべき。
コードを書かないほうがいいのか?
デザインに注力すべきではあるが、書くこと自体は良い。ただし、開発に直接コミットするコードではなく、自分の業務の助けになる領域については書くべきと主張。
自分の業務範囲なら失敗によって迷惑がかかる人はいない。それによって気づきを得ることはメリットになる。

STUDY
日々問題に感じていることを解決できるか形にしてみることが必要。
もっとも重要なのは「気づきがあること」。
エディタアプリを作ってみたことで、端末のSDKの限界が分かり問題点を見つけて解決手段を見つける「気づき」につながった事例も。
TOOL
自分が使うものを自分で作ってみる。
Illustrator、Photoshopなど普段自分が使うツールのプラグインを作成し、解像度に合わせた書き出し、名前付け、フォルダ分け自動化などを実装。
過剰な完成度は必要ない、自分が使えるツールで試してみることで完成度は必ず上がる。
PROTO
製品としてリリースされない範囲でプロトタイプを作ってみる。
実際のAPIデータを使用して挙動を試してみる
画像のモックアップとは違い、製品に近いフィードバックを得ることができる。
まとめ
外国人に道を尋ねられた時は「英語を勉強しよう!」と決意するけど長続きしない。
高すぎるハードルはモチベーションを下げてしまうので、少し低めのレベルでコードを書いて、気づきを得ていくことからはじめてみてはどうか。
これが森さん流の領域を広げる考え方でした。
全員がコードを書く会社ではどんな感じでデザインしてるの?
ウォンテッドリー株式会社
デザイナー 青山直樹さん

社員全員がコードを書いている会社では「なぜ」書きはじめたのか、デザイナーに聞いた
- HTMLの延長で自然にやりはじめて、特別なことではないと思っている
- 作りたいのは絵じゃなくてプロダクトだから自分で書いた方が効率良く実現できる
Wantedlyでやっていること
何度でも使える「環境」の整備を行い
リリースまでに毎回必要になるプロセスは極力シンプルにしておく
- アイコンをすぐにWebフォント化できる仕組み
- デザインガイドラインをコードとして張り付ければ使えるように仕組み化
シンプルなマインドセット
作りたい「こと」を作る、というシンプルさが理想。
デザイナーがエンジニアリングスキルを共有していれば省くことのできる工程が多くある。できるだけシンプルに素早く作ってユーザーのフィードバックをもらって反映させた方が良い。

まとめ
プロジェクトの進め方を最適化して、完成度を上げる作業を進めることができる。
これが社員全員がコードを書ける会社の強みであることを実感させられるお話でした。
デザインと技術をつなぐ
株式会社グッドパッチ
執行役員CTO ひらいさだあきさん

「偉大なプロダクトは偉大なチームから生まれる」を行動指針に掲げるグッドパッチ。チームのマインドセットとはどのようなものでしょうか。
グッドプロトタイピング
エンジニアが要件定義や設計フェーズなどのプロジェクトの初期段階に参加しなければ、良いデザインは作れない。初期から関わることで、作っては壊し、作っては壊しを繰り返すプロトタイピング期間を早い段階で行うことが可能になる。設計がきちんとできないと良いサービスはもちろん、良いユーザー体験も生まれない。
OSやアプリケーションの原理を理解する
なぜそうなっているのかというOSやアプリケーションの原理や仕組みを理解する必要がある。原則を理解した上で、なぜ原則として定められているのか考え、実装に活かしていく必要がある。
プロジェクトへの関り方を見直す
- Androidデベロッパーがマテリアルデザインのアドバイザーとして参加し、最適なコンポーネントの提案、実装の確認、修正方法の提案を行う。
- iOSデベロッパーがUXデザイナーのロールを持ってプロジェクトに関わる。サービスをどうアプリケーションに切り出していくとよいのか、といった案を行う。
今まで、一般的にエンジニアは開発段階にならないとアサインされなかったが、新しいロールを与えてプロジェクトの初期段階から関わることをグッドパッチでは実践しているそうです。

これからのWebはどうなるのか
Progressive Web Apps
Progressive Web Appsの主な特徴をあげると、オフラインでもプッシュ通知に対応しており、インストールできるWebアプリケーション。
さまざまな特徴がありますがメリットは3つ。
- オンラインでもオフラインでも動作する
- エンゲージメント
- インストールできる
このようなWebアプリケーションを作っていくためには、ネイティブアプリケーションのように設計する必要が出てきており、サービスデザインから根本的に考える必要が出てくる。
まとめ
レビュー、インサイト発見、コンセプト設計、デザイン・実装のサイクルをしっかり回すために、デザインと技術をつなげていきたい。
技術によって領域が広がりデザインによって洗練される。デザインを実現するためには技術が必要。高い技術力だけではなく、自身の持つ技術をデザインに活かすことが大切であるとひらい氏は結びました。
質疑応答

