クリーク・アンド・リバー社は、UI/UXデザインのノウハウを紹介するセミナーを開催しています。10/26に開催された第2回目のセミナーでは、Zoomによるウェビナー形式で『UI UX向上のためのユーザビリティ アクセシビリティを』テーマに、LINE株式会社 岡崎氏に登壇していただきました。
その中でも、「飲食店予約フォームの改善でコンバージョンをUPさせる方法」についてお話ししたパートのサマリーを、ご紹介します。

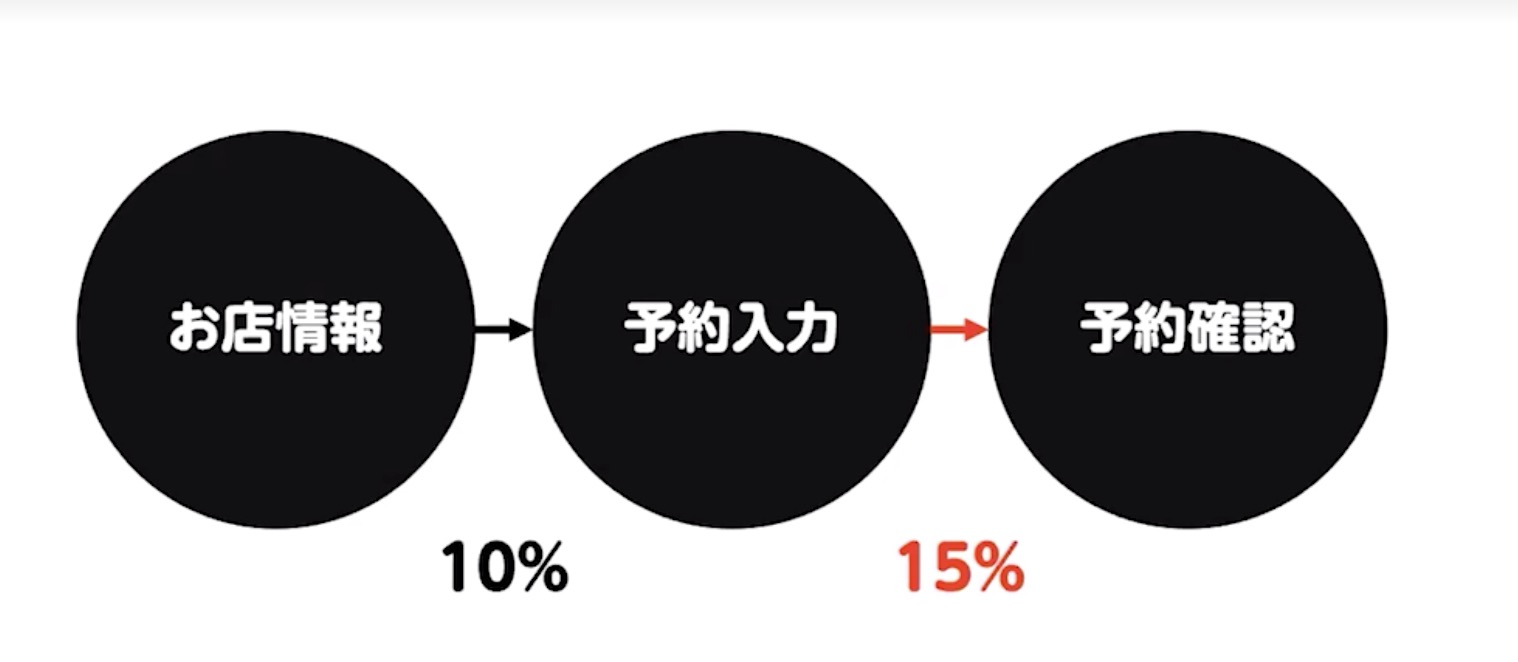
当時、予約入力フォームから予約完了まで約15%しかコンバージョンしていなかったという飲食店アプリ。このように改善することで、約35%の改善に成功し、50%のコンバージョンを達成したそうです。セミナーでは、岡崎さんが実施した改善内容を解説してくれました。

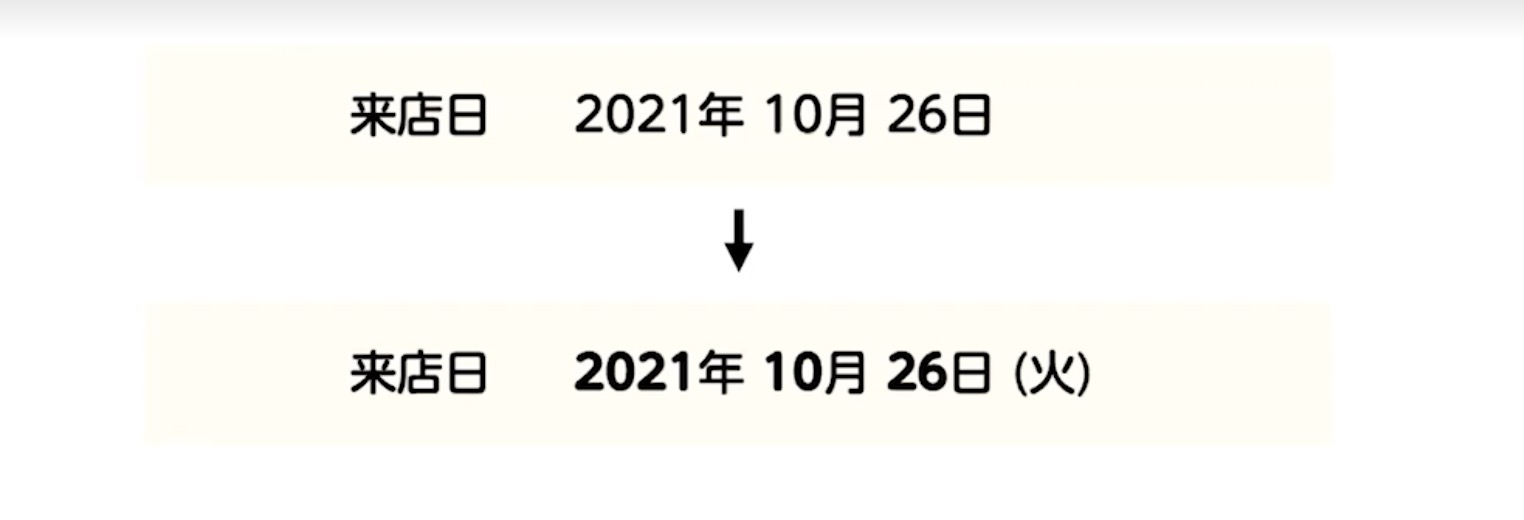
日付を強調して曜日を明示する

一つ目は、来店日の入力フォームです。改善後では、日付を強調して、曜日を明示する改善を施しました。
ユーザーが見たいのは、年や月などの単位ではなく、数字なので、まずは、きちんと数字を強調してあげることが重要です。また、曜日を入れることによって、ユーザーに「間違い無く入力した」という安心感を与えてあげることもできます。
操作回数を減らす

二つ目は、お店の利用時間の入力フォームです。
改善前の入力フォームでは、開始時間をセットした上で、終了時間もセットしないといけない仕様なので、ユーザーに負担がかかってしまっています。その上、基本的にユーザーは、何時から何時間、という予定の空け方で飲食を考えるため、開始時間はそのまま、終了時間を削除し、何時間利用するか選択させるように変更し。更に、ラベルを利用時間から来店時間に変更、ユーザーの負担を最小化しました。
デフォルト値を最適化する