5人の登壇者のお話も終わり、ここからは質疑応答に移ります。
質問1、UI実装は投資対効果を考えてどこまで力を入れるべきか?
サイバーエージェント佐藤さん
自社サービスなので機能やUIにはある程度こだわれるが、最近リリースしたAbemaTVではリリースを優先し、かなりの機能をそぎ落としてリリースしています。
ここで重要なのが作り手の納得感で、とにかく話し合いをして開発チーム全体で意識を揃え、妥協しないモノ作りが大切だと思います。
質問2、開発までのプロセスの最適化、チームの文化づくりはどのようにうまく進めていったのか。
Wantedly青山さん
スタートアップだったので今の文化は創業メンバーから積み上げられてきたもの。
少ないリソースでも最高の効果をめざしてきた歴史が今につながっています。社内文化を作るのは人であり、今のメンバーだからこその文化。
質問3、デザイナーから見てどんなエンジニアにjoinしてほしいか。
グッドパッチひらいさん
デザインが好きな人が集まる会社なのでエンジニアでもデザインの観点を持った人に来てほしいです。
自分でアプリ公開した経験、ガイドラインを活用できる人なども歓迎します。
Wantedly青山さん
自分で自分のモチベーションを高く持っていける人。
自分が作りたいものを作ろうと思えて、作ってしまえるエンジニアはかっこいいと思っています。
速さでも、先を見越した対応でも、何か秀でた点を持った人と一緒に仕事がしたいです。
Gunosy森さん
その道のサーバーサイドや、言語に対してのスペシャリストは歓迎します。
専門外にも目を向ける視点を持った人とも一緒に仕事がしたいですね。
ディー・エヌ・エー成澤さん
実装を仮の段階で投げてきてUIを丸投げしてきたエンジニアさんがいました。投げやりのように見えてもその裏には信頼を感じました。
気軽に聞ける関係が築けたのも良い経験でした。
サイバーエージェント佐藤さん
テクニカルクリエイターはお互いに共通言語を増やすことをゴールにしています。そういう意味では、先回りしたアウトプットができる方や、柔軟な考え方ができるエンジニアと一緒にモノ作りをしたいですね。
質問4、デザイナーはもっとビジネスのことを考えるべき、という意見もあるがデザイナーとしてどこに重点を置くべきか。
サイバーエージェント佐藤さん
弊社では、実装チェックをしている段階でデザインだけでなく、企画(そもそものビジネスモデル)に対して意見が出てくるケースがよくあります。そういった企画や修正のフィードバックをデザイナー、プロデューサーペアで行っていたりするので、伝言ゲームによる齟齬が生まれないのも良い環境だと思っています。
ディー・エヌ・エー成澤さん
そもそも企画段階から三位一体で企画からデザイナーエンジニアが参加しています。
企画が練られていないとデザインもサービス作りもできない。
判断のスピードを上げて自らがプロでユーサーになる気持ちでキャリアアップしていくべきだと思います。
Gunosy森さん
どこを見てやるかではなく、全方向を向くべきだと思います。
ひとつのプロダクトを成長させるには作る、広める、などみんなが全方向を向くことが必要になります。
Wantedly青山さん
ディレクターがおらず、デザイナーもエンジニアも自分で企画からビジネスへコミットしていくことが求められる体制。
しかし、全部一人の人間が担当するとその人の持つ強みが活かせなくなってしまい、もったいないことになる可能性もあります。
尖った人間同士がチームを組んで進めていくことが最良だと思います。
グッドパッチひらいさん
プロダクトはチームで作るもの。チームの中には、エンジニアやデザイナーでもビジネス視点でプロダクトのことを考えられる人が必要だと考えています。その上で、チームとして高いクオリティでプロダクトを作ることが重要だと思います。ビジネス、デザイン、エンジニアリングの多視点を持ち合わせていることがグッドパッチでは重要視されています。

最後にUICrunch運営でもある株式会社グッドパッチ代表取締役兼CEOの土屋さんよりお話がありました。
だいぶ前から海外ではデザイナーがコードを書くことが当たり前で、デザインとエンジニアリングは非常に密接な関係だった。日本もようやくそれが当たり前になりつつある。
今日参加された皆さんには、パネリストたちの実践的なTIPSを是非、現場に持ち帰って自分たちのプロダクトやチームに活かし、デザイン業界全体の底上げを図ってほしいという言葉で会を締めくくりました。