三つ目は、利用人数の入力フォームです。
改善後の入力フォームでは、デフォルト値を入力する改善を施しました。通常ミニマム値に設定されていることが多いのですが、その飲食店のデフォルトゾーンが分かっていれば入れてあげたほうがユーザーにとって負担が少なくなります。
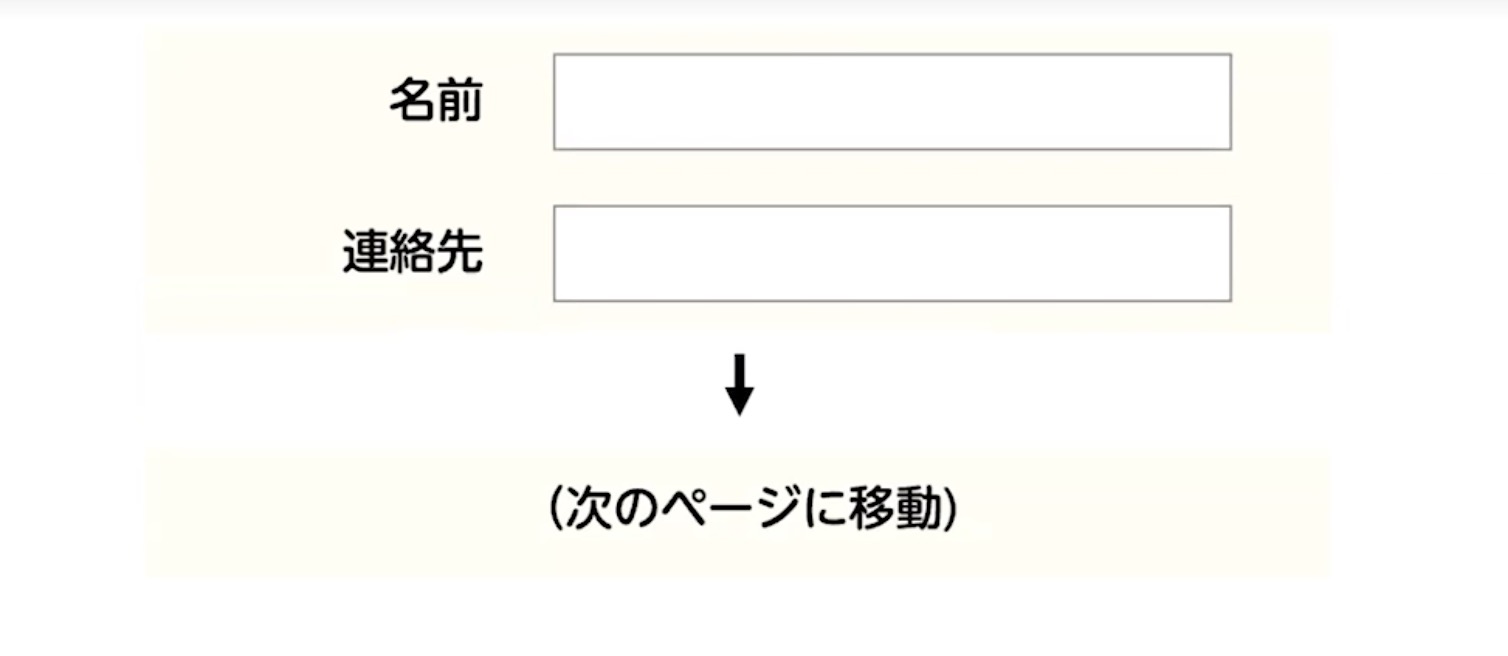
入力項目は最低限に

四つ目は、個人情報の入力フォームです。
個人情報など、入力負担の重い入力フォームは、次のページに移動させることで放棄率を改善することができます。ユーザーは、「このお店で予約できるかどうか」という点を気にしてフォームに来るため、まずは、一つ目〜三つ目の入力フォームで「予約できること」を明示してあげることが重要です。
主動線と確認できることを強調

最後はボタンです。
改善前は「送信」でしたが「確認する」に変更しました。ユーザーには、これが主動線であること、つぎのステップに確認画面があることを明示することで、安心感を与えてスムーズに移動させることができます。
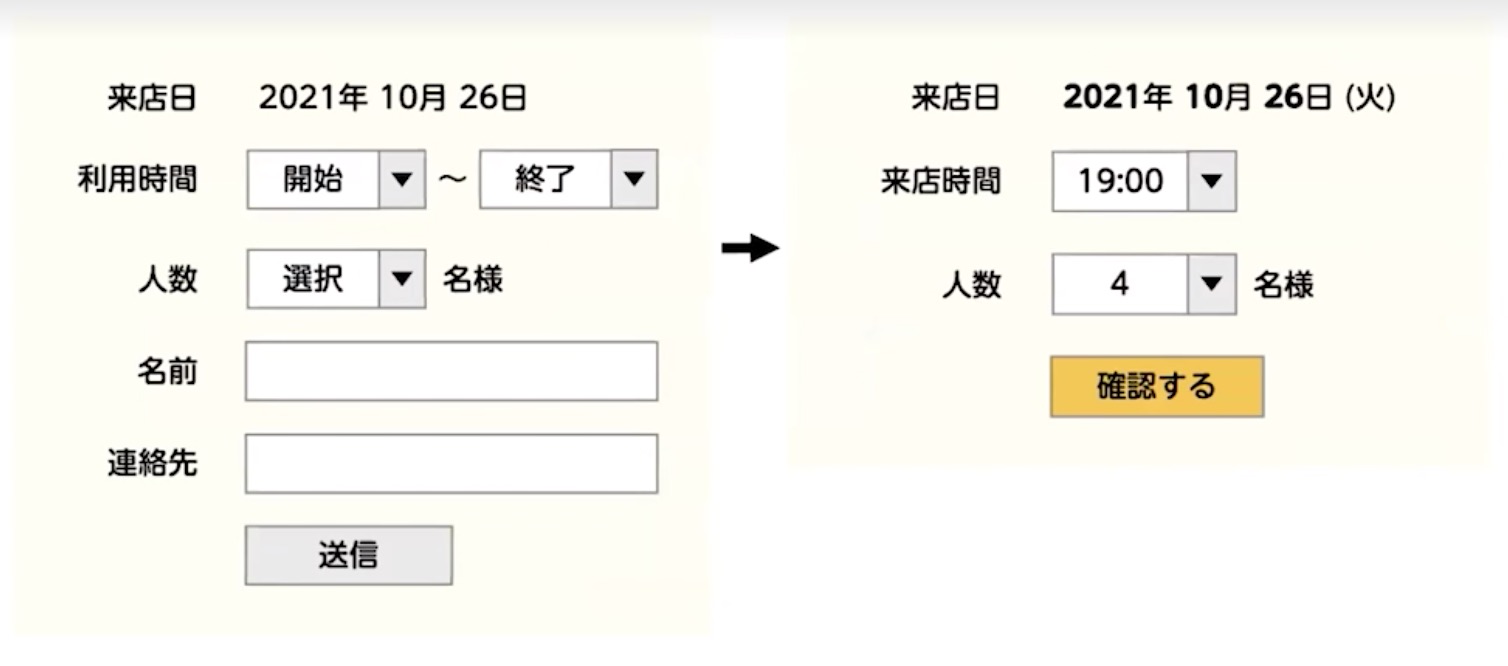
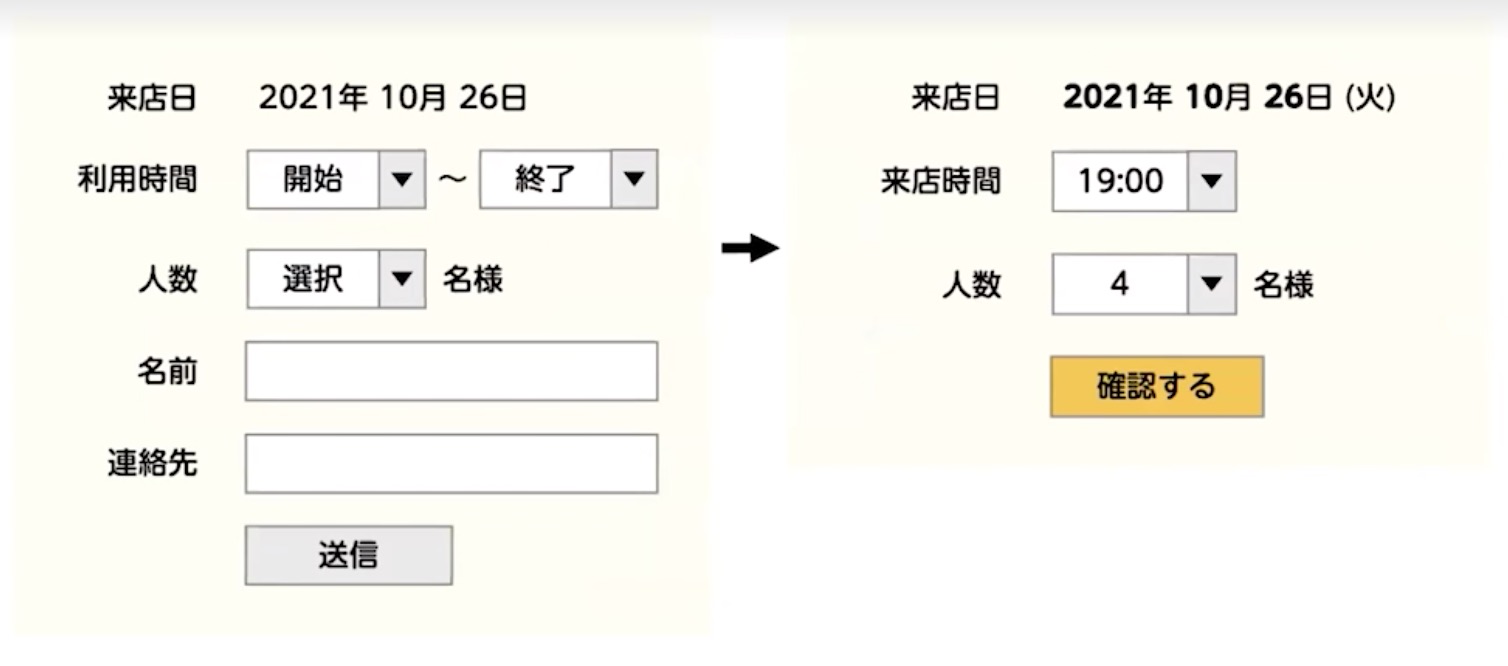
改善前/後 入力フォームの比較

左側が改善前のフォームで、右側が改善後のフォームです。ユーザーの負担を最小限に抑える+必要なものを必要なタイミングで入力してもらうことで、結果としては、15%→50%でコンバージョンがUPしました。
解説者
岡崎 晶彦氏
LINE株式会社 マネージャー/フロントエンドエンジニア/1級ウェブデザイン技能士
ぐるなび、NTTレゾナントを経て、2015年からLINE株式会社でフロントエンドエンジニアとして活躍。LINE公式アカウントやLINE広告のマネージメントポータルのデザイン/フロントエンド開発に従事。現在は、LINEの保有する膨大なデータを管理・視覚化するツールの開発を統括、Bootstrap日本語サイトのウェブマスターも務める。技術カンファレンス等でのUI/UX関連の講演実績も多数。

期間限定で岡崎氏のアーカイブ視聴をプレゼント!
※クリーク・アンド・リバー社に新規で会員登録された方、すでに登録された方で、履歴書・職務経歴書をマイページに新規アップまたは最新版に更新された方に、
期間限定で岡崎氏の
・「初めてのUI/UX」(9月14日実施)、
・「UX向上のためのアクセシビリティとユーザビリティ」(10月26日実施)
のアーカイブ視聴をプレゼントいたします!
【1】
■新規会員登録はこちらから>>https://cri-professional.com/mypage/guest/registration/edit.xhtml
※登録時マイページの備考に視聴希望される講座名+視聴希望をご記入ください。
■既存会員の方:マイページはこちらから>>https://cri-professional.com/mypage/guest/login.xhtml
【2】
新規会員登録または登録情報の更新が完了後、以下プレゼント応募フォームよりお申し込みください。
「初めてのUI/UX」(2021年9月14日実施)アーカイブプレゼント応募フォーム
ご応募はこちら
「UX向上のためのアクセシビリティとユーザビリティ」(20201年10月26日実施)アーカイブプレゼント応募フォーム
ご応募はこちら










